
uniapp img base64 is not displayed because the string is too long and a carriage return is added during transmission. The solution is to recalculate the length and modify the content to "this.captcha.replace(/[\r \n]/g, "")..." That's it.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
Specific questions:
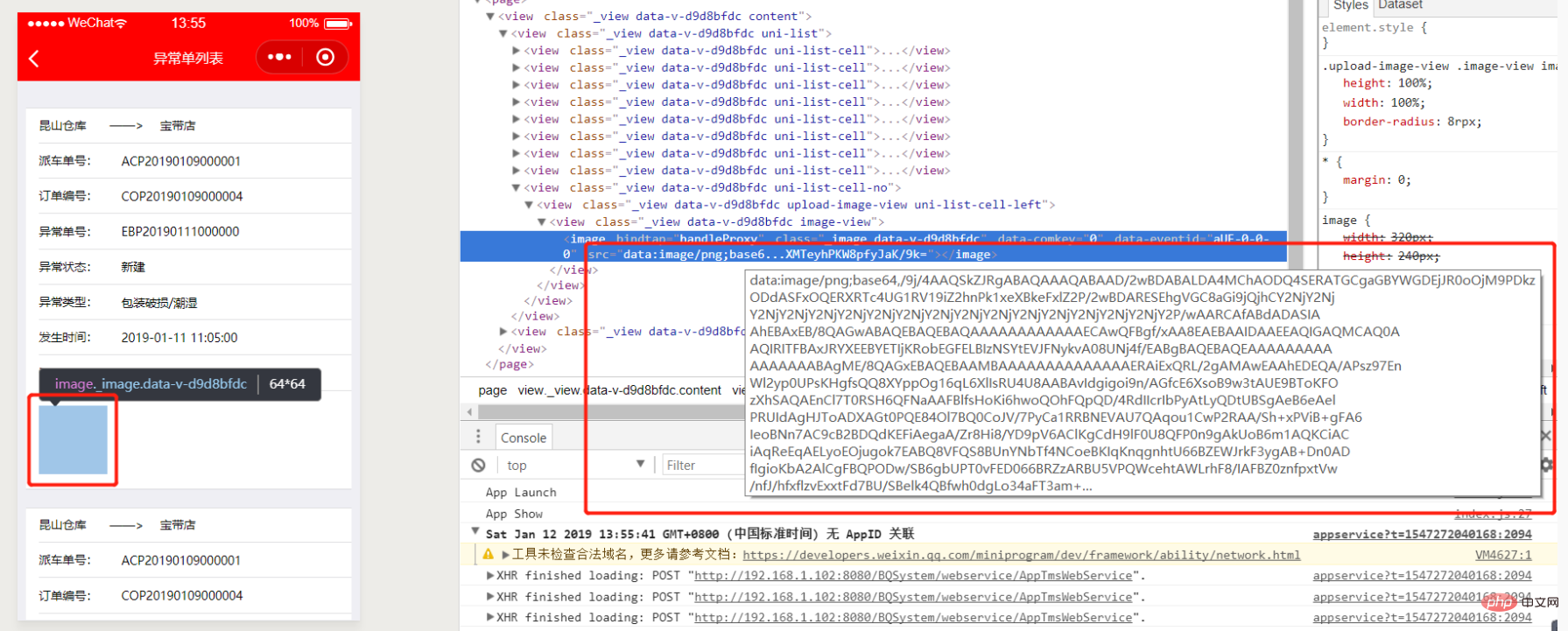
uni_app base64 picture display Not displayed?
uni_app The base64 image cannot be displayed, but the src in the image tag actually has a value. I don’t know why?

Solution:
This is caused by adding a carriage return in the transmission when the string is too long
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},Just recalculate.
The above is the detailed content of What should I do if uniapp img base64 is not displayed?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 Linux compression zip command usage
Linux compression zip command usage
 what is hadoop
what is hadoop
 The server cannot be found on the computer solution
The server cannot be found on the computer solution
 Digital currency quantitative trading platform
Digital currency quantitative trading platform
 What to do if postscript cannot be parsed
What to do if postscript cannot be parsed
 What is function
What is function
 How to get the input number in java
How to get the input number in java
 css set text color
css set text color