
react is a JAVASCRIPT library used to build user interfaces; React is responsible for the presentation of the UI level; the data flow in React flows in one direction from top to bottom along the component tree; React has high performance , the code logic is very simple.

The operating environment of this tutorial: windows7 system, react17.0.1 version, Dell G3 computer.
Related recommendations: "react tutorial"
How to understand react?
As Facebook open sourced React Native for Android , React’s future seems brighter. It has slowly evolved from the earliest UI framework into a set of web application solutions, and the React Native derived from it carries a grand goal: learn once, write anywhere. This seems to be an irresistible attraction for the front end.
React has three keywords:
- Just the ui
- virtual dom
- data flow
To understand React, I start with these three keywords.
2.1 Just the ui
React is responsible for the presentation of the UI level. Although many people use React as the View layer in the [MVC] architecture, this is not the original intention of React.
Under normal circumstances, during the development process, we usually use templates or directly use HTML to build the UI, and HTML is static. Using templates can meet the needs in most cases, but in It seems a bit difficult in complex logical situations. Too many if else or logic controls in the template will make the code difficult to maintain. Of course, this is when a unified template is used in the entire project.
React uses a different approach to solve the problem. It splits the UI into components instead of using a template engine and display logic, making it easy to expand and maintain. Therefore, it introduces the syntax rules of JSX, which allows us to use HTML-like syntax to write js function calls.
2.2 virtual dom
The general process of a browser rendering a page is usually as follows:
Load html->Generate DOM tree->Parse css to generate Render tree- >Generate page
So how does React's virtual dom do it?
Generate virtual dom->diff->Necessary DOM update
Most of the operations are done in js, because we all know that dom operations are very expensive. . So under normal circumstances the performance of React is still very good.
2.3 data flow
The data flow in React flows in one direction from top to bottom along the component tree.
The data flow here refers to the implementation of an application architecture, for example, where the data is stored, where events are triggered, and how to respond to user operations. It is not a new feature provided by React, it should be a practice for building applications with React. After we understand Flux, it may be easier to understand the concept of data flow.
2.4 Flux overview
Flux is an application architecture idea strongly promoted by Facebook's supporting React. It complements React's reusable view components with one-way flow of data.
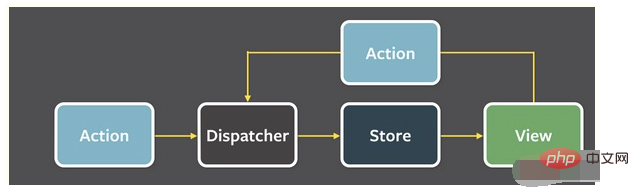
The same as React’s data flow. In the Flux architecture, data also flows in one direction:

Simply put, all data flows will Pass the Dispatcher. Actions can be generated by action creators and provided to dispatchers, but in most cases actions are generated by user interaction with views.
Capture user interaction at the View layer and generate an Action. By triggering the event callback registered on the Dispatcher, the relevant Store responds to the Action, and then the onChange event on the Store is triggered to further update the View.
Data flow is always one-way as shown in the figure above.
The above is the detailed content of How to understand react. For more information, please follow other related articles on the PHP Chinese website!
 Mechanical energy conservation law formula
Mechanical energy conservation law formula
 what is dandelion
what is dandelion
 The function of intermediate relay
The function of intermediate relay
 How to pay with WeChat on Douyin
How to pay with WeChat on Douyin
 All uses of cloud servers
All uses of cloud servers
 How to apply for a business email
How to apply for a business email
 Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted?
 formatter function usage
formatter function usage
 How to use months_between in SQL
How to use months_between in SQL




