How to create new css rules
How to create a new CSS rule: first open the Dreamweaver software; then click "File" in the menu and select "New"; then create "XHTML1.0 transitional"; finally open the "New CSS Rule" dialog box , and specify the selector type of the CSS rule to be created.

The operating environment of this tutorial: Windows 7 system, Adobe Dreamweaver cs3 version, Dell G3 computer.
1. Open the dreamweaver software

2. Click "File" in the menu and select "New"

3. In the new document window, select "Blank Page" - "HTML", select "XHTML1.0 transitional" as the document type, and click the "Create" button

4. Place the insertion point in the document, then click "Format" on the menu bar, and select "CSS Style" - "New" in the pop-up drop-down menu

5. In the "New CSS Rule" dialog box, specify the selector type of the CSS rule to be created:
Recommendation: css video tutorial
If To create a custom style that can be applied to any HTML element as a class attribute, select the Class option from the Selector Type pop-up menu and enter a name for the style in the Selector Name text box.
To define the format of a label that contains a specific ID attribute, select the ID option from the Selector Type pop-up menu and enter a unique ID in the Selector Name text box.
To redefine the default format for a specific HTML tag, select the Tag option from the Selector Type pop-up menu and enter an HTML tag in the Selector Name text box or select Select a tag

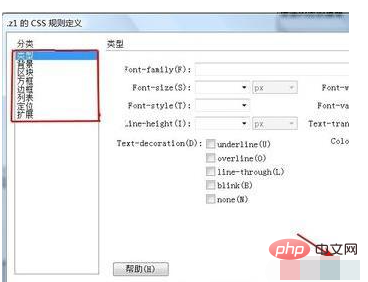
6. Set the type, background, block, box, border, list, positioning, and display in the "CSS Rule Definition" window. Parameters that need to be set, and then click the "OK" button to complete the settings

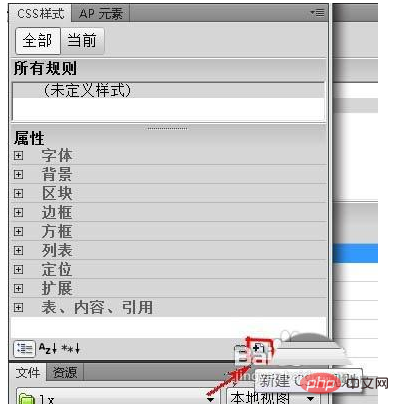
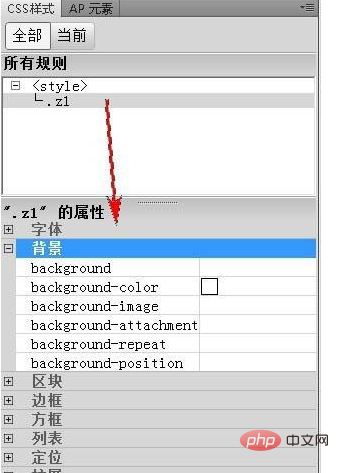
7. You can also set it in the CSS style panel. Place the insertion point in the document and click the "New CSS Rule" icon below the CSS Styles panel. Then complete the settings in step 6

8. Set the required settings in the CSS properties for type, background, block, box, border, list, positioning, and display protection. Parameters

#For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to create new css rules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
The specific method of Nginx configuration only allows access to index.php. When using Nginx as a web server, sometimes we need to strictly control access, compared to...
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness
 QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive multi-level acquisition: analysis of differences between document examples and actual results. When using QueryList for multi-level data acquisition, developers often encounter documents...
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...






