How to add image path in html
How to add an image path in html: First create a new html file and insert the img tag in the body tag; then add the "alt" attribute to the img tag; finally, the width and height of the image inserted in the img tag default to the image itself. width and height.

The operating environment of this tutorial: windows10 system, html5 version, DELL G3 computer. This method is suitable for all brands of computers.
Related learning recommendations: html tutorial
htmlHow to add image path:
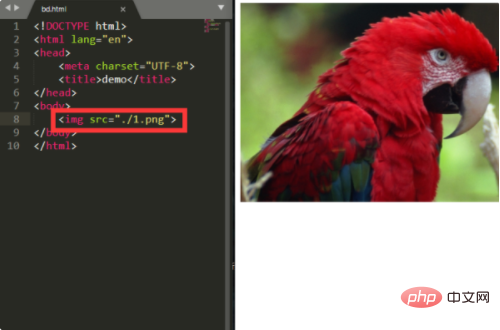
1. Create a new html file, such as As shown in the figure, insert the img tag into the body tag. It should be noted that img does not have an end tag in html, so there is no need to add "". Add the "src" attribute to the tag, and fill in the attribute value with the path to the image you want to add. Here we take 1.png in the same directory as html as an example, so that the image is inserted:

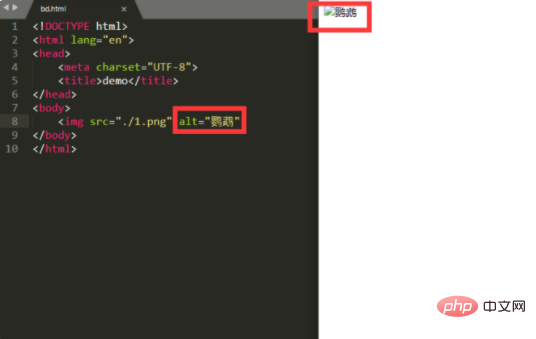
2. In order to prevent users from being unable to load images when browsing the web, you can add the "alt" attribute to the img tag. This attribute can be displayed when the image fails to load to tell the user what image is here. It can also be used when the user When the mouse is placed on the picture, the prompt information is displayed. Here, the attribute value "parrot" is taken as an example:

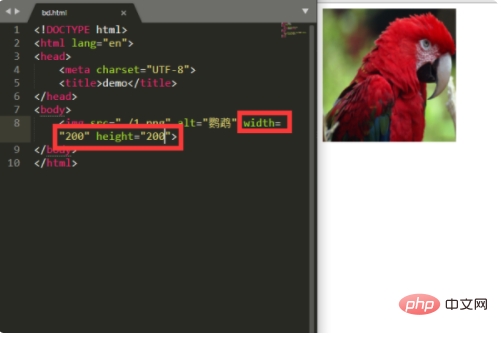
3. The width and height of the picture inserted in the img tag default to the picture itself. The width and height. If you want to customize the width and height, you can use "width" and "height" to control it. Here, take the width and height as both 200 as an example. Set the attribute values for "width" and "height" to " 200”:

The above is the detailed content of How to add image path in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






