Is there any difference between css3 code and css?
Different: css3 is an upgraded version of css technology. Some new attributes and selectors are added to css3, which can make website development better and more convenient, such as rounded corners, shadows, gradients, media queries, " :root" selector, etc. CSS3 has compatibility issues, and some attributes need to be added with browser-specific prefixes for support, such as "-ms-".

The operating environment of this tutorial: windows7 system, css3 version, Dell G3 computer.
(Learning video sharing: css video tutorial)
CSS3 is an upgraded version of CSS (Cascading Style Sheet) technology. It was formulated in 1999 and May 2001. On the 23rd, W3C completed the working draft of CSS3, which mainly includes modules such as box model, list module, hyperlink method, language module, background and border, text effects, and multi-column layout.
One of the major changes in the evolution of CSS is the W3C's decision to break CSS3 into a series of modules. Browser vendors innovate quickly at the pace of CSS, so by taking a modular approach, elements in the CSS3 specification can move forward at different speeds because different browser vendors only support given features. But different browsers support different features at different times, which also complicates cross-browser development.
CSS3 syntax
CSS3 syntax is based on the original version of CSS, which allows users to specify specific HTML elements in tags without using redundant class, ID or JavaScript. Most of the CSS selectors are not new in CSS3, but were not widely used in previous versions. If you want to try to achieve a clean, lightweight tag and better separation of structure and performance, advanced selectors are very useful. They can reduce the number of classes and IDs in the tag and make it easier for designers to maintain. Style sheet.
The new selectors are shown in the following table:
Selector type |
Expression Formula |
##Description |
|---|---|---|
| Attribute selector for substring matching | E[att^="val"] | Matches E elements that have the att attribute and whose value starts with val |
| E[att$="val"] | Matches E elements that have the att attribute and whose value ends with val | |
| E[att*="val"] | Matches E elements with att attribute and value containing val | |
| Structural pseudo-class | E:root | ## Matches the root element of the document. In HTML (an application under Standard Universal Markup Language), the root element is always HTML|
| Matches the nth child element E | ||
| Matches the n-th structural child element from the bottom of the parent element E | ##E:nth-of-type(n) | |
Matches the nth sibling element E |
##E:nth-last-of-type(n) | |
| Matches the nth sibling element from the bottom of the same type E | E:last-child | |
| Match the last E element in the parent element | E:first-of-type | |
| Match the first E element among sibling elements | ||
E:only-child |
Matches E |
|
E:only-of-type |
Matches E |
|
| ##E:empty | Matches elements E | |
| that do not have any child elements (including text nodes) Target pseudo-class | E:target | Matches the E element pointed to by the relevant URL |
| UI element status pseudo-class | E:enabled | Matches all user interfaces (form forms) that are in an available state E element |
| E:disabled | matches E that is in a disabled state in all user interfaces (form forms) Element | |
| E:checked | matches the selected element E## in all user interfaces (form forms) | |
| Match the part of the E element that is selected or highlighted by the user | ||
| E:not(s) | Matches all that are not Elements matching simple selector s E | |
| E ~ F |
css3 new It has many features, such as rounded corners, graphical borders, block shadows and text shadows, using RGBA to achieve transparency effects, gradient effects, using @Font-Face to achieve customized fonts, multiple background images, text or image deformation processing (rotation, zoom, tilt, move), multi-column layout, media queries, etc.
Compatibility issuesBrowser manufacturers have been implementing CSS3 before. Although it has not become a true standard, it provides browser-specific prefixes:
- Chrome (Google Chrome): -webkit-
- Safari (Safari): -webkit-
- Firefox (Firefox browser): -moz-
- lE (IE browser): -ms-
- Opera (Opin Browser): -0-
- For example, CSS3 gradient styles are different in Firefox and Safari. Firefox uses -moz-linear-gradient and Safari uses -webkit-gradient, both of which use the vendor type prefix.
It should be noted that when using styles with manufacturer prefixes, you should also use styles without prefixes. This ensures that when the browser removes the prefix and uses the standard CSS3 specification, the style will still be valid. For example:
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*无前缀的样式*/
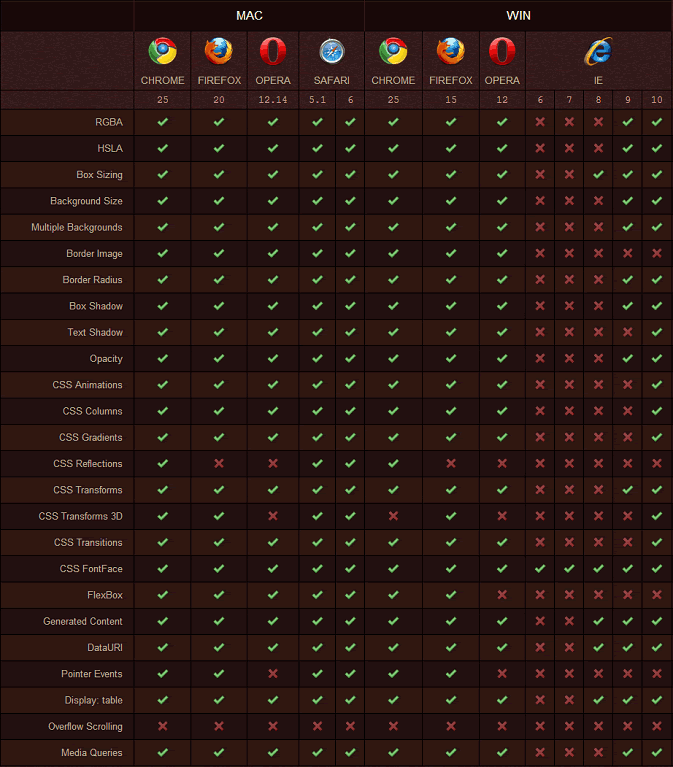
}CSS3 browser compatibility:

##For more programming-related knowledge, please visit:  programmingvideo
programmingvideo
The above is the detailed content of Is there any difference between css3 code and css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




