
The difference between text(), val() and html() in jquery: text() is used to access the text content of html elements; html() can not only be used to access the text content of html elements, It can also be used to access html content; val() is only used to access the content of input elements.

The operating environment of this tutorial: windows7 system, jquery1.12.4 version, Dell G3 computer.
Common points: text(), html(), and val() are used to store and retrieve values of html elements.
Difference:
text() definition and usage
text() Method method sets or returns the text content of the selected element. If there are sub-tags, the text in the sub-tags is returned together, which is equivalent to the innerText of js.
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
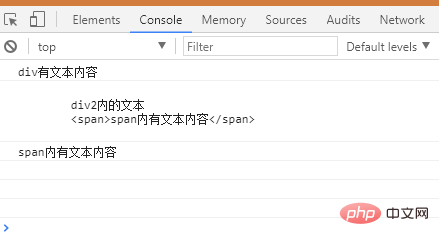
</html>Console printed results

It can be seen that text() only outputs the text content within the label, and js The innerText method is the same as
html() definition and usage
html() method returns or sets the content of the selected element (inner HTML) , including tags. If there are sub-tags, return the sub-tag itself and the text within the sub-tag
Equivalent to innerHTML of js
If the method does not set parameters, it will return The current content of the selected element.
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>The result of printing through the console

Print the text content in the current tag. If there is a sub-tag, combine the sub-tag itself and the Print the text together
This is similar to innerHTML of js
Notes on using text() and html():
Through the above two examples, We know that the element that exists in the document object (dom), such as p, can obtain its text value through text() and html(). Then if this element does not exist in the document object (dom), but we pass text( ) and html() to get its text value, what will happen?
The h1 element does not exist in dom, we add the following code:
console.log($('h1')) console.log($('h1').text()) //空字符串 console.log($('h1').html()) //undefined
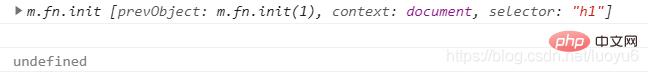
The following is the printing result: $('h1').text() prints an empty string, $('h1' ),html() print undefined

val() definition and usage
val() method Returns or sets the value of the selected element.
The value of the element is set through the value attribute. This method is mostly used for input elements.
The method is mainly used to obtain the value of the form element
If this method does not set parameters, it returns the current value of the selected element.
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
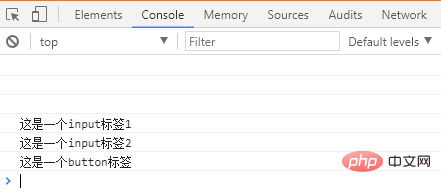
</body>Printing the results through the console

val() is used to output the data in the form. It can be seen that the text in the p and span tags are not the same. It was not output. I also tested the H5 new tag placeholder
which was also not output, so this val should only be for the value attribute of the tag
So what about setting the value of val()
We add three lines of code to the script tag and set the values of two input boxes and a botton
$('#input1').val('123'); $('#input2').val('123'); $('#button1').val('123');
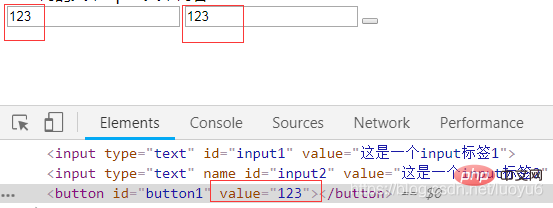
Let’s take a look at the effect and HTML structure presented by the browser:

For the input box, the value set through val() is displayed in the text box, and its own value has not been changed; for the button, the value set through val() is actually in the text box. Assigning a value to the value attribute
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of What is the difference between text(), val() and html() in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What should I do if I can only send one private message on TikTok?
What should I do if I can only send one private message on TikTok?
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep