
How to set a full-screen background image in css: first create an HTML sample file; then add a background icon to the body in css; and finally set the full-screen background image by adding the background-size style.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Recommendation: css video tutorial
We don’t enter anything in the html, it’s directly a body, plus styles.

#Add a background icon to the body in css.

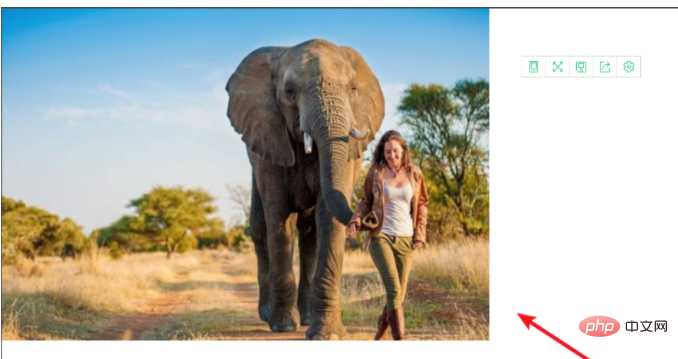
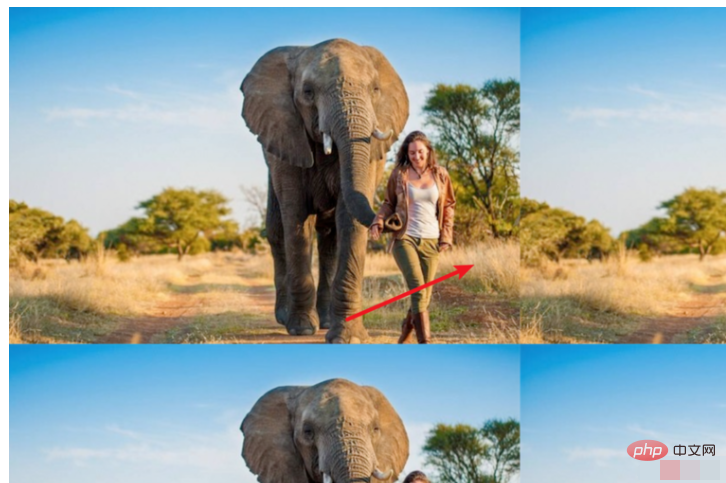
#Run the page. When the picture is not very large, the background of the page only takes up part of it.

#To cover the entire page, we can simply use the repeat attribute, which is barely possible.

But this kind of paving is to reuse multiple identical pictures. This is only true when your background picture is a solid color or similar. acceptable.

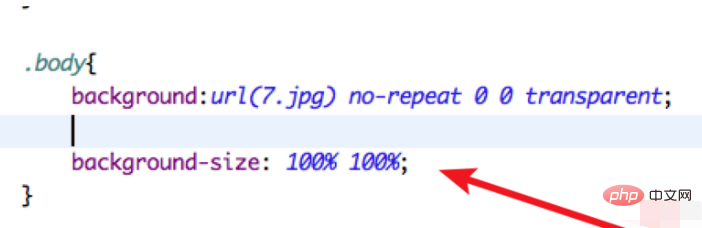
Another more perfect way is to add the background-size style and set it to 100%, which means that the background image will fill up.

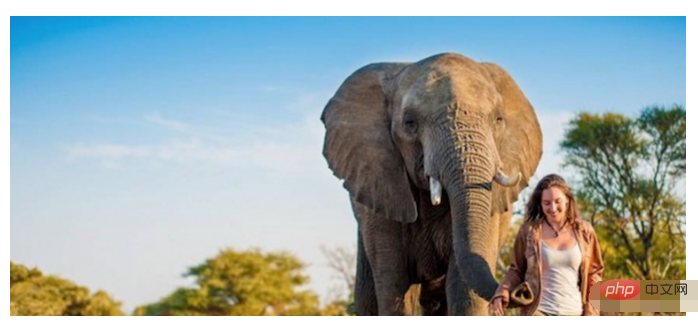
From the effect point of view, although the picture is stretched, overall it is acceptable.

The above is the detailed content of How to set full screen background image with css. For more information, please follow other related articles on the PHP Chinese website!