How to solve the problem of failure to create react in webstorm
Solution to the failure of webstorm to create react: 1. Set the npm image to cnpm through the "npm config set registry https://registry.npm.taobao.org" method; 2. Clear the npm cache.

The operating environment of this tutorial: windows7 system, webstorm2020.3&&react16.4.0 version, Dell G3 computer.
Recommended: react video tutorial
How to solve the problem when webstorm fails to create react?
WebStorm is a commercial JavaScript development tool launched by JetBrains. How to solve the error when creating a react project using webstorm?
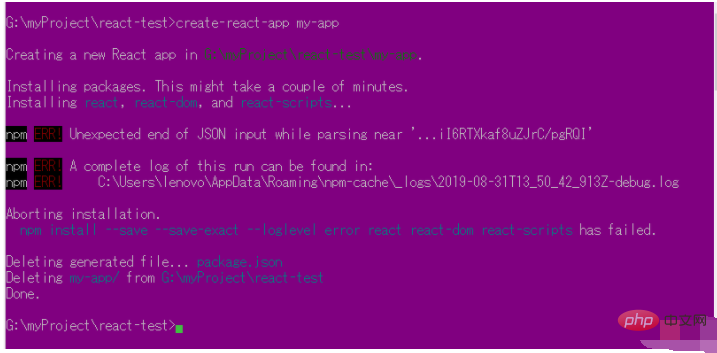
The errors that occur when creating a react project are generally the following, and the solution is also very simple.

Solution:
1. Due to network reasons, some dependent packages failed to load. Solution: Set the npm image to cnpm
npm config set registry https://registry.npm.taobao.org
2. Clear npm cache, directory:
C:\Users\Administrator\AppData\Roaming\npm-cache
Delete all files in this directory and create-react-app again
The above is the detailed content of How to solve the problem of failure to create react in webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
WebStorm is tailor-made for web development and provides powerful features for web development languages, while IntelliJ IDEA is a versatile IDE that supports multiple languages. Their differences mainly lie in language support, web development features, code navigation, debugging and testing capabilities, and additional features. The final choice depends on language preference and project needs.
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 How to adjust webstorm to Chinese version
Apr 08, 2024 pm 05:30 PM
How to adjust webstorm to Chinese version
Apr 08, 2024 pm 05:30 PM
To adjust WebStorm to the Chinese version, please follow the steps below: 1. Start WebStorm; 2. Navigate to the settings menu; 3. Select "Appearance and Behavior"; 4. Switch the language to "Chinese"; 5. Select the dialect; 6 . Restart WebStorm.
 How to adjust font size in webstorm
Apr 08, 2024 pm 06:06 PM
How to adjust font size in webstorm
Apr 08, 2024 pm 06:06 PM
In WebStorm, font size can be adjusted by following these steps: Open the Settings menu and navigate to Font Settings. Enter the desired font size in the Font Size/Editor field, or use the buttons to fine-tune the size. Apply changes.
 Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
The main differences between Navicat and DataGrip are: Supported databases: Navicat supports more than 30, while DataGrip focuses on JetBrains databases. Integration: DataGrip is tightly integrated with JetBrains tools, while Navicat has limited integration. Collaboration features: DataGrip offers code review and collaboration features, while Navicat does not.




