Browser font size settings
How to set browser font size: 1. Open Google Chrome; 2. Click on the upper right corner of the browser page; 3. Select and click the [Settings] option in the open drop-down box, and Search for [Font Size] in the settings; 4. Set the font size according to your needs.
Demo environment:
Computer model: Acer S40-51
Computer system: Windows10 Home Chinese version
Software version: Google87.0.4280.88
Operation method:
First open Google Chrome;

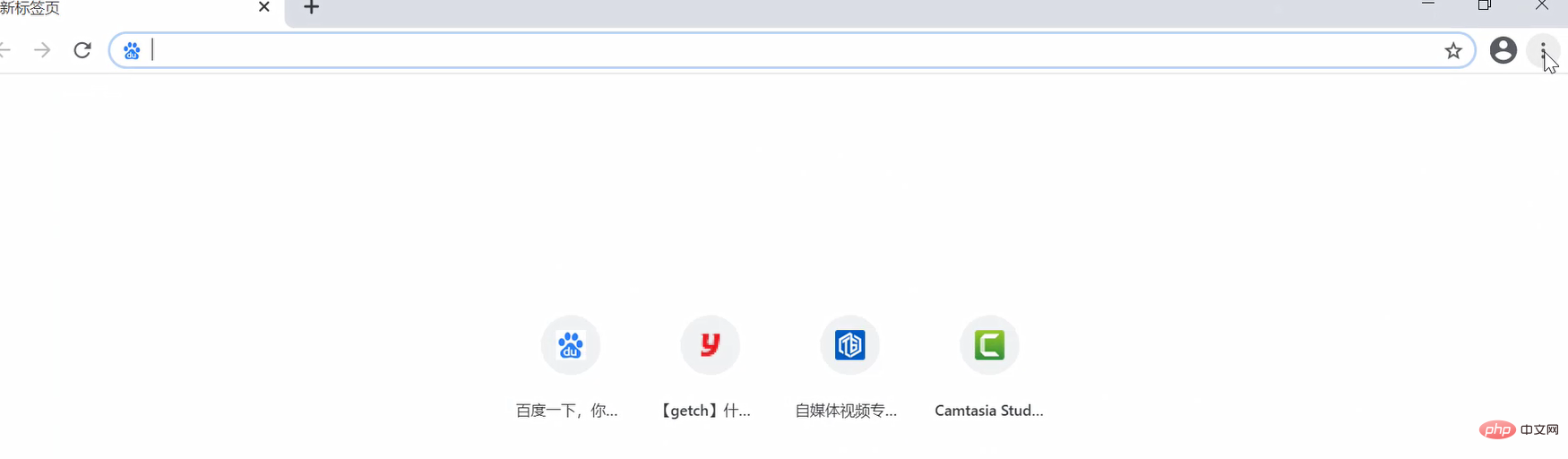
Then click on the upper right corner of the browser page;

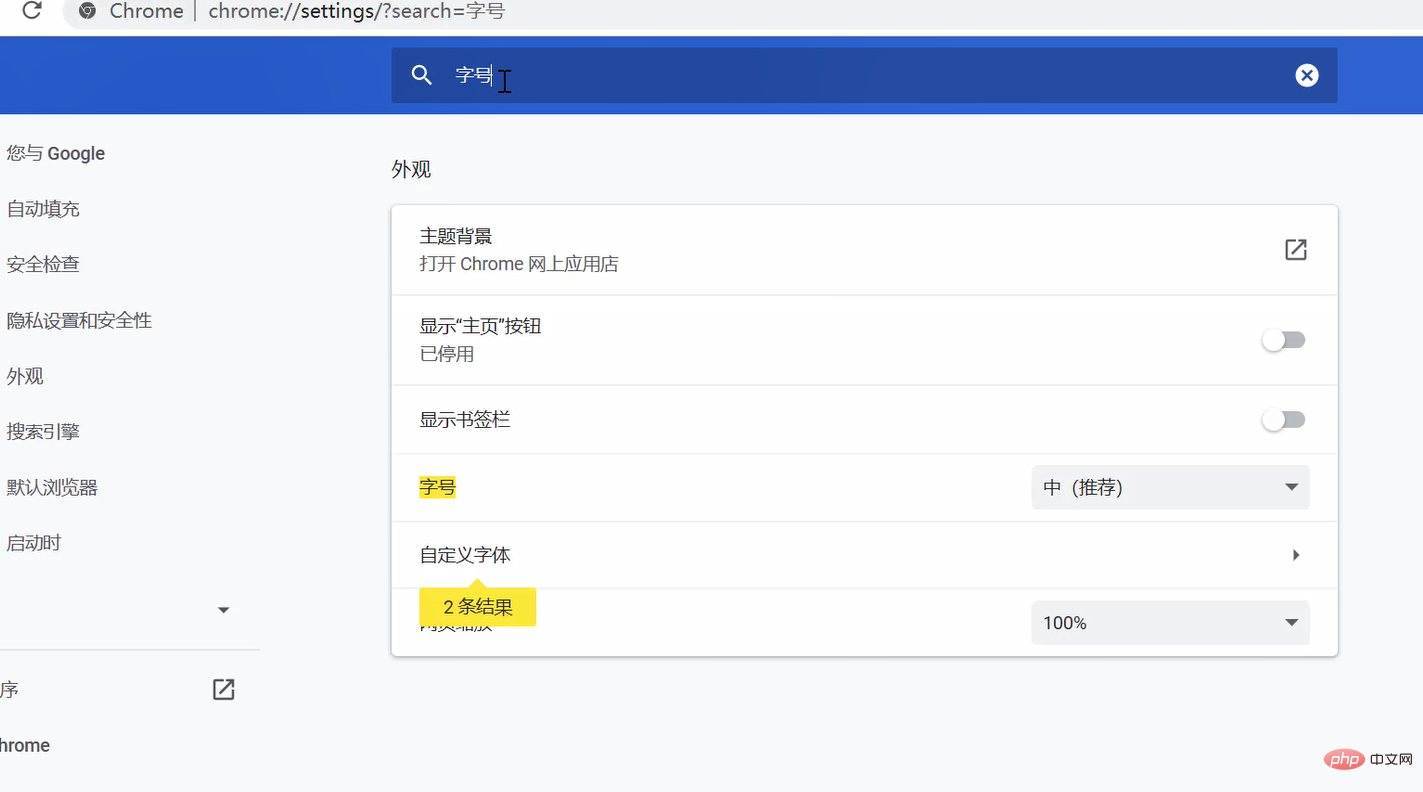
Then select and click the [Settings] option in the open drop-down box, and search for [Font Size] in the settings;

Finally, set the font size according to your needs.
For more related articles, please visit PHP Chinese website!
The above is the detailed content of Browser font size settings. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain dynamic data of 58.com work page while crawling? When crawling a work page of 58.com using crawler tools, you may encounter this...
 The style remains the same after PC page zooms: What are the possible solutions?
Apr 05, 2025 am 07:51 AM
The style remains the same after PC page zooms: What are the possible solutions?
Apr 05, 2025 am 07:51 AM
The challenge of keeping the style of the page zoomed and the same after the page is zoomed in. Many developers will encounter a difficult problem when making PC pages: when the user zooms in or out of the browsing...
 iconfont icon displays abnormal intermittently? How to troubleshoot and solve coding problems
Apr 05, 2025 am 07:54 AM
iconfont icon displays abnormal intermittently? How to troubleshoot and solve coding problems
Apr 05, 2025 am 07:54 AM
iconfont...
 What is the reason for encoding exceptions when using the request library to get HTML text in Node.js? How to solve it?
Apr 05, 2025 am 07:03 AM
What is the reason for encoding exceptions when using the request library to get HTML text in Node.js? How to solve it?
Apr 05, 2025 am 07:03 AM
The reason and solution for coding exceptions when using the request library to obtain HTML text content in the Node.js environment. During the development process of using Node.js, it is often necessary to...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...





