
ps method of gradient part: first use the selection tool to select the part to be gradient; then select the desired gradient method and gradient color; finally, perform the gradient operation in the selected area.

The operating environment of this article: Windows 7 system, Adobe Photoshop CS6 version, Dell G3 computer.
How to use PS gradient part:
1. Use PS to open the picture you need to modify

2 , use the selection tool to select the part you want to gradient. The tools of choice include the Rectangle Tool, Polygonal Lasso Tool, Pen Path Tool, Magic Wand Tool, and more. If necessary, you can also use channels to select images.

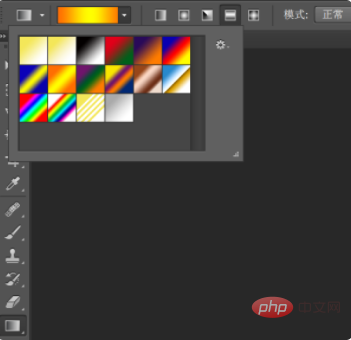
#3. Open the gradient tool. The gradient tools include linear gradient, symmetrical gradient, radial gradient, angle gradient and diamond gradient. Pick the gradient you want, and the color of the gradient.

#4. Double-click the gradient color bar to open the gradient color dialog box. Can be edited to any color you like.

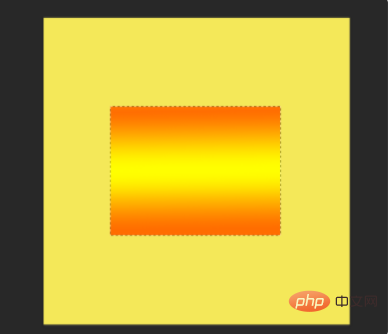
#4. After selecting the color, perform a gradient operation in the area you selected, so that you can achieve a local gradient.

Related learning recommendations: PS video tutorial
The above is the detailed content of How to gradient part of PS. For more information, please follow other related articles on the PHP Chinese website!