
Features of CSS % unit: 1. Percentage is a relative length unit, relative to the size of the parent element; 2. For elements with "position: absolute;", it is relative to the positioned parent element; 3. For "position: fixed;" elements are relative to the ViewPort.

The operating environment of this article: windows10 system, css3 version, DELL G3 computer.
Recommended: css video tutorial
What are the characteristics of CSS % units?
Percent is a relative length unit, relative to the size of the parent element. Characteristics of
%
Percentage is relative to the size of the parent element, which is different from em (relative to the font size of the current element) and rem (relative to the font size of the root element).
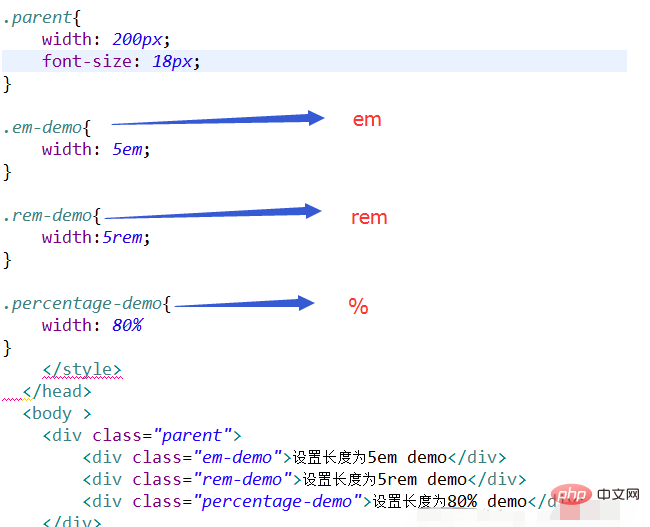
Code:

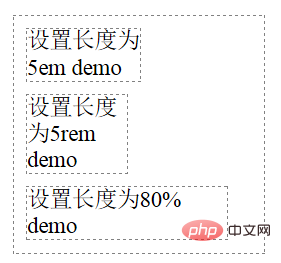
Result graph:

Note: The % unit is generally speaking broadly Relative to the parent element, but not entirely accurate.
1. For ordinary positioned elements, it is the parent element as we understand it.
2. For elements with position: absolute;, it is relative to the positioned parent element.
3. For Elements with position: fixed; are relative to ViewPort (visual window)
The above is the detailed content of Characteristics of CSS % units. For more information, please follow other related articles on the PHP Chinese website!