How to use layui popup layer
How to use the layui pop-up layer: first introduce any version of jQuery1.8 or above; then introduce laery.js; finally pass "function show(){var a = layer.open({...}) ;}" method can be used to pop up the layer using laery.open.

The operating environment of this tutorial: Windows 7 system, layui2.4&&jquery2.2.1 version, Dell G3 computer.
Recommended: "layUI Tutorial"
The position of layer in the layui system is quite special, and many people even mistakenly think that layui = layer ui, so I emphasize layer again Just as a elastic layer module of layui
1. To obtain laery, you need to go to the official website to download laery.js address - http://layer.layui.com/
2. Introduce laery .js Before this, you must first introduce any version of jQuery 1.8 or above
1 2 |
|
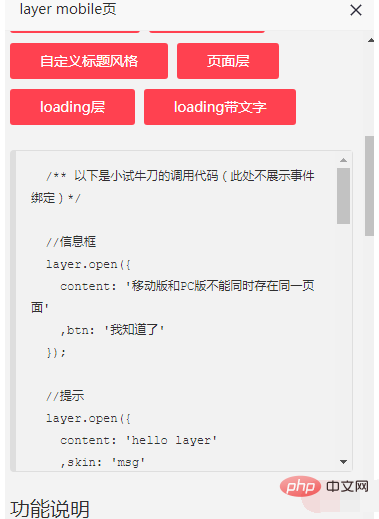
3. Use laery.open();
1 2 3 4 5 6 7 8 9 |
|
Basic parameters
1. type type
1 |
|
2. title title
1 2 3 |
|
3. content content
3.1. If it is a page layer
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Example:

3.2. If it is an iframe layer
1 2 3 4 |
|
Example:

3.3. If you use layer.open to execute tips Layer
1 2 3 4 |
|
Example:

4. area width and height
In the default state, the layer is adaptive in both width and height. But when you only want to define the width, you can area: '500px' and the height will still be adaptive. When you need to define both width and height, you can area: ['500px', '300px']
5. btn button
In information box mode, btn is a confirmation button by default. Other layer types are not displayed by default, and loading layers and tips layers are invalid. When you only want to customize one button, you can btn: 'I know', when you want to define two buttons, you can btn: ['yes', 'no']. Of course, you can also define more buttons, such as: btn: ['Button 1', 'Button 2', 'Button 3', ...], the callback for button 1 is yes, and starting from button 2, the callback is btn2 : function(){}, and so on. For example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
6, shade mask
is the area outside the spring layer. The default is a black background with 0.3 transparency ('#000'). If you want to define other colors, you can shade: [0.8, '#393D49']; if you don't want to display the mask, you can shade: 0
If your mask exists, you can also set shadeClose to control whether to click on the mask to close. Default: false. If your shade exists, then you can set shadeClose to control clicking on the area outside the elastic layer to close it
The above is the detailed content of How to use layui popup layer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.






