What is the css centering code?
css centering codes include: 1. "vertical-align:middle"; 2. "display:flex"; 3. Set "display:table" for the parent element and "display:table-cell" for the child element "Can realize CSS vertical centering and so on.

The operating environment of this tutorial: Windows 7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommendation: css video tutorial
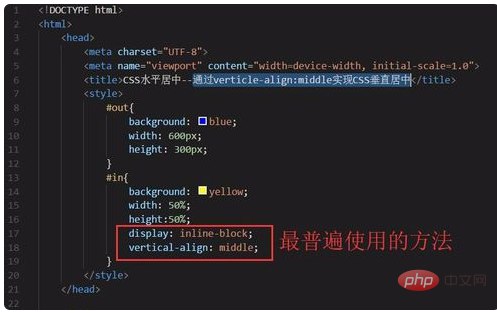
Implementing CSS vertical centering through vertical-align:middle is the most commonly used method, but there is one thing that needs special attention. Vertical takes effect. The premise is that the element's display: inline-block. Because inline-block can have the characteristics of both inline elements and block-level elements, it can make elements have width and height. Thus, centering can be achieved within the box

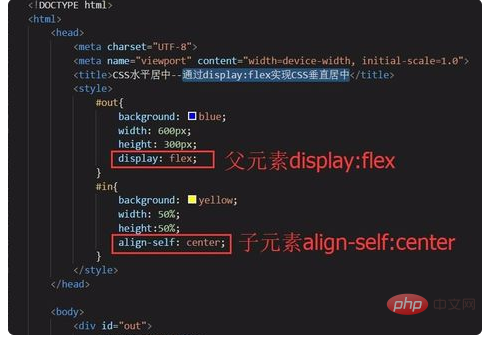
The way to achieve CSS vertical centering through display:flex is to give the parent element display:flex; and the child element align-self:center;
This is the same principle as CSS horizontal centering, but it is different in flex-direction. One is row (default value) and the other is column.

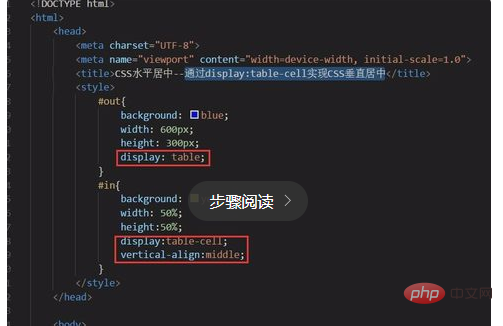
Give the parent element display: table, and the child element display: table-cell to implement CSS vertical centering. The table is also a commonly used centering mode. The disadvantage is that it will affect the following elements. Some styles cause certain effects, and it is not recommended to use this method frequently.

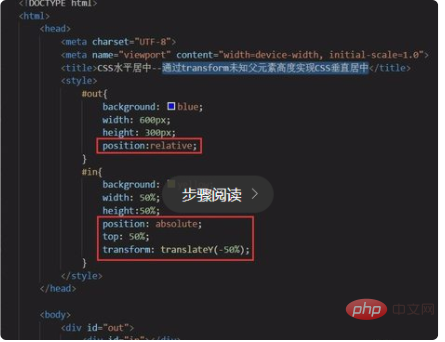
First give the parent element position: relative, then give the child element position: absolute, and use translateY to position it vertically in the center. This is centered on the vertical axis. The new feature of CSS3, translate, can change the offset of the element on the vertical axis.

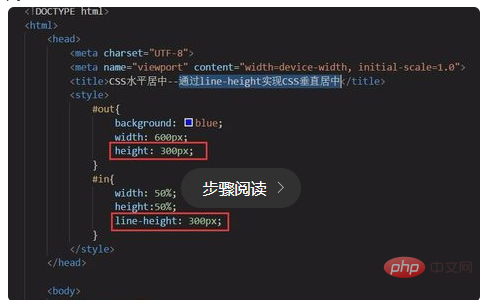
Set the line-height value of the child element equal to the height of the parent element. This method is suitable for cases where the child element is a single line of text. The vertical axis is also centered.

Including information:
Cascading Style Sheets (full English name: Cascading Style Sheets) is a type of HTML (Standard Universal Markup Language) used to express application) or XML (a subset of Standard Generalized Markup Language). CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
The above is the detailed content of What is the css centering code?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




