How to center a web page in html
htmlHow to center the web page: First open the html page file in Dreamweaver; then add the [align="center"] code directly after the height of the page.

The operating environment of this tutorial: Windows 10 system, Adobe Dreamweaver CC 2020 version, DELL G3 computer. This method is suitable for all brands of computers.
Free learning recommendation: Programming video
htmlHow to center the web page:
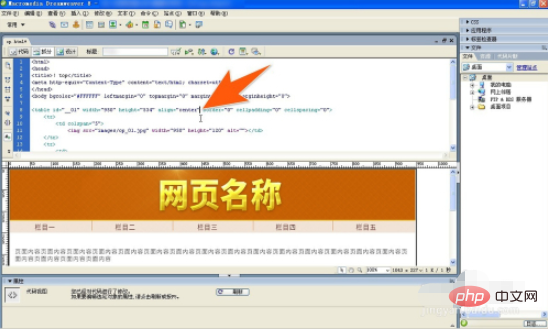
1. Open the page in Dreamweaver After adding the html page file, you can add align="center" directly after the height of the page. Just pay attention to the double quotes and spaces, so that the html page will be displayed in the center.

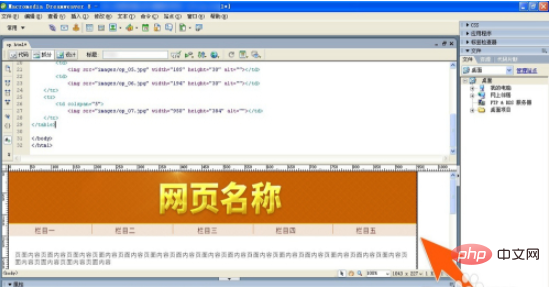
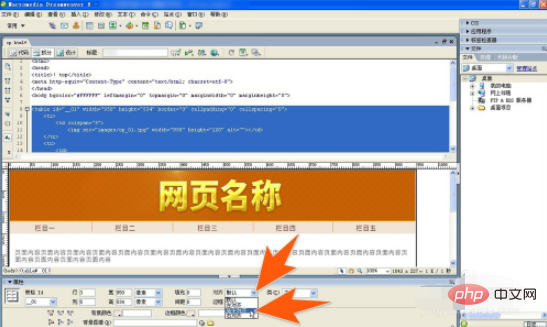
2. If you don’t want to use manual input of tags to display the web page in the center, you can also click the end of the web page table in the DW view window with the mouse. outside.

3. Then, while holding down the left button of the mouse, drag it horizontally. In this way, the web page will be fully selected, and the selected part will be above There is also a mark in the code window.

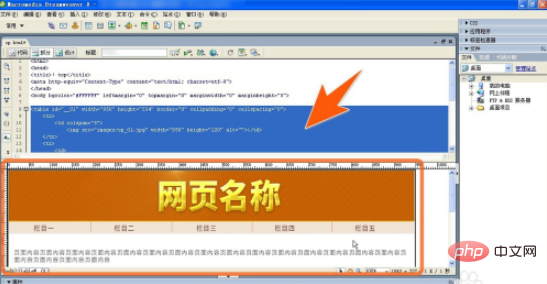
#4. On the properties panel below DW, click the downward arrow next to Alignment, and then click Center Alignment in the drop-down option.

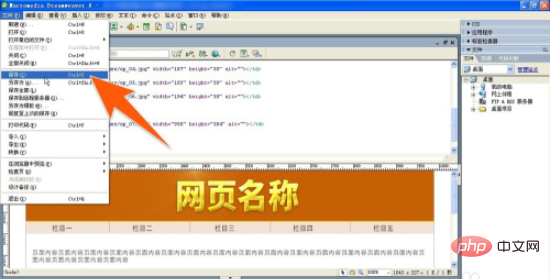
5. After making changes in any of the above methods, click File on the DW menu bar and click Save in the pop-up option (or press ctrl S directly) That’s it.

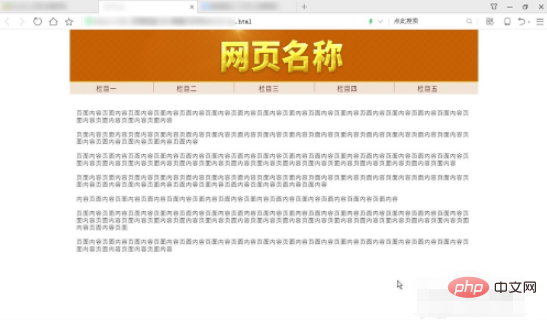
6. After saving, drag and drop the html web page into the browser to open it. Now you will find that the web page has been displayed in the center, as shown in the figure below .

If you want to learn more about programming, please pay attention to the php training column!
The above is the detailed content of How to center a web page in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




