Use CSS to implement rounded gradient borders

How to implement a gradient border with rounded corners in CSS? The following article will introduce to you several ways to use CSS to cleverly implement gradient borders with rounded corners. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
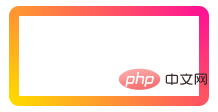
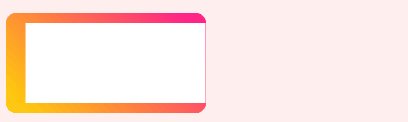
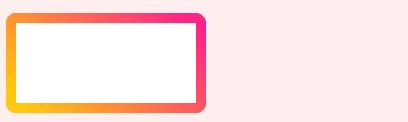
How to achieve the following gradient border effect:

This problem itself is not difficult, and there are some ways to achieve it. , mainly because there are some details that need to be paid attention to.
border-image
##border-image is CSS Specification CSS Backgrounds and Borders Module Level 3 (the latest version of the official specification for background and borders) adds a new attribute value.
As the name suggests, we can add image to the border element, similar to background-image, which can be a picture or a gradient, and is no longer limited to solid color.
Use border-image to achieve gradient border
With border- After image, it becomes very convenient to implement gradient borders
However, the syntax of border-image is introduced too much, readers need to understand it by themselves.
The implementation is as follows:
<div class="border-image"></div>
.border-image {
width: 200px;
height: 100px;
border-radius: 10px;
border-image-source: linear-gradient(45deg, gold, deeppink);
border-image-slice: 1;
border-image-repeat: stretch;
}The above three attributes of border-image can be abbreviated as border-image: linear-gradient(45deg, gold, deeppink) 1;
The following results are obtained:

border-radius is invalid
Look carefully at the demo above and set border-radius: 10px But The actual performance does not have rounded corners. The biggest problem with using border-image is that the set border-radius will become invalid.
We cannot get a gradient border with rounded corners. For the reason, check the official specification W3C and explain it as follows:
A box's backgrounds, but not its border-image, are clipped to the appropriate curve (as determined by 'background-clip' ). Other effects that clip to the border or padding edge (such as 'overflow' other than 'visible') also must clip to the curve. The content of replaced elements is always trimmed to the content edge curve. Also, the area outside the curve of the border edge does not accept mouse events on behalf of the element.
For this, we have to find another way or slightly improve it to get a gradient border with rounded corners .
Method 1: background-image pseudo element
The first method, we No longer use border-image, but use the background-image pseudo-element solution. This is also the most commonly used method when the border-image specification does not appear.
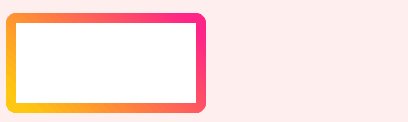
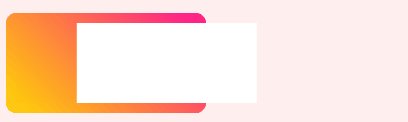
Very simple, the simple diagram is as follows:

Use background-image Implement a gradient background, and then overlay a white background to form a gradient border.
缺点
这个方案有两个问题,第一个是多使用了两个元素(当然在这里是 ::before 和 ::after),其次最致命的是,如果要求边框內的背景是透明的,此方案便行不通了。
法二,使用 background-clip 实现
第二种方法,使用 background-clip: content-box 以及 background-clip: border-box 配合使用。
background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。它的部分取值和 box-sizing 类似。其中,
background-clip: border-box表示设置的背景background-image将延伸至边框background-clip: content-box表示设置的背景background-image被裁剪至内容区(content box)外沿
这里,我们使用设置两个 background-image,设置两个 background-clip ,并且将 border 设置为透明即可:
核心 CSS:
div {
width: 200px;
height: 100px;
border: solid 10px transparent;
border-radius: 10px;
background-image: linear-gradient(#fee, #fee),
linear-gradient(to right, green, gold);
background-origin: border-box;
background-clip: content-box, border-box;
}
因为用到了 background-clip: border-box,所以还需要 background-origin: border-box 使图案完整显示,可以尝试下关掉这个属性,即可明白为什么需要这样做。
缺点
与第一种方法类似,如果要求边框內的背景是透明的,此方案便行不通了。
法三:border-image + overflow: hidden
这个方法也很好理解,既然设置了 background-image 的元素的 border-radius 失效。那么,我们只需要给它加一个父容器,父容器设置 overflow: hidden + border-radius 即可:
<div class="border-image-overflow"></div>
.border-image-pesudo {
position: relative;
width: 200px;
height: 100px;
border-radius: 10px;
overflow: hidden;
}
.border-image-pesudo::before {
content: "";
position: absolute;
width: 200px;
height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
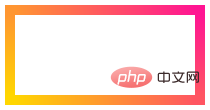
}效果如下:

当然,这里还是多借助了一个元素实现。还有一种方法,可以不使用多余元素实现:
法四:border-image + clip-path
设置了 background-image 的元素的 border-radius 失效。但是在 CSS 中,还有其它方法可以产生带圆角的容器,那就是借助 clip-path。
[clip-path](https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path),一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部 SVG 的路径。
简而言之,这里,我们只需要在 border-image 的基础上,再利用 clip-path 裁剪出一个带圆角的矩形容器即可:
<div class="border-image-clip-path"></div>
.border-image-clip-path {
position: relative;
width: 200px;
height: 100px;
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
clip-path: inset(0 round 10px);
}解释一下:clip-path: inset(0 round 10px) 。
- clip-path: inset() 是矩形裁剪
- inset() 的用法有多种,在这里
inset(0 round 10px)可以理解为,实现一个父容器大小(完全贴合,垂直水平居中于父容器)且border-radius: 10px的容器,将这个元素之外的所有东西裁剪掉(即不可见)。
非常完美,效果如下:

当然,还可以利用 filter: hue-rotate()顺手再加个渐变动画:

你可以在我 CSS-Inspiration 看到这个例子:
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Use CSS to implement rounded gradient borders. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is the function of span tag
Apr 30, 2024 pm 01:54 PM
What is the function of span tag
Apr 30, 2024 pm 01:54 PM
The SPAN tag is an inline HTML tag that is used to highlight text by applying attributes such as style, color, and font size. This includes emphasizing text, grouping text, adding hover effects, and dynamically updating content. It is used by placing <span> and </span> tags around the text you want to emphasize, and is manipulated via CSS styling or JavaScript. The benefits of SPAN tags include semantic clarity, styling flexibility, and ease of maintenance.
 How to wrap prompt in js
May 01, 2024 am 06:24 AM
How to wrap prompt in js
May 01, 2024 am 06:24 AM
When using the prompt() method in JavaScript, you can achieve line breaks through the following three methods: 1. Insert the "\n" character at the position where you want to break the line; 2. Use the line break character in the prompt text; 3. Use CSS's "white" -space: pre" style forces line breaks.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.






