
":first-child" is a selector in CSS, its function is to match the first child element in its parent element; its syntax format is "specify the child element: first-child{ css code style}".
The operating environment of this article: Acer S40-51, HBuilderX.3.0.5&&css3 version, Windows10 Home Chinese version
(Learning video sharing: css video tutorial)
: The first-child selector is used to select the specified selector that belongs to the first child element of its parent element. ——w3school
Well, it doesn’t seem to be very clear at first glance, so this selector is easy to misunderstand. There are usually two misunderstandings:
Misunderstanding 1: It is believed that E:first-child selects the first child element of the E element.
Misunderstanding 2: It is believed that E:first-child selects the first E element of the parent element of the E element.
Have you ever understood this selector this way or still understand it this way now? The above two understandings are wrong. To prove that the above two understandings are wrong, take a look at the following examples:
<!--误解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
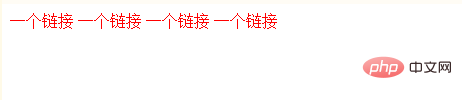
</div>The effect is like this:

Obviously, according to the first understanding, only the font color of the first a element should turn red, but in fact all of them turn red.
<!--误解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
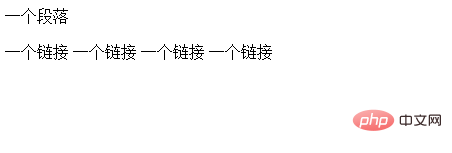
</div>The effect is like this:

According to the second understanding, the font of the first a element in the div should be red. Facts have proved that this This understanding is also wrong.
OK, the correct understanding should be: as long as the E element is the first child element of its parent, it will be selected. It needs to meet two conditions at the same time, one is "the first child element" and the other is "this child element happens to be E".
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
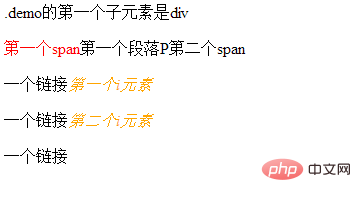
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
</html>Effect:

For more programming-related knowledge, please visit: Programming Learning! !
The above is the detailed content of What is the role of first-child. For more information, please follow other related articles on the PHP Chinese website!