
 <p>Related recommendations: "javascript video tutorial"
<p>Document Object Model (DOM) is a model that converts HTML or XML The document is viewed as an interface to a tree structure, where each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
<p>DOM also uses the term element (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
<p>Related recommendations: "javascript video tutorial"
<p>Document Object Model (DOM) is a model that converts HTML or XML The document is viewed as an interface to a tree structure, where each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
<p>DOM also uses the term element (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
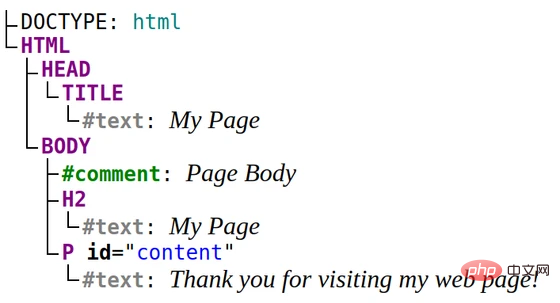
<p><html> is a node in the document tree. It has 2 child nodes: <head> and <body>. <p><body> A node with 3 child nodes: Comment node <!-- Page Body -->, Title< h2>, paragraph <p>. The parent node of the <body> node is the <html> node. <p>The tag in the HTML document represents a node. Interestingly, ordinary text is also a node. Paragraph node <p> has 1 child node: text node "Thank you for visiting my web page!". Node.nodeType attribute. <p>Node.nodeType can have one of the following values representing the node type: Node.ELEMENT_NODE represents element nodes, Node.TEXT_NODE represents the text node, Node.DOCUMENT_NODE the document node, and so on. <p>For example, let us select the paragraph node and view its nodeType attribute: const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE), as well as types such as document, comment, text, etc. <p>In short, elements are nodes written using markup in an HTML document. <html>, <head>, <title>, <body>, <h2> ;, <p> are all elements because they are represented by tags. <p>Document type, comment, text nodes are not elements because they are not written using tags: <p>Node is the constructor of the node, HTMLElement is Constructor for elements in JS DOM. A paragraph is both a node and an element, it is an instance of both Node and HTMLElementconst paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeList): node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection): node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes and node.children return a list of children, why do you have both properties? good question! <p>Consider the following paragraph element containing some text: <p> <b>Thank you</b> for visiting my web page! </p>
childNodes and children properties of the paragraph node: const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodesThe collection contains 2 nodes: <b>Thank you</b>, and for visiting my web page!textnode!
<p>However, the paragraph.children collection contains only 1 item: <b>Thank you</b>.
<p>Since paragraph.children only contains elements, the text node is not included here because its type is text (Node.TEXT_NODE), not element (Node.ELEMENT_NODE).
<p>Having both node.childNodes and node.children, we can choose the set of children to access: all child nodes or only children that are elements.
The above is the detailed content of What is the difference between DOM nodes and elements. For more information, please follow other related articles on the PHP Chinese website!