Implement native js to implement carousel chart

Free learning recommendation: javascript video tutorial
##Use native js to implement carousel images
Today I will share a case of using native JS to implement carousel images, with a more detailed explanation of the process. Friends are welcome to browse and criticize. The static rendering is as follows:
Core idea
Tile some pictures in a row, then calculate the offset and then use a timer to implement it Scheduled rotation.Steps:
1. First build the basic HTML structure
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="/static/imghw/default1.png" data-src="./images/lunbo1.jpg" class="lazy" alt="轮播图1">
<img src="/static/imghw/default1.png" data-src="./images/lunbo2.jpg" class="lazy" alt="轮播图2">
<img src="/static/imghw/default1.png" data-src="./images/lunbo3.jpg" class="lazy" alt="轮播图3">
<img src="/static/imghw/default1.png" data-src="./images/lunbo4.jpg" class="lazy" alt="轮播图4">
<img src="/static/imghw/default1.png" data-src="./images/lunbo5.jpg" class="lazy" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="/static/imghw/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="/static/imghw/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>2. Style part
Use absolute positioning to place the left and right arrows and the small circle at the bottom in the appropriate position. The width of the outer container box is equal to the width of a picture, and the width of the picture box is the sum of the widths of all pictures. All pictures are left floating to achieve horizontal arrangement.☆☆☆Note: It is emphasized here that the left attribute of the image box imgBox must be written in an inline style, otherwise the value of left cannot be obtained in js
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>3. js logic part
3.1 First implement the function of clicking the left and right arrows to slide left and right
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange() // 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)Copy after login
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)Add a small episode here:
What I monitored at the beginning was mouseout event, but during testing it was found that the mouseout event would be triggered multiple times when the mouse moved out of the container box, resulting in multiple calls to the autoChange function, multiple timers being turned on, and chaotic image switching. I checked the difference between the mouseout event and the mouseleave event. :- mouseover and mouseout can be triggered on both the parent element and its child elements. When the mouse passes through an element, the number of triggers depends on the number of child elements. mouseenter and mouseleave are only triggered on the parent element. When the mouse passes through an element, it will only be triggered once. mouseover and mouseout are triggered before mouseenter and mouseleave
In short, it is:
- mouseout is Within the selected area, moving from the parent element to the child element is also considered as a move trigger.
- mouseleave, in the selected area, regardless of whether there are sub-elements, it will only be triggered when moved out.
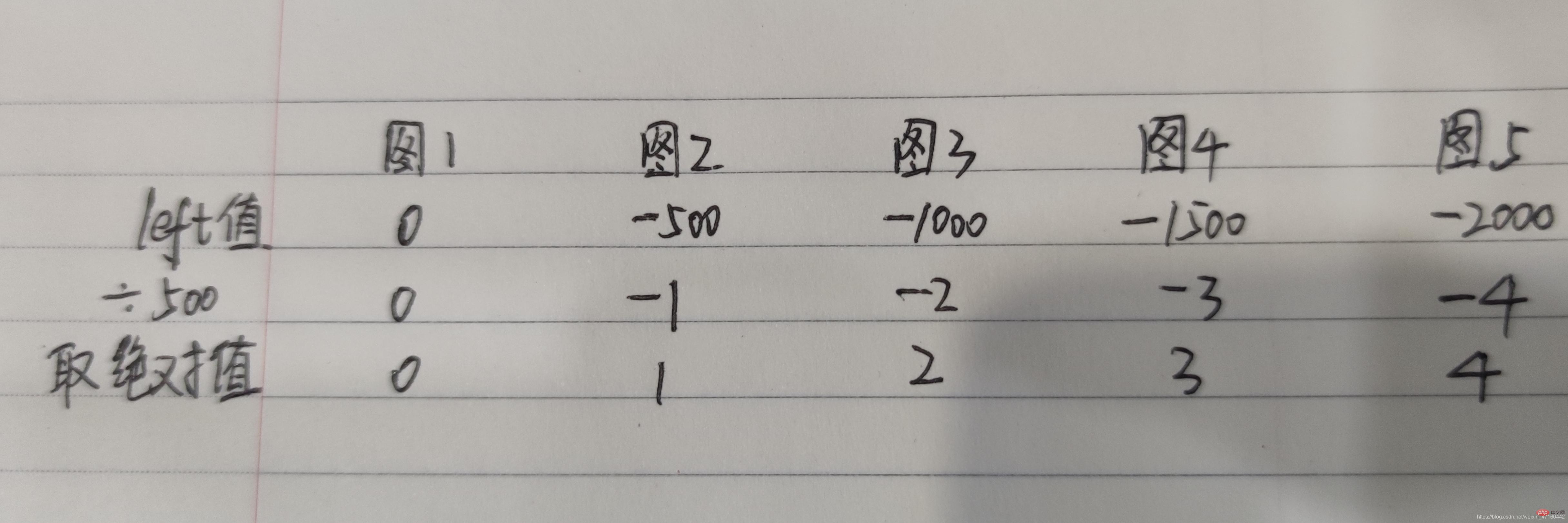
 It can be calculated/calculated in the goLast() function and goNext() function The index of the selected small circle
It can be calculated/calculated in the goLast() function and goNext() function The index of the selected small circle
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()Copy after login
The rendering is as follows:// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)() So far, the functions of the carousel chart have been implemented, but as an obsessive-compulsive disorder, I found that when automatically switching, the left and right arrows are displayed and It doesn't look good, so I'll make some small adjustments.
So far, the functions of the carousel chart have been implemented, but as an obsessive-compulsive disorder, I found that when automatically switching, the left and right arrows are displayed and It doesn't look good, so I'll make some small adjustments.
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="max-width:90%">
<img src="/static/imghw/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="max-width:90%">
<img src="/static/imghw/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头"></a>Copy after login
In listening for mouse events, change to the following code //给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="max-width:90%">
<img src="/static/imghw/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="max-width:90%">
<img src="/static/imghw/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头"></a>// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})
That’s it. It’s not easy to organize. If you like it, please like and save it!
Welcome to the personal blog Gedong Zhang
The following is the complete code.
原生js实现轮播图——小肉包





Related free learning recommendations: javascript(Video)
The above is the detailed content of Implement native js to implement carousel chart. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).











