html set background image to full screen
htmlHow to set the background image to full screen: first create a new html document; then set the background image in the same folder; then add the style tag; finally pass "background-image" and "background-repeat" The property can be used to set the background image to full screen.
Demonstration environment for this tutorial: Acer S40-51 computer, Windows10 Home Chinese version system, HTML5&&CSS3&&HBuilderX.3.0.5
Recommendation: HTML video tutorial
htmlHow to set the background image to full screen:
1. Create a new html document.
Set the HTML frame, and then set the images in the same folder.
2. Add so that you can have style settings.
Because the background is set on the main body, it must be defined as body{}.
background-image:url(图片),这个是添加图片的意思。
3. Then we need to add background-repeat:repeat-x; at this time it will be tiled horizontally.
background-repeat:no-repeat;这样就可以不重复平铺。 background-repeat:repeat-y;这个指令是纵向平铺。 background-repeat:repeat;这样则是全屏平铺。
Complete example code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html设置背景图片全屏</title>
<style type="text/css">
body{
background-image: url(1.jpg);
/*background-repeat属性定义了图像的平铺模式*/
/* background-repeat: repeat; */
/*默认值,背景图像将在垂直方向和水平方向重复,即全屏平铺*/
background-repeat: no-repeat;
/*这个时候就会不重复平铺*/
background-repeat: repeat-y;
/*背景图像将在垂直方向重复。*/
background-repeat: repeat-x;
/*背景图像将在水平方向重复。*/
/* background-size:100%; */
/* 指定背景图片大小 */
background-attachment: fixed;
/* 设置背景图像是否固定或者随着页面的其余部分滚动。 */
}
</style>
</head>
<body>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
</body>
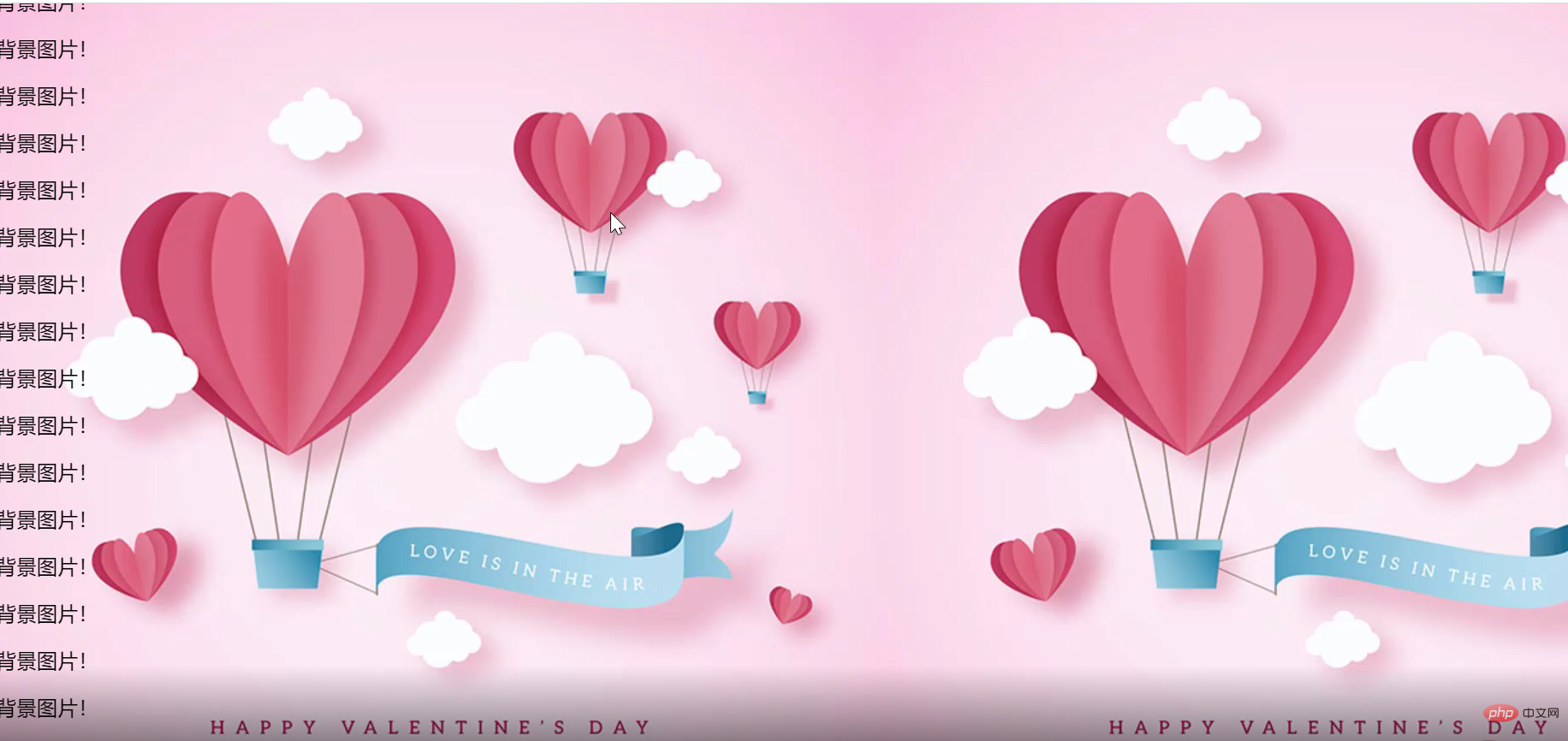
</html> Full screen effect such as:

The above is the detailed content of html set background image to full screen. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






