
This article will take you through the shared modules in Angular4. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related tutorial recommendations: "angular Tutorial"
1. AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }imports Other modules where the classes required by the component template declared in this module are located.
providers The creator of the service and added to the global service list, which can be used in any part of the application.
declarations declares the view classes owned in this module. Angular has three view classes: components, directives, and pipes.
Exports A subset of declarations that can be used in component templates of other modules.
bootstrap specifies the main view of the application (called the root component), which is the host for all other views. Only the root module can set the bootstrap attribute.
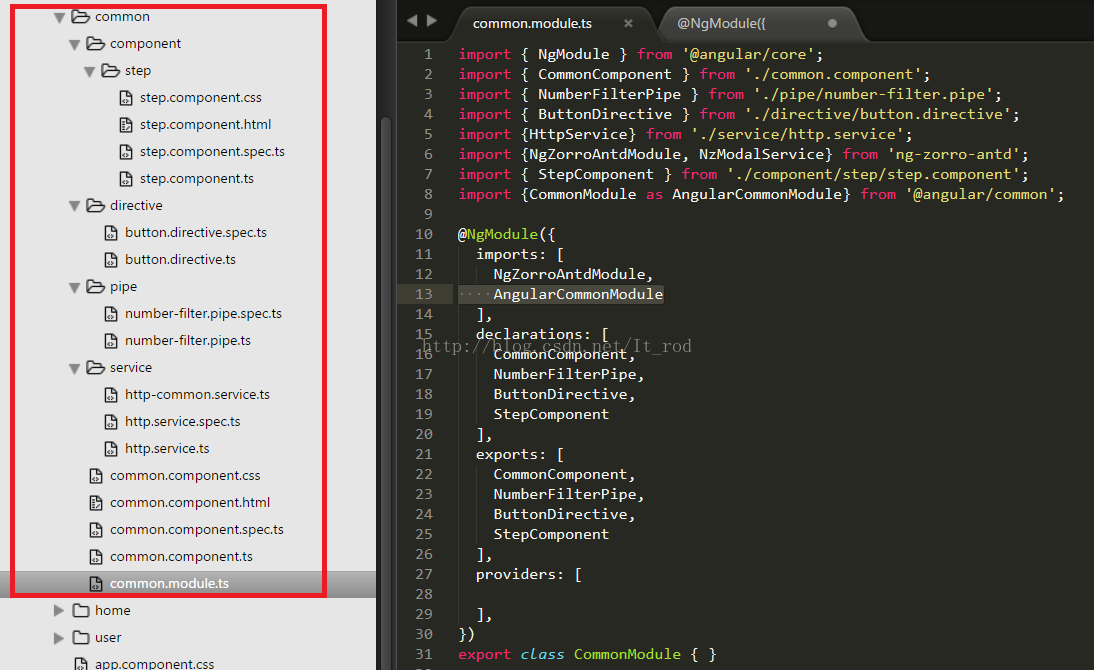
2. CommonModule
First take a look at what is in CommonModule .

@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})pipe, component, directive so that other modules can use it.
3. AngularModule
Then we need to use this module in other modules , you need to import it.
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }##<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>
ButtonDirective.
4. Service
service is added in front of the Common file, but not in the CommonModule provide . Why is this? Because service is implemented by Angular's dependency injection system, not the module system. If we provide in CommonModule, then the service we use in each module is not one instance, but multiple instances. Let's test it below.
Let’s talk about the module structure of the example first, AppModule, HomeModule (submodule of AppModule), AngularModule (submodule of HomeModule). Then introduce CommonModule in the three modules respectively. 修改一下上面的CommonModule,将HttpCommonService 提供出去。
HttpCommonService
这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。 AppComponent
HomeCompoent
AngularComponent
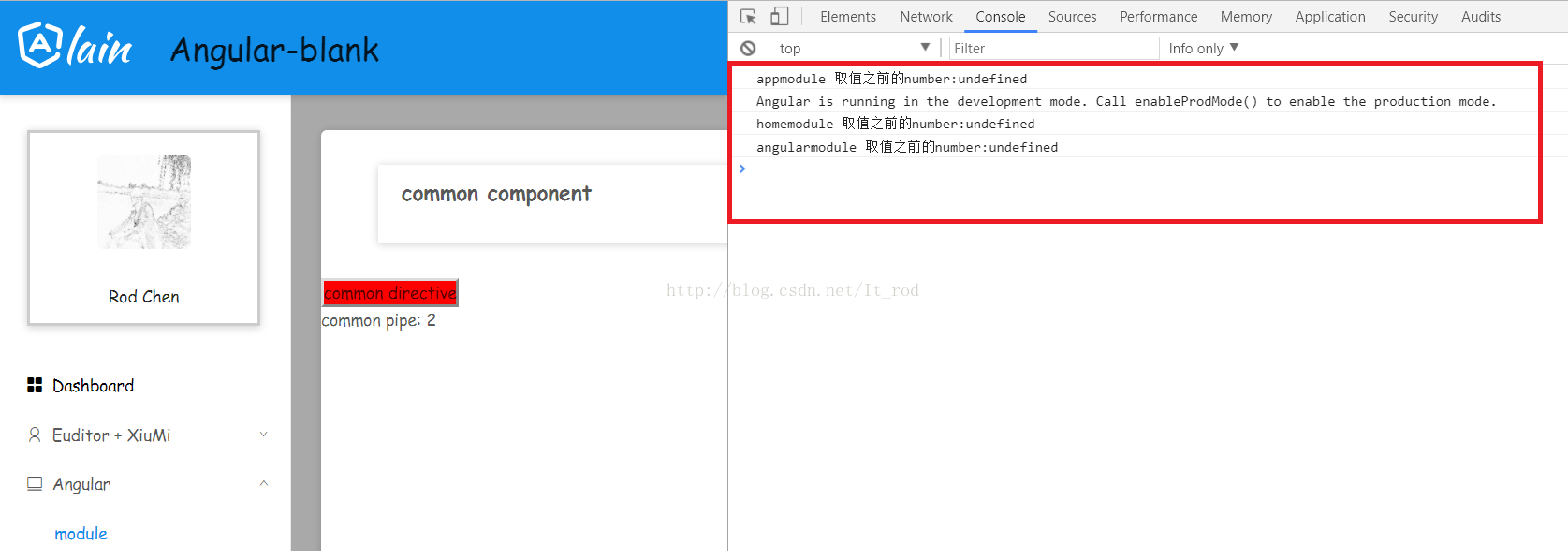
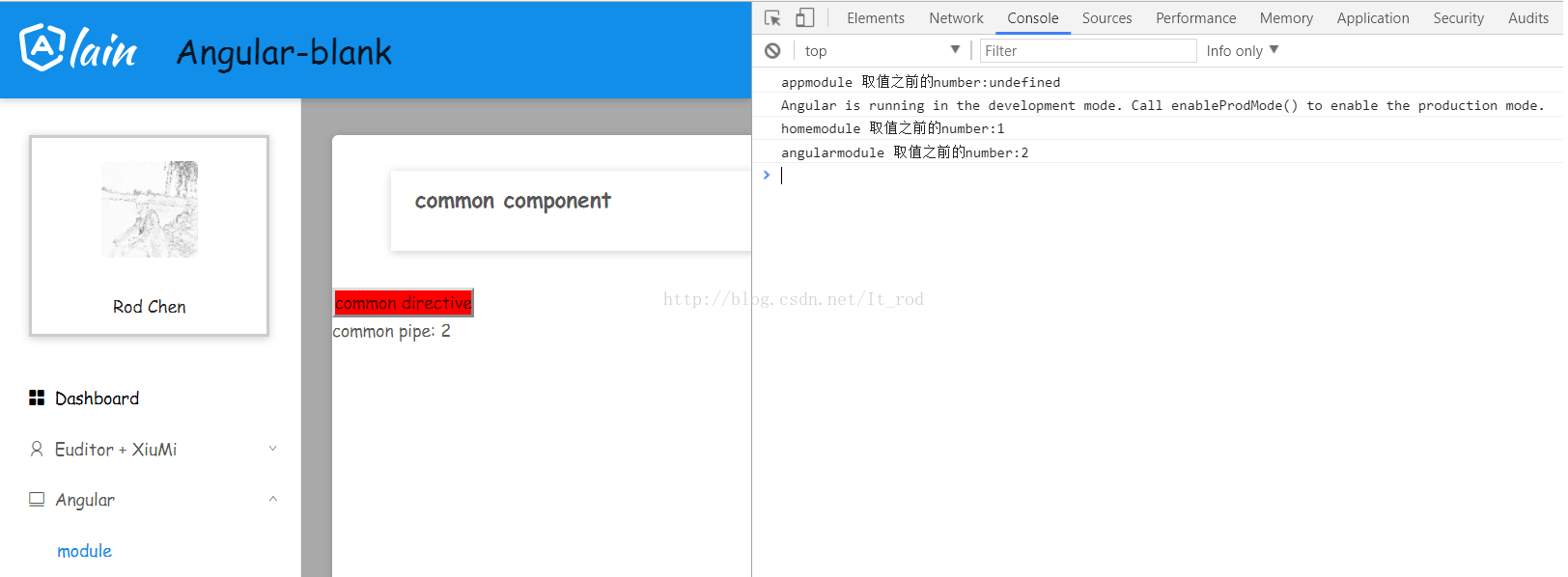
最后看一下控制台的输出: 可以看到service内部的变量每一次都是一个新值。 然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。 可以看到现在是一个实例,而且service内部的变量也是缓存起来的。 所以对于service我们还是放在模块中去提供,不要放在共享模块中了。 至于页面的模板可以访问angular - blank . 更多编程相关知识,请访问:编程入门!!@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
}

The above is the detailed content of Understanding shared modules in Angular4. For more information, please follow other related articles on the PHP Chinese website!