Does Google Chrome not support css3?
Google Chrome supports CSS3; Google Chrome has good support for the new features and selectors of CSS3; the support for CSS3 by major browsers is also becoming more and more complete, and CSS3 is fully supported Properties of browsers include Chrome and Safari.

The operating environment of this tutorial: windows10 system, Google87.0&&css3 version, DELL G3 computer.
Recommended: css video tutorial
Google browser supports css3; Chrome browser has good support for the new features and selectors of CSS3. Major browsers are increasingly supporting CSS3, and IE, which once broke the hearts of many front-end developers, is also beginning to move into the CSS3 standard.
CSS3 brings many new design experiences, but there is a question worth considering: How compatible are browsers with CSS3 features?
Because the page is ultimately inseparable from the browser rendering, not all browsers fully support CSS3 features. Sometimes the effect you spend time writing only works in a specific browser, which means that only some users can appreciate it, and such work becomes meaningless. For example, using CSS3 to create a background will only work in browsers with Webkit core.
If you want to know what new features of CSS3 users can experience, you must understand how well the current browser supports CSS3 features.
Fortunately, most CSS3 features already have good browser support. Major browsers are increasingly supporting CSS3, and IE, which once broke the hearts of many front-end developers, is also beginning to move into the CSS3 standard.
Let’s take a look at the support of the five major browsers for new CSS3 features and CSS3 selectors.
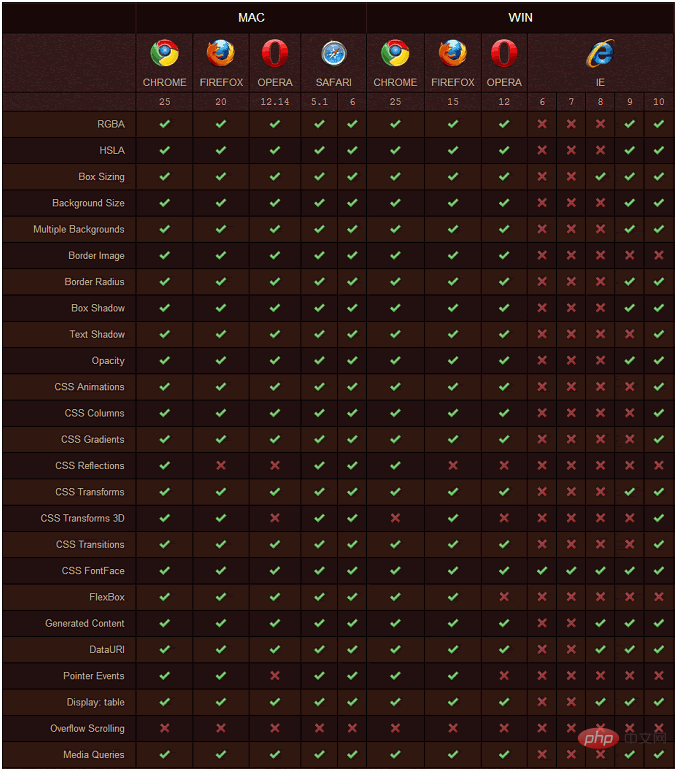
CSS3 attribute support:

#It can be seen that the browsers that fully support CSS3 attributes are Chrome and Safari, and whether it is a Mac platform or a Windows platform Fully supported.
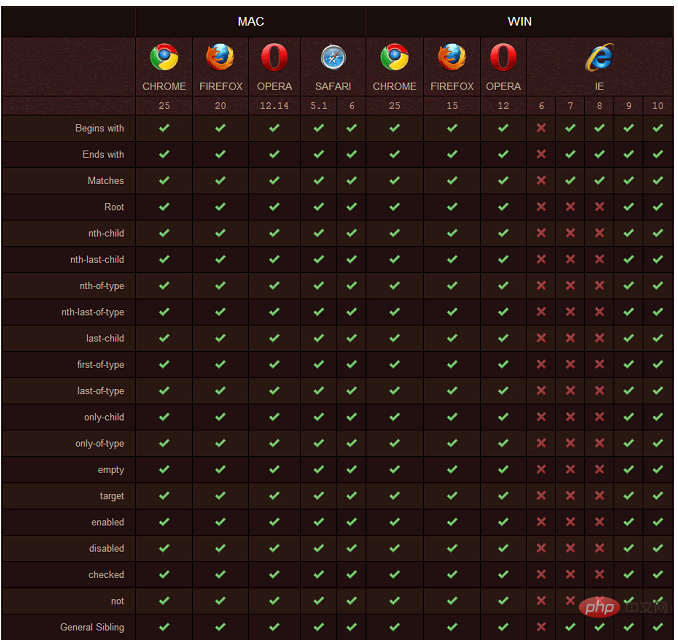
CSS3 selector support:

It can be seen that except for the IE family and Firefox3, almost all others are supported, Chrome, Safari, Firefox 3.6, Opera 10.5 Best.
The above is the detailed content of Does Google Chrome not support css3?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




