
“This article performs the initial configuration of the new version of phpstorm, making the development tool a powerful tool. Download the version (2020.3), see You will never regret it
”
Looking back on yesterday, I still remember Using the 2018.2 version of phpstorm, I have been using the software for a long time and everything is smooth, but I really don’t have the courage to download a new version.
I had some wonderful experiences while using it today. I had no choice but to endure the anxiety in my heart and go home from get off work.
The first thing I do when I get home from get off work is to turn on the computer excitedly, and then search for phpstorm to download, the latest version 2020.3.1.
Think about how time flies! The version used by Kaka is almost three years old.
How to download and install the software. Omit 10,000 words here...
With trembling hands and excited heart, I started the software. The impression in my mind was still the scene of the first installation in 18 years. .
The code style is ugly and unnecessary, and the various colors do not match, which makes me very confused.
When opening the software, the code color matching used to configure sublime for phpstorm three years ago has been opened simultaneously.
When returning to the startup software, wow! I love it, I have actually changed the code color matching of sublime to the default style.
This is what is needed at this moment to express Kaka’s inner feelings.
For someone with strong obsessive-compulsive disorder like Kaka, no flaws are allowed.
You can see from the picture above that the brackets are awkward. What the hell are these!
This is the first time I see this type of brackets.
Then it definitely won’t work! I have to find a way to get back to the way it was before.
Open the settings, and then look at the settings in the picture below.
Let’s take a look at the final effect, right! This is the cutie from before!
Other functions are exactly the same as the familiar configuration before. No differences have been found yet, so I will pass it by.
#The new version installed must have some previous configurations missing. Next, click again one by one. configuration.
Open the configuration, click on the circled area, and then Select the option and add the PHP and html configuration in the following brackets.
Then let’s look at the issue of shortcut key comments. When you use shortcut key comments, you will find that they are not aligned with the code, but directly at the front of the line.
As shown below
Configure as shown below. When you are done using the shortcut key to comment, you can add it directly at the current location. comment instead of going to the beginning of the line.
Find a number on the right, create a custom template: select Live Template, and then set it up according to the configuration sequence in the figure below:
You can directly select PHP and add it directly.
Rendering
Kaka doesn’t like to use Chinese package, so you can search by yourself
Search content phpstorm Chinese package_Kaka blog
Practical plug-ins Kaka introduces these plug-ins, these plug-ins are also plug-ins that Kaka has been using.
There are only two templates added by Kaka in the editor, one is for printing, One is to create a method template. If you need it, just copy it to your template library and use it directly.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> $<span class="hljs-title" style="color: #61aeee; line-height: 26px;">END</span>$ <span class="hljs-params" style="line-height: 26px;">()</span><br/></span>{<br/> $END$<br/>}<br/></code>The method of use is to click Add, and then write the two templates provided by Kaka in the box.
KAKA color number used: F8F8F2
#In this new version, Kaka feels that a particularly excellent feature is the Problems tab that appears in the bottom bar
This function will display all syntax errors, unused variables, and unused files in this file and analyze them.
You can see that the system has listed all the analyzed problems. Click on the problem to go directly to the corresponding row number.
You can also see that there are four error messages above, all of which are undefined class Db. The facade class was registered for the Db class in thinkphp5.1, but the editor still did not recognize it.
However, this problem does not affect any operations. Kaka feels that this function is quite good.
In the fourth section, Kaka talked about the features brought by the new version, but it still has its own problems.
In the screenshot above, I don’t know if you have seen it, but the method name is gray.
This problem analyzed by the editor belongs to an unused element, which is also very embarrassing!
If you want to turn off this prompt, click Close as shown below
Then click Just change the analysis problem in the upper right corner to only analyze syntax errors
Then you can see that the color of the method name is normal
After the newly downloaded editor, as long as the mouse is hovering over the method or variable, some information will appear, such as: where the method comes from, which file it belongs to, and comments.
This information is very useful when looking at the source code, but it feels useless during the development process.
As for how to close this information box, just click the three dots in the lower right corner after hovering the mouse, and then close the selected ones in sequence.
Since Kaka has closed that thing, there is no screenshot. Just know how to cancel it.
As for how to add it back, Kaka has not yet found the switch.
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
打开网址将复制的源码复制到框里https://xdebug.org/wizard
然后将适合自己版本信息的debug文件放到系统提示的位置
然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
It smells so good! New version of phpstorm (version 2020.3)
debug的It smells so good! New version of phpstorm (version 2020.3)不用修改,在新版本的编辑器里,将9003作为debug的默认端口
配置DBGP信息
按照咔咔箭头方向添加php web page
When you open this page, it will be empty. You still need to configure the server. Click the arrow pointing to click to configure the relevant information
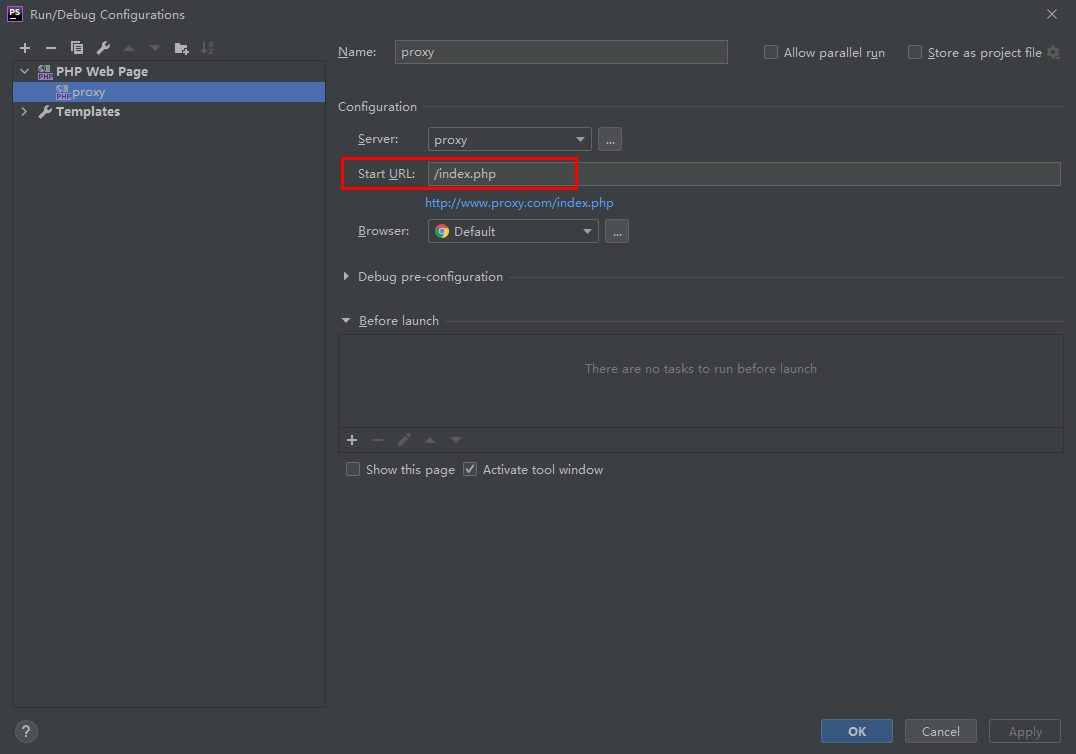
After the configuration is completed, return to the php web page to configure the project address
Then set a breakpoint and click on the bug
Then you can directly enter the breakpoint location
The above is the solution to phpstorm configuration debugging.
Most partners still use integrated environments to develop, so The virtual domain name must be configured, so how to use this domain name for debugging?
You only need to modify the domain name of the server
Another situation is how to debug the background application!
It’s still the same operation just now, just configure the starting address of the php web page as the entry location of the project.
 Similarly add breakpoints to the back-end code that requires breakpoints, and then click on the bug
Similarly add breakpoints to the back-end code that requires breakpoints, and then click on the bug
Then enter the method corresponding to your break point from the background
The above is all the operations on phpstorm configuration debug
In fact, the reason for writing this article is that I have written some articles about PHPstorm before, but one article only solved one problem.
However, today this article basically explains all the functions of Kaka using phpstorm. In other words, if you install a new software, Kaka can create an identical editor based on this article. come out.
Habits are very important, and the same coding habits and tool habits are the same.
“Persistence in learning, persistence in blogging, and persistence in sharing are the beliefs that Kaka has always upheld since his career. I hope that Kaka’s articles in the huge Internet can bring you a little Silk help. My name is Kaka, see you next time.
”
The above is the detailed content of It smells so good! New version of phpstorm (version 2020.3). For more information, please follow other related articles on the PHP Chinese website!