 Web Front-end
Web Front-end
 uni-app
uni-app
 Introducing the practical community dating of uni-app: project and environment construction
Introducing the practical community dating of uni-app: project and environment construction
Introducing the practical community dating of uni-app: project and environment construction

Recommended (free): uni-app development tutorial
Article Table of contents
- Foreword
- 1. Project introduction
- 2. Environment setup and project creation
- 1 .Development environment construction
- 2.Create uni-app project
- 3. Multi-terminal debugging environment construction
- 1.Android Mobile phone debugging configuration
- 2. iOS real device debugging configuration
- 3. WeChat applet debugging configuration
- 4. Alipay applet debugging configuration
- Summary
Foreword
This article mainly introduces the overview and environment construction of the project:
This project is a community developed based on uni-app Dating APP; the environment construction is mainly based on HbuilderX, and you can test and run the project after you create it; at the same time, in order to be compatible with multiple platforms, it is necessary to build a multi-terminal debugging environment, including Android, iOS, WeChat applet, Alipay applet, etc.
1. Project Introduction
This project is based on uni-app, which is a practical development of community dating apps, achieving one-time development, Multi-terminal publishing, simultaneously published to Android app, iOS app, WeChat applet, Alipay applet and other platforms, in which the back-end interface is implemented using Python Django.
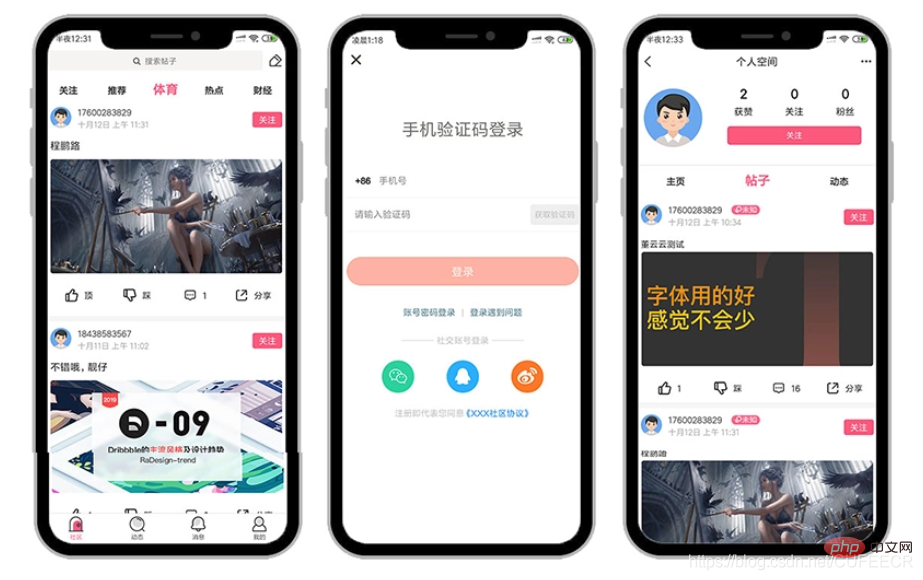
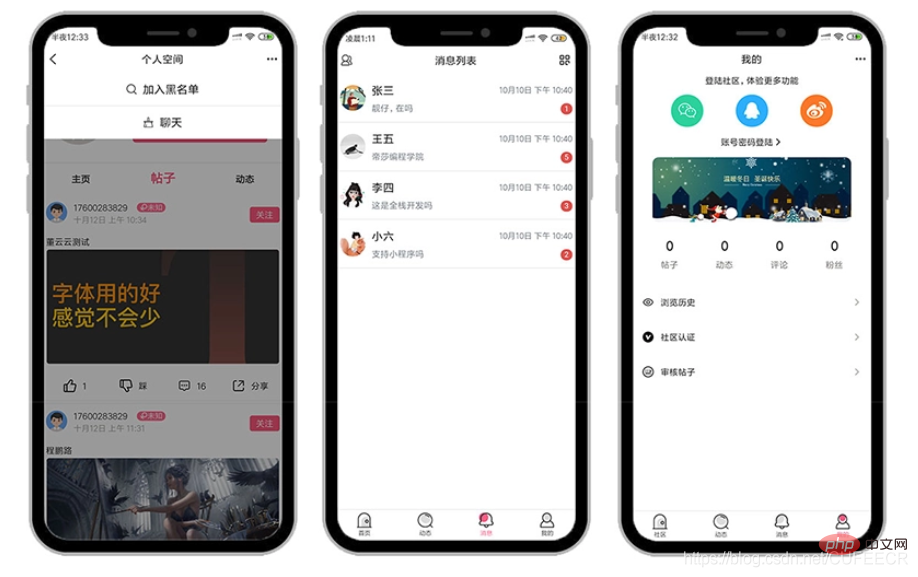
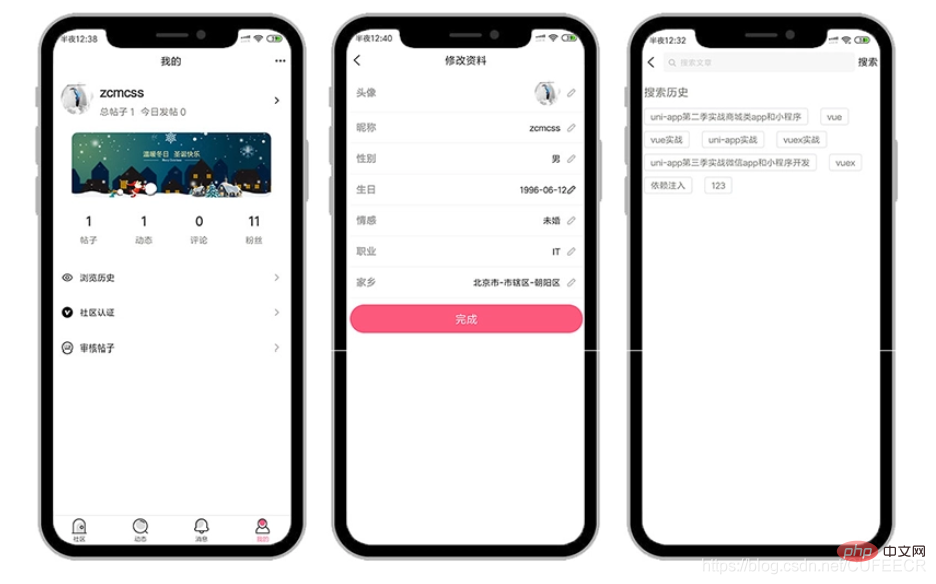
The project includes post module, topic module, search module, membership module, chat module, advertising module and other modules, etc., and finally achieves rich functions and beautiful interface. Part of the interface is as follows: 


The dynamic demonstration effect is as follows:
uni-app Community Community Dating APP Development demonstration
2. Environment setup and project creation
1. Development environment setup
The core editor of this project The tool is HBuilderX, which can be downloaded from the official website https://www.dcloud.io/hbuilderx.html. Just select the required system and version to download.
After downloading, unzip it to the installation directory, and click HBuilderX.exe in the unzipped directory to use it.
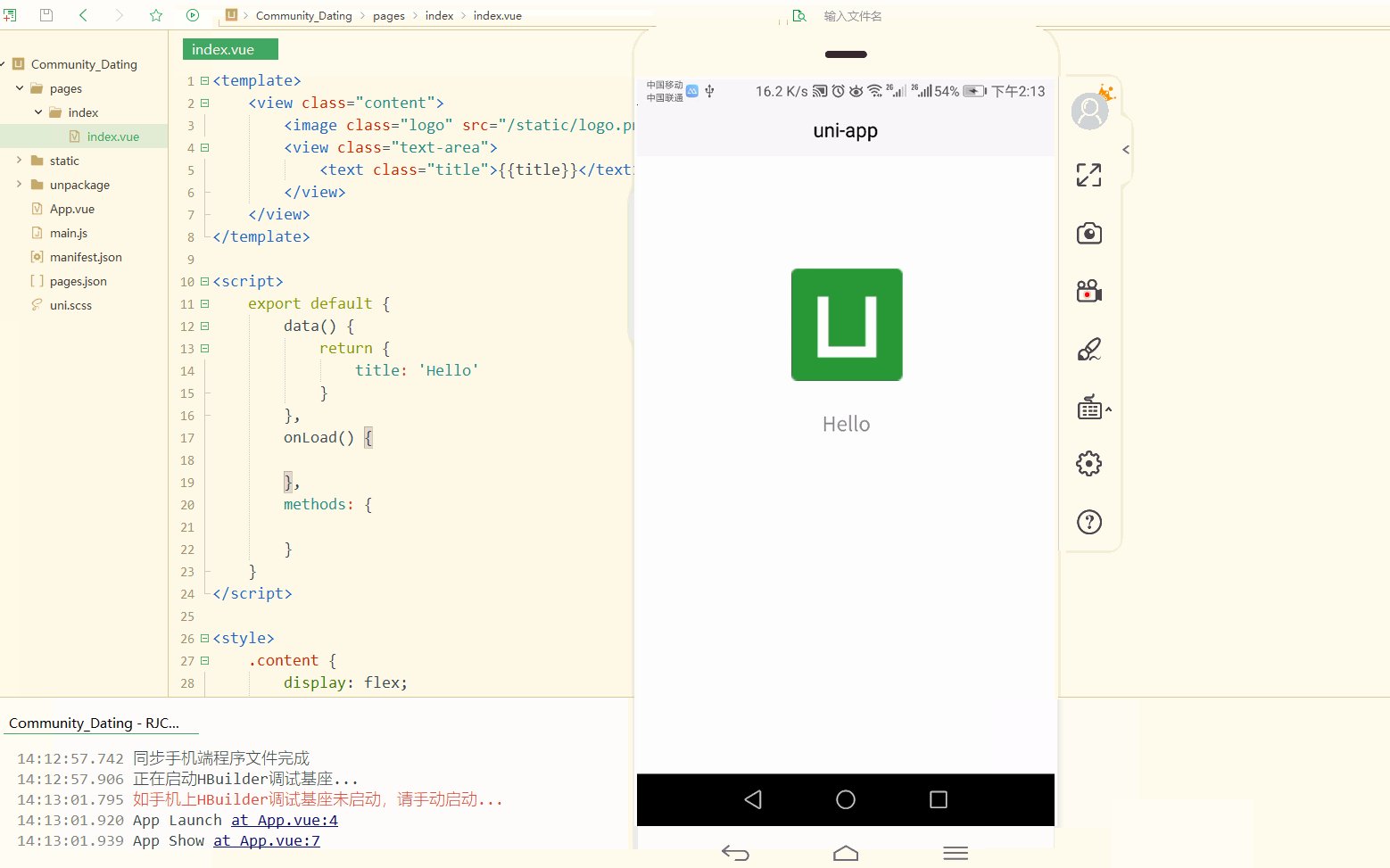
After opening, the interface is as follows: 
In order to speed up development, you can install some plug-ins. Click on the navigation bar → Tool plug-ins → Install to select Required plug-in installation, HBuilderX has installed some core plug-ins by default, such as App real machine running, uni-app App debugging, etc. Such plug-ins do not support installation from the plug-in market.
You can also choose to install scss/sass compilation, etc. You can select it in the DCloud plug-in market https://ext.dcloud.net.cn/?cat1=1&cat2=11&orderBy=TotalDownload and install it by using HBuilderX to import the plug-in.
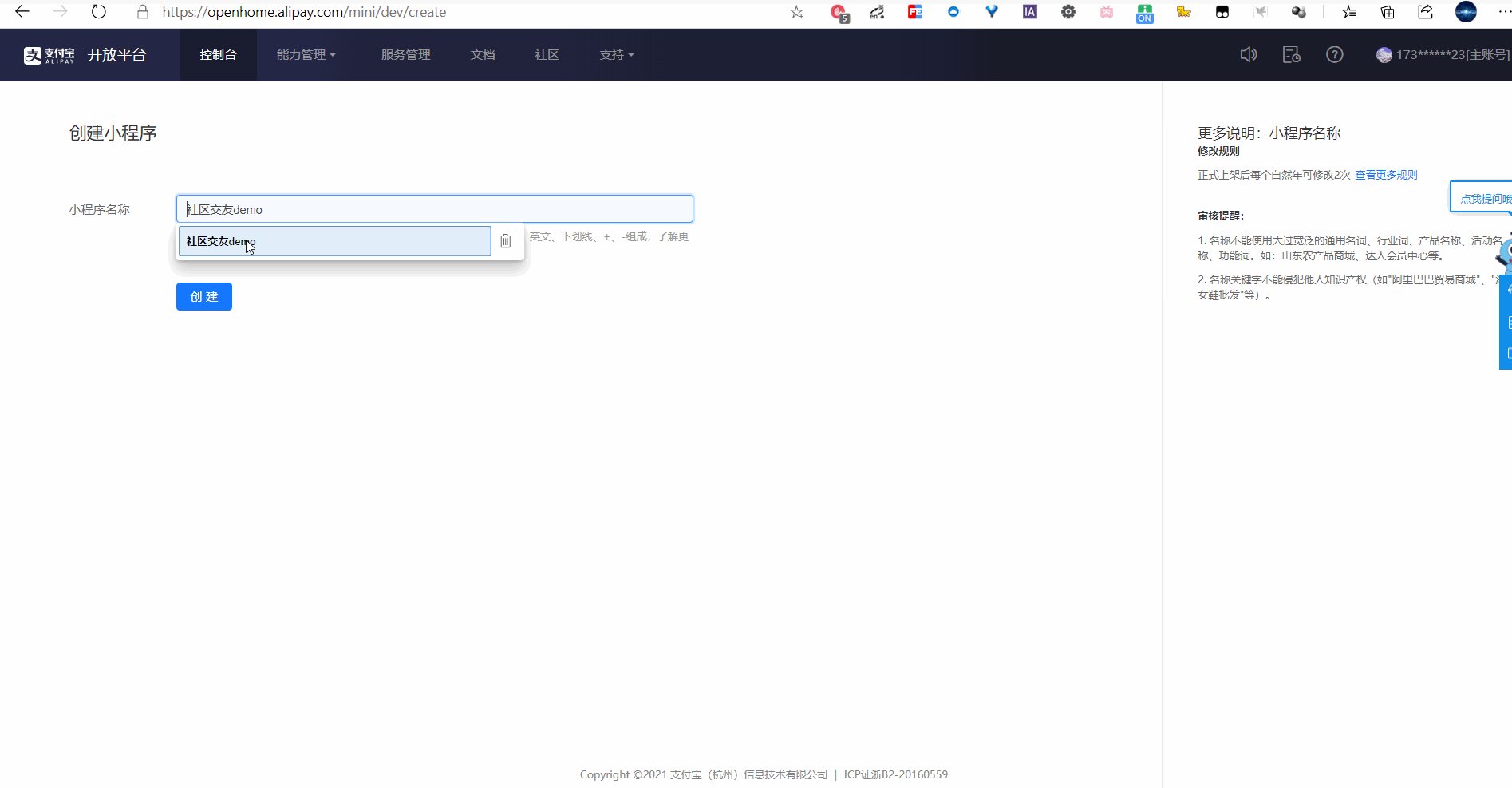
2. Create a uni-app project
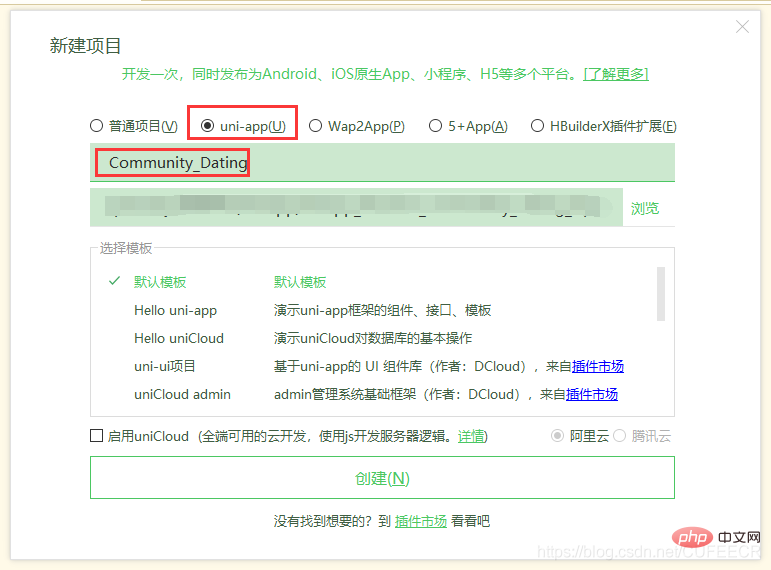
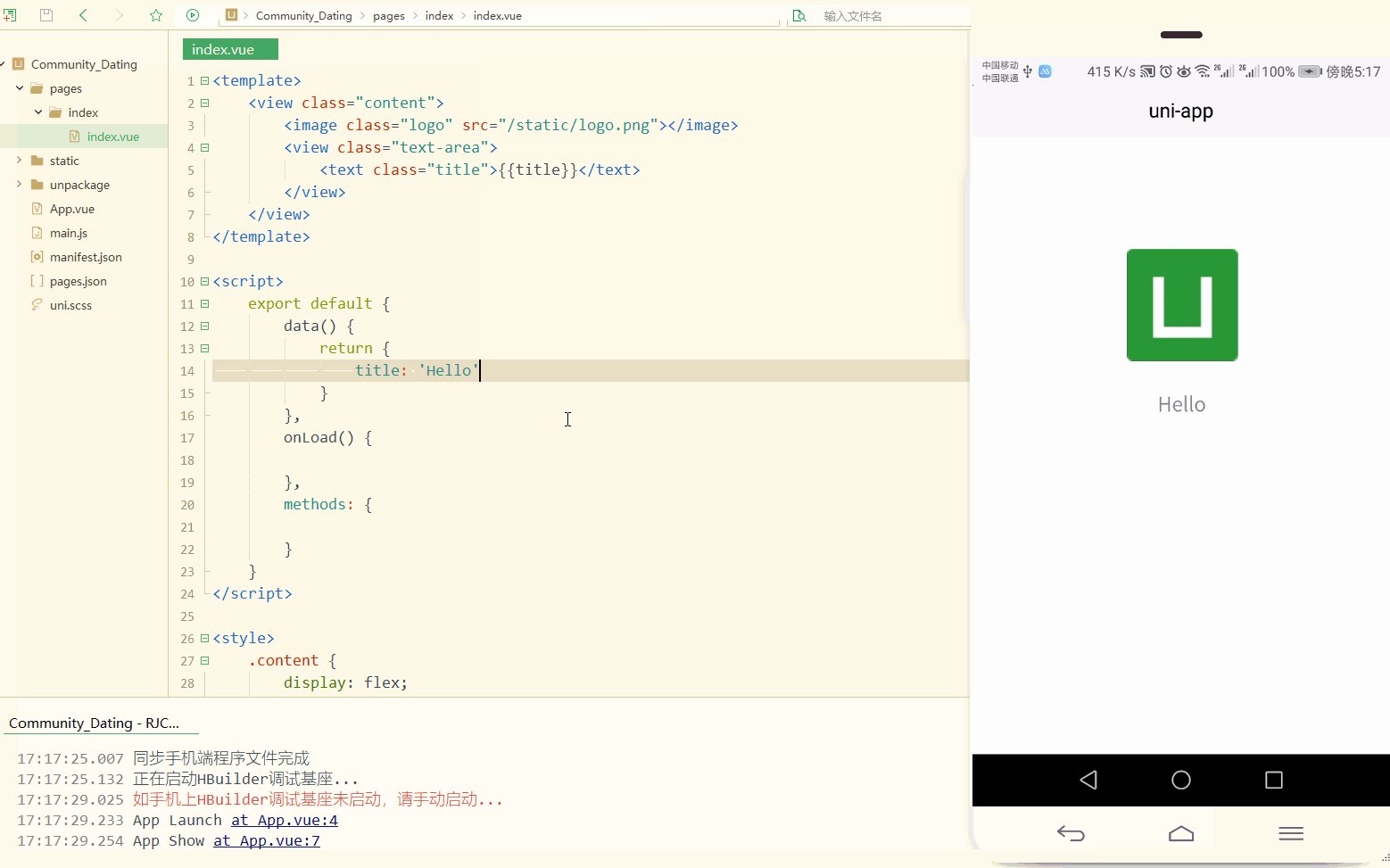
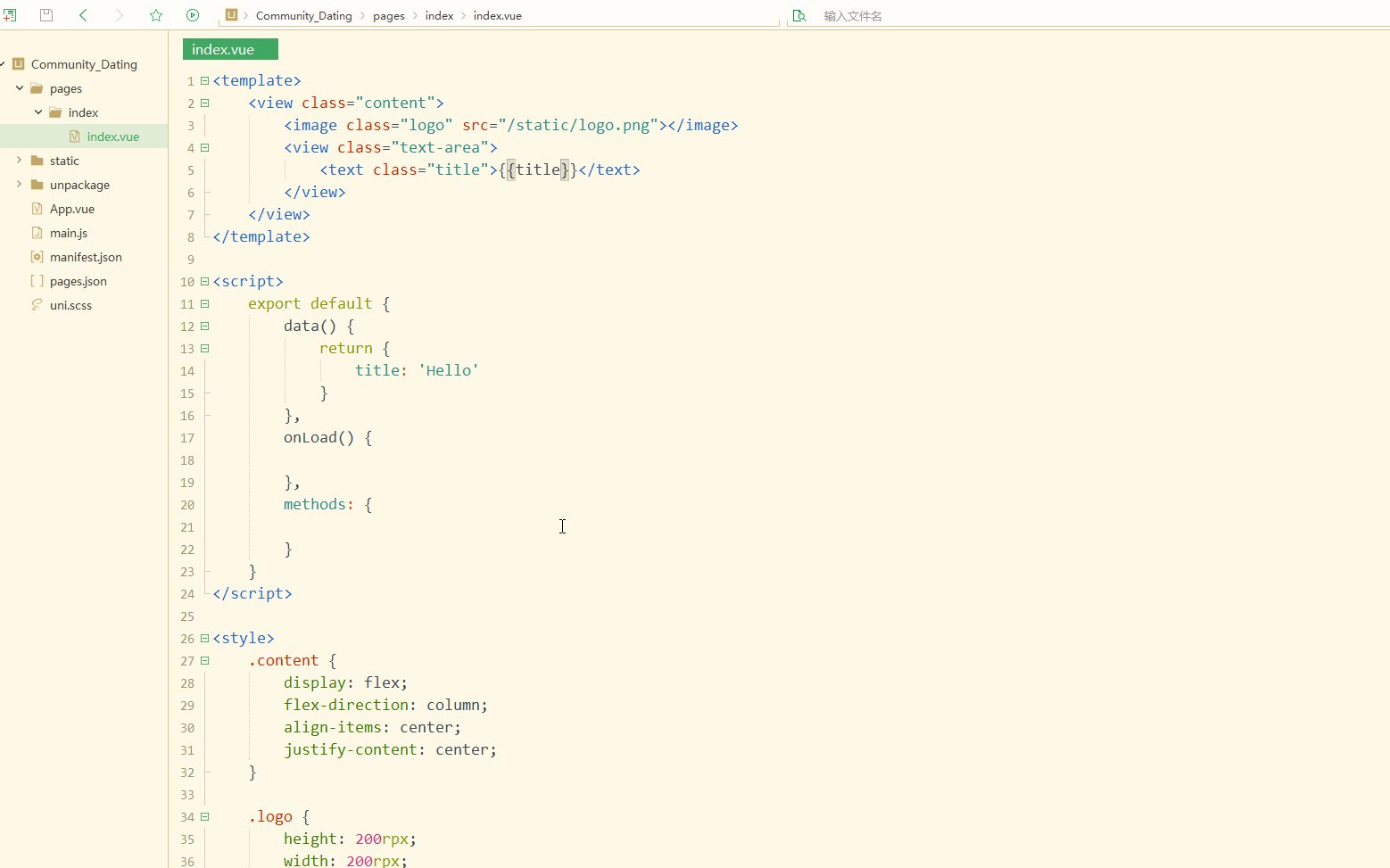
Use HBuilderX to create an initial project, select uni-app, named Community_Dating, as follows: 
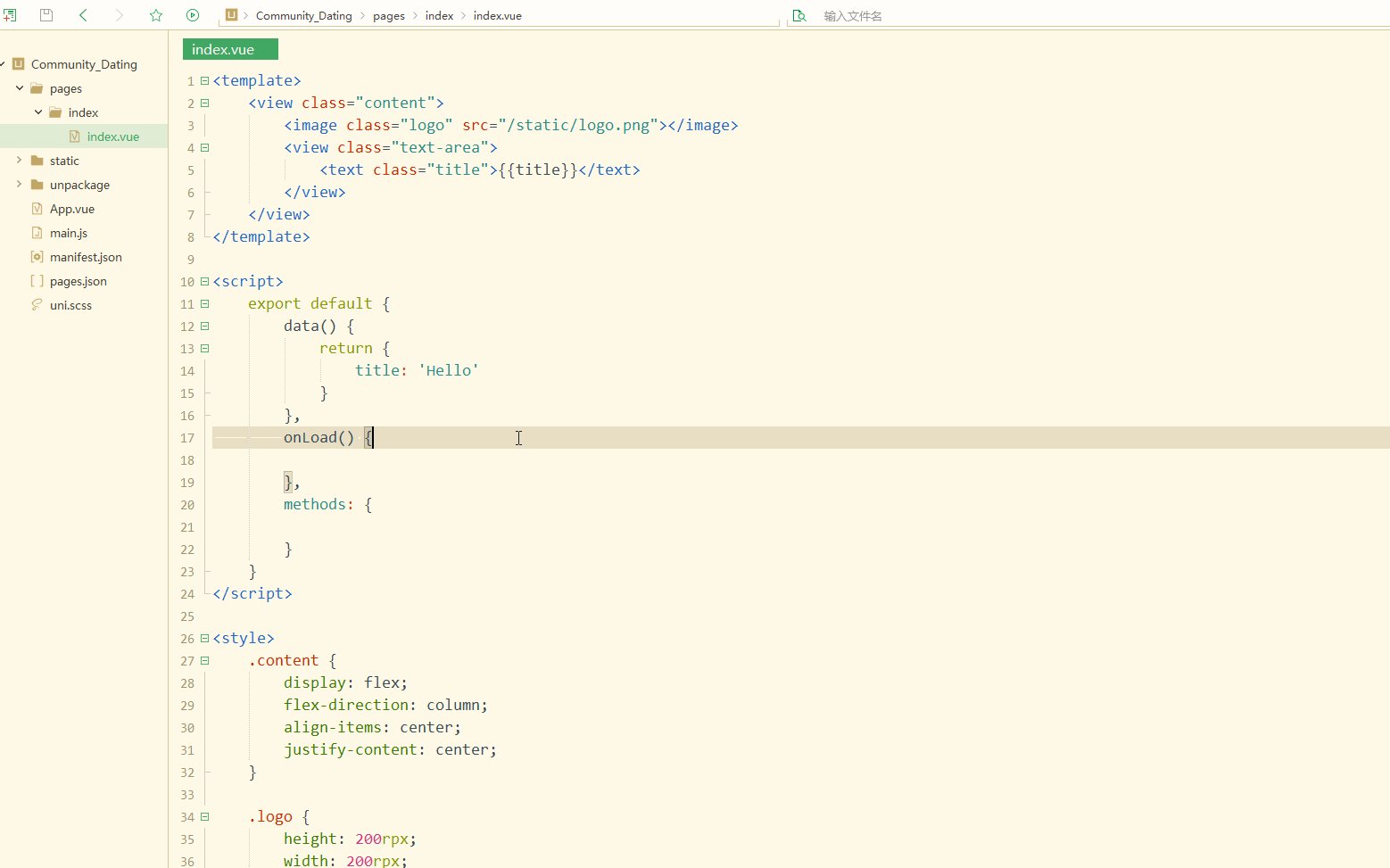
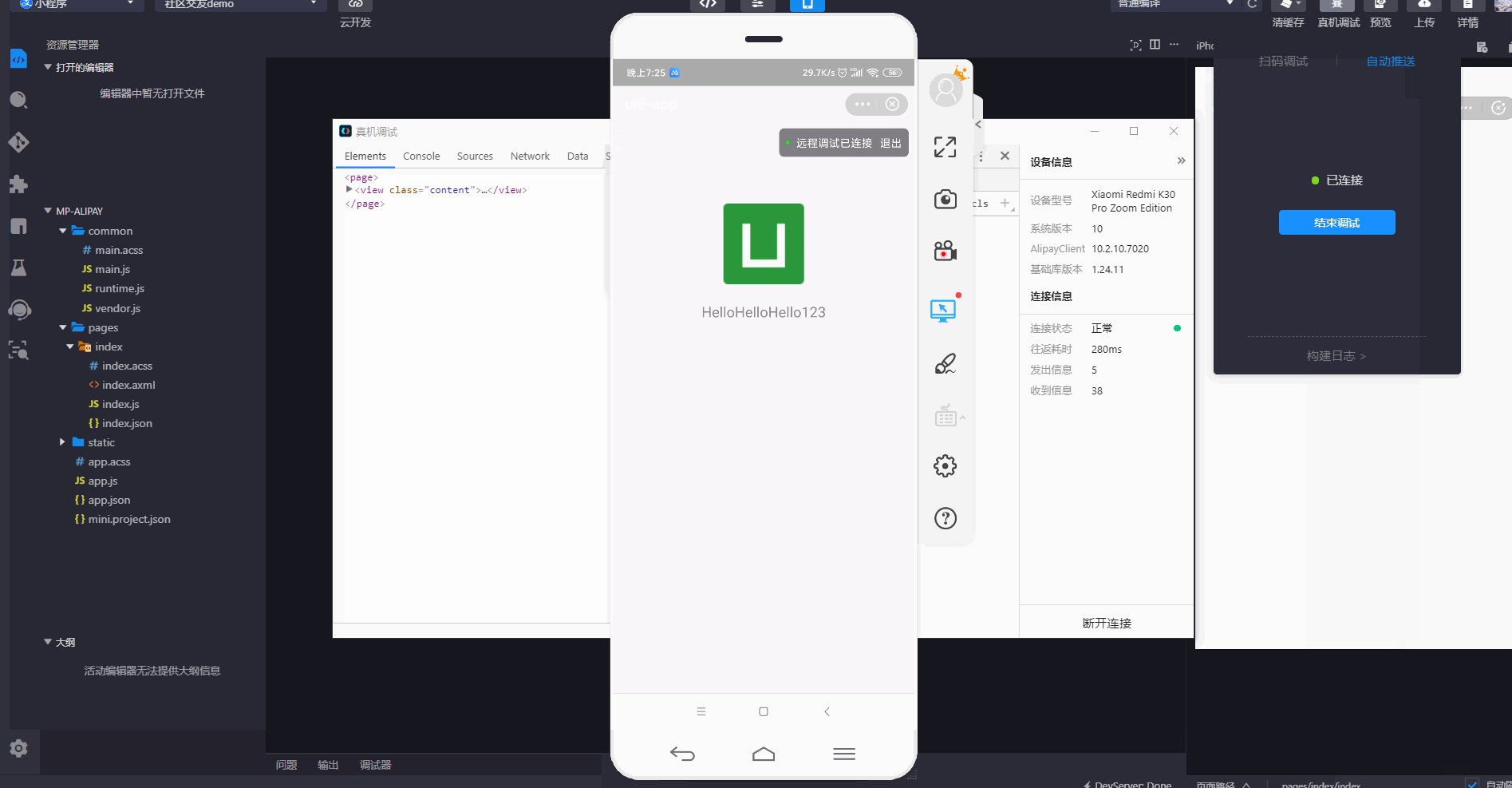
After creation, it can be debugged and run, and can be run to multiple terminals such as APPs and small programs.
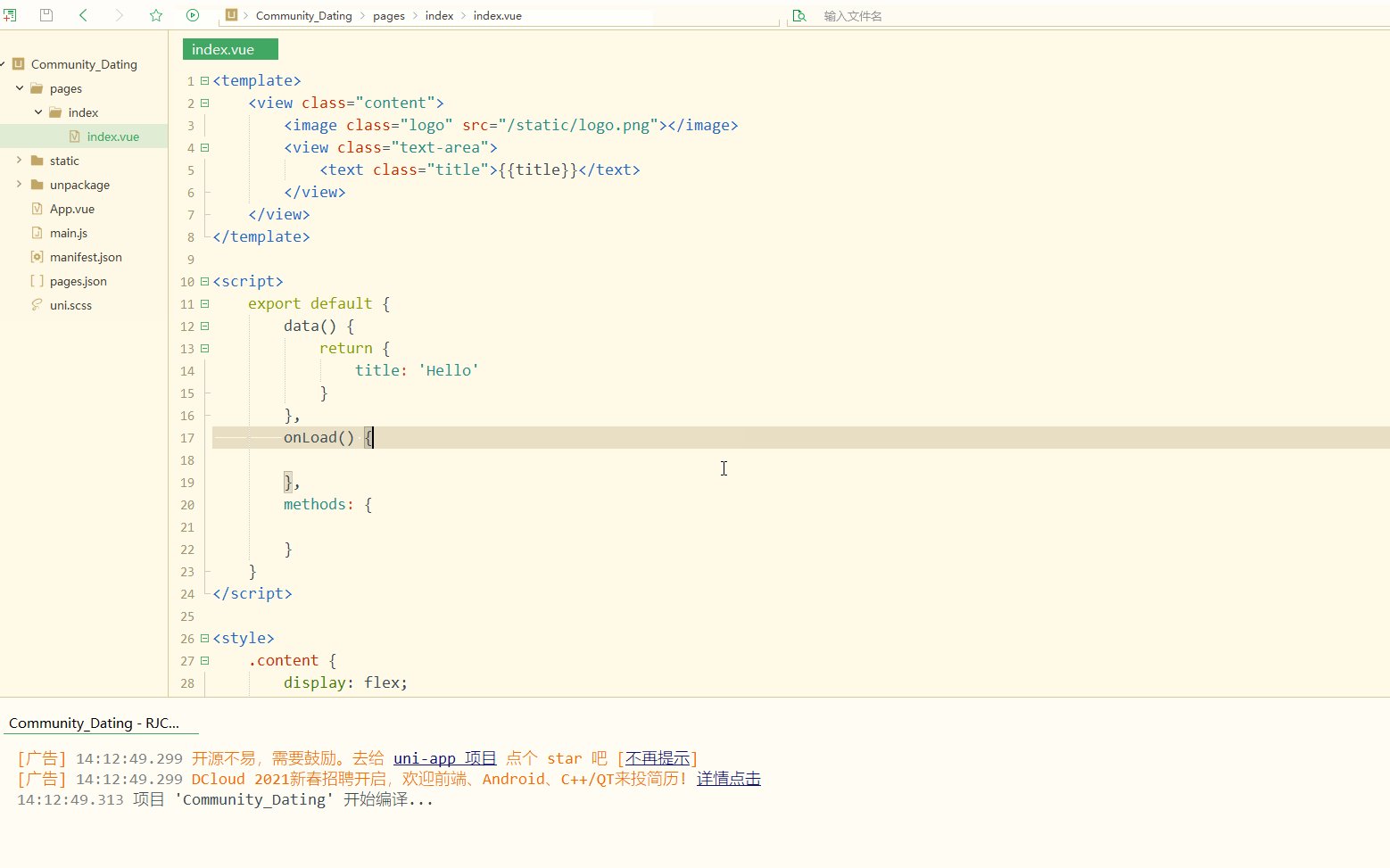
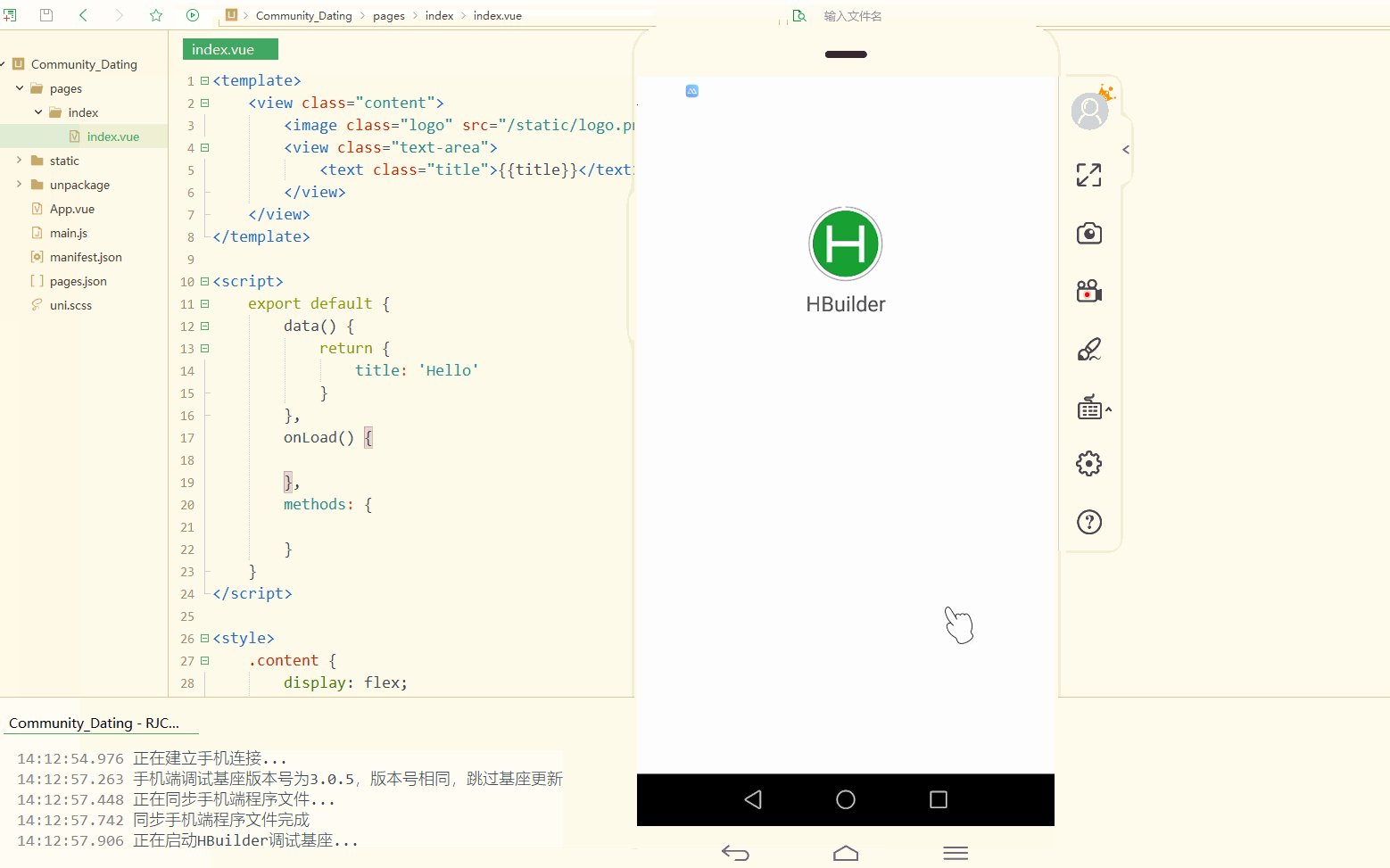
Take Android APP debugging as an example. If you choose real machine test, you need to connect the phone in advance and turn on USB debugging. The process is as follows: 
Obviously, it has been successful. Run the APP on the Android side.
3. Multi-terminal debugging environment construction
1. Android phone debugging configuration
Real machine debugging will be displayed to the maximum extent The status of the APP in actual operation.
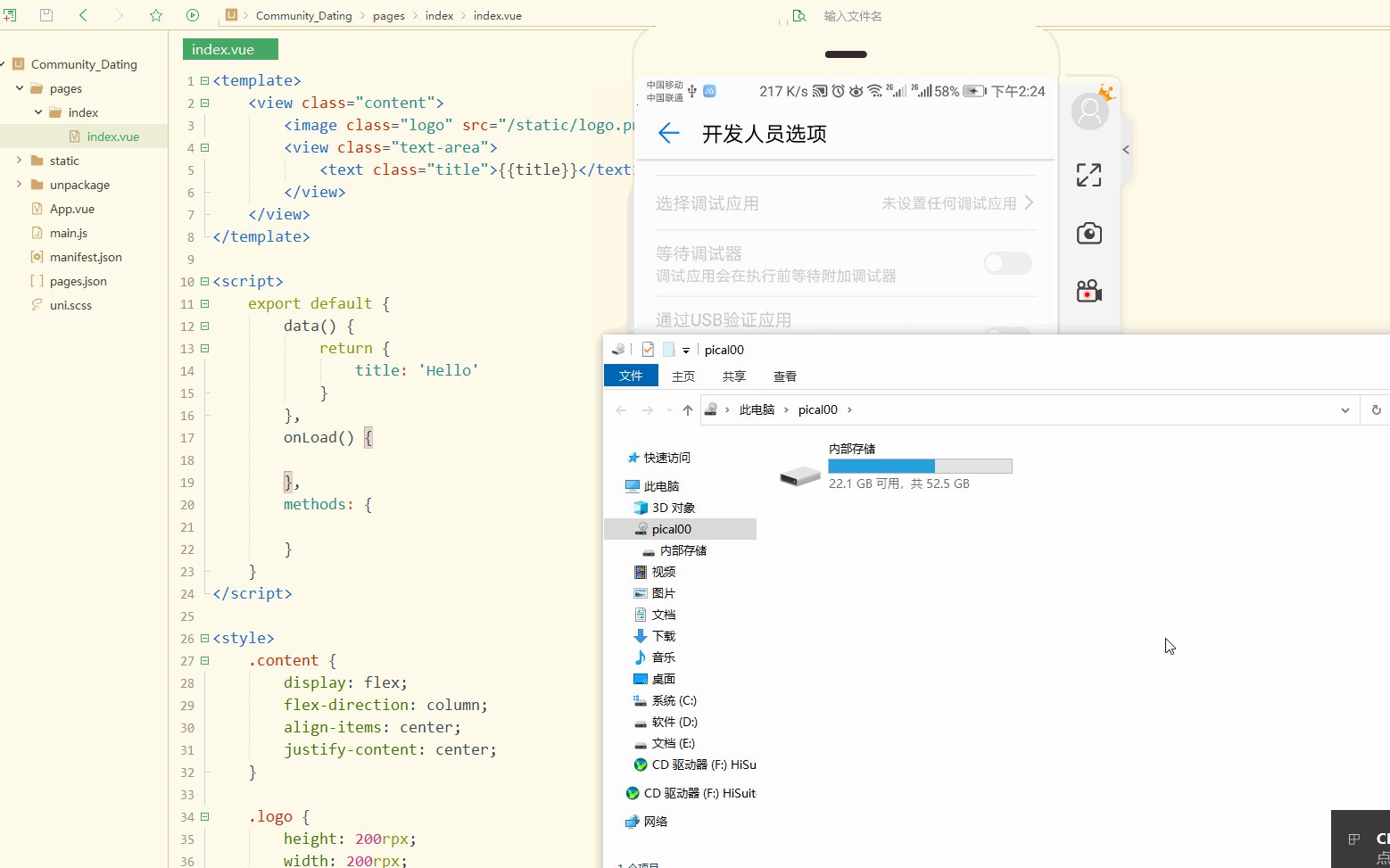
Taking Huawei Nova2 as an example, after connecting the USB data cable to the mobile phone, you need to change the connection method to transfer files, as follows: 
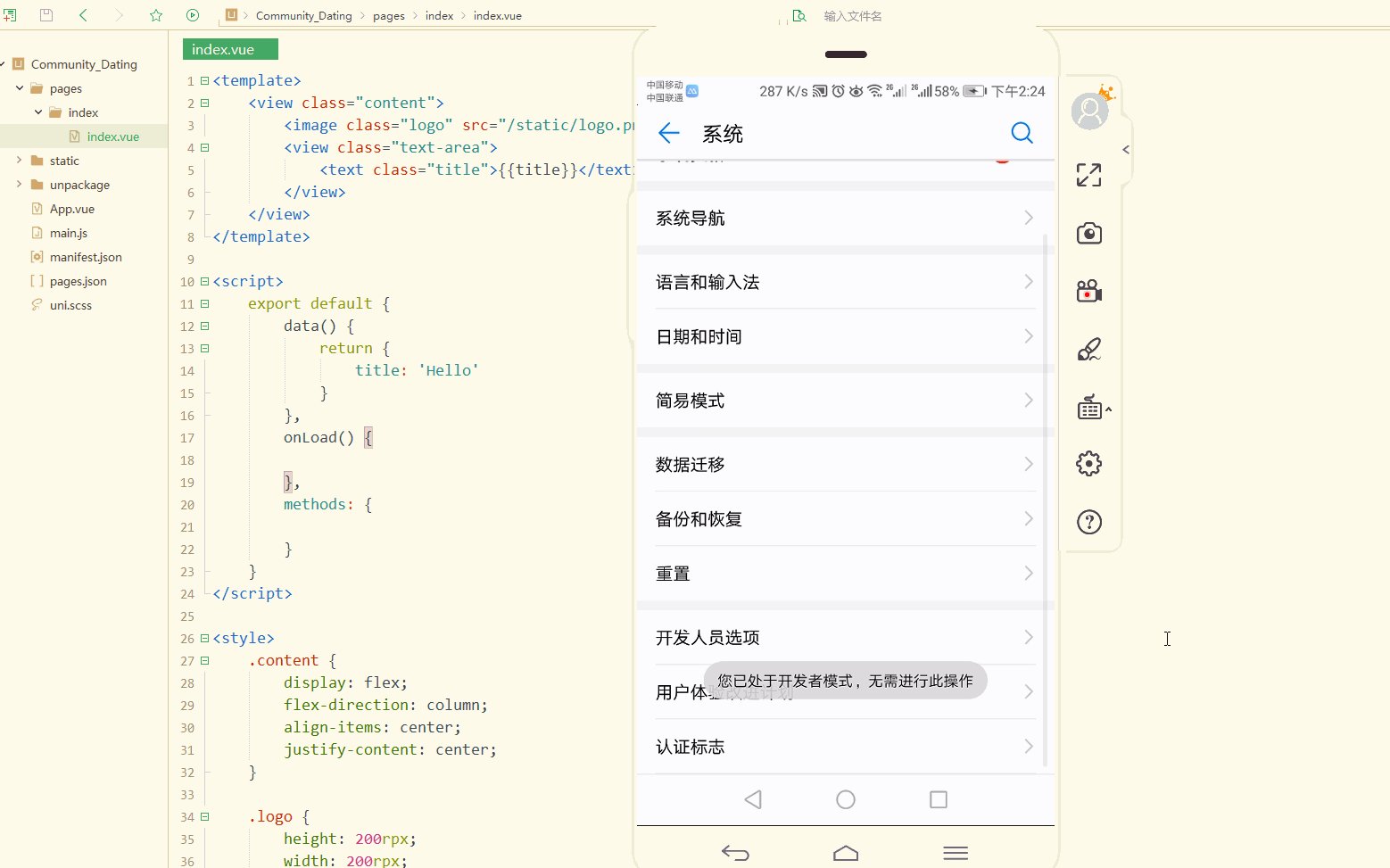
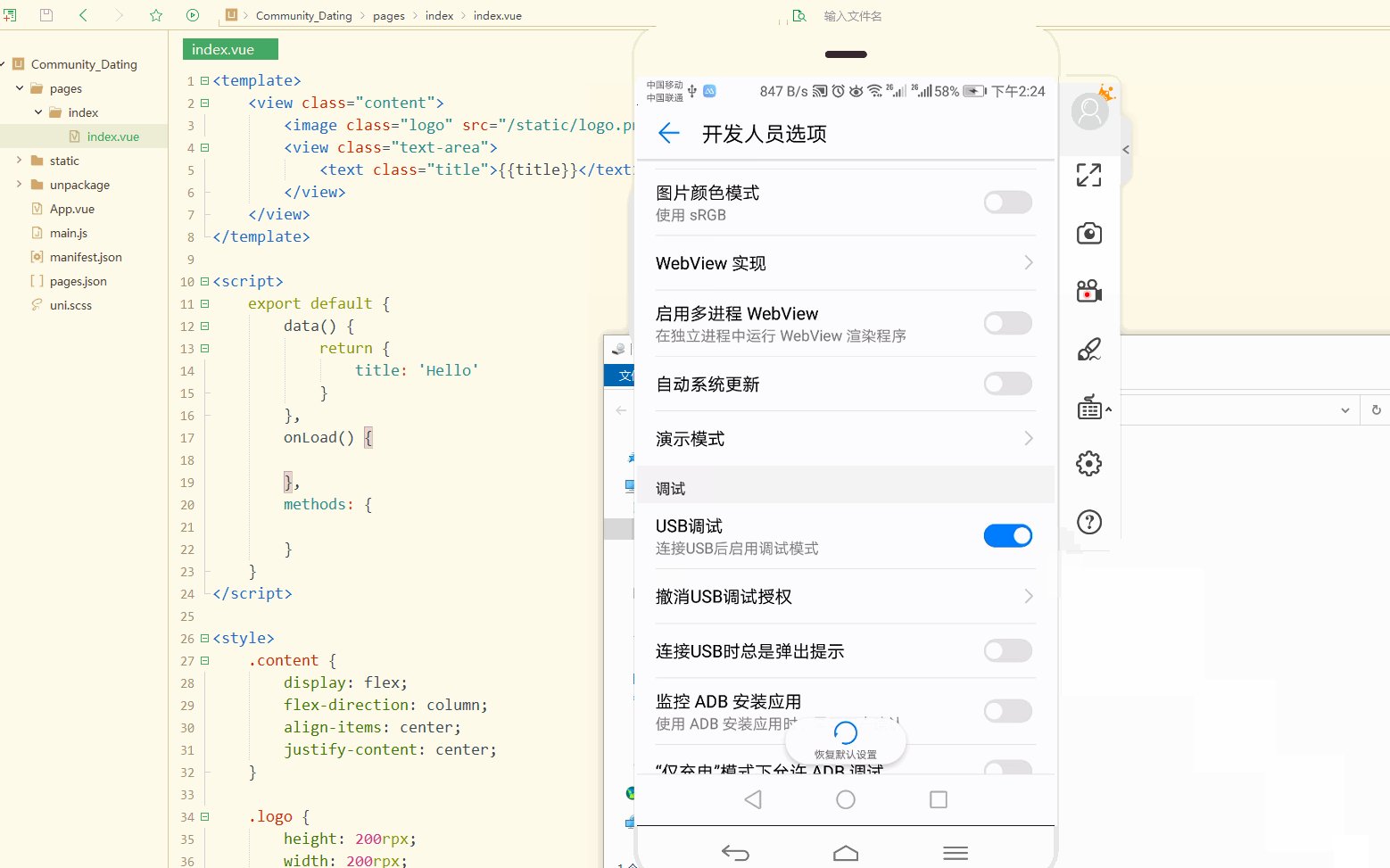
Then open the developer mode. If it is the To open it once, you need to click the version number multiple times, and then open USB debugging. The process is as follows: 
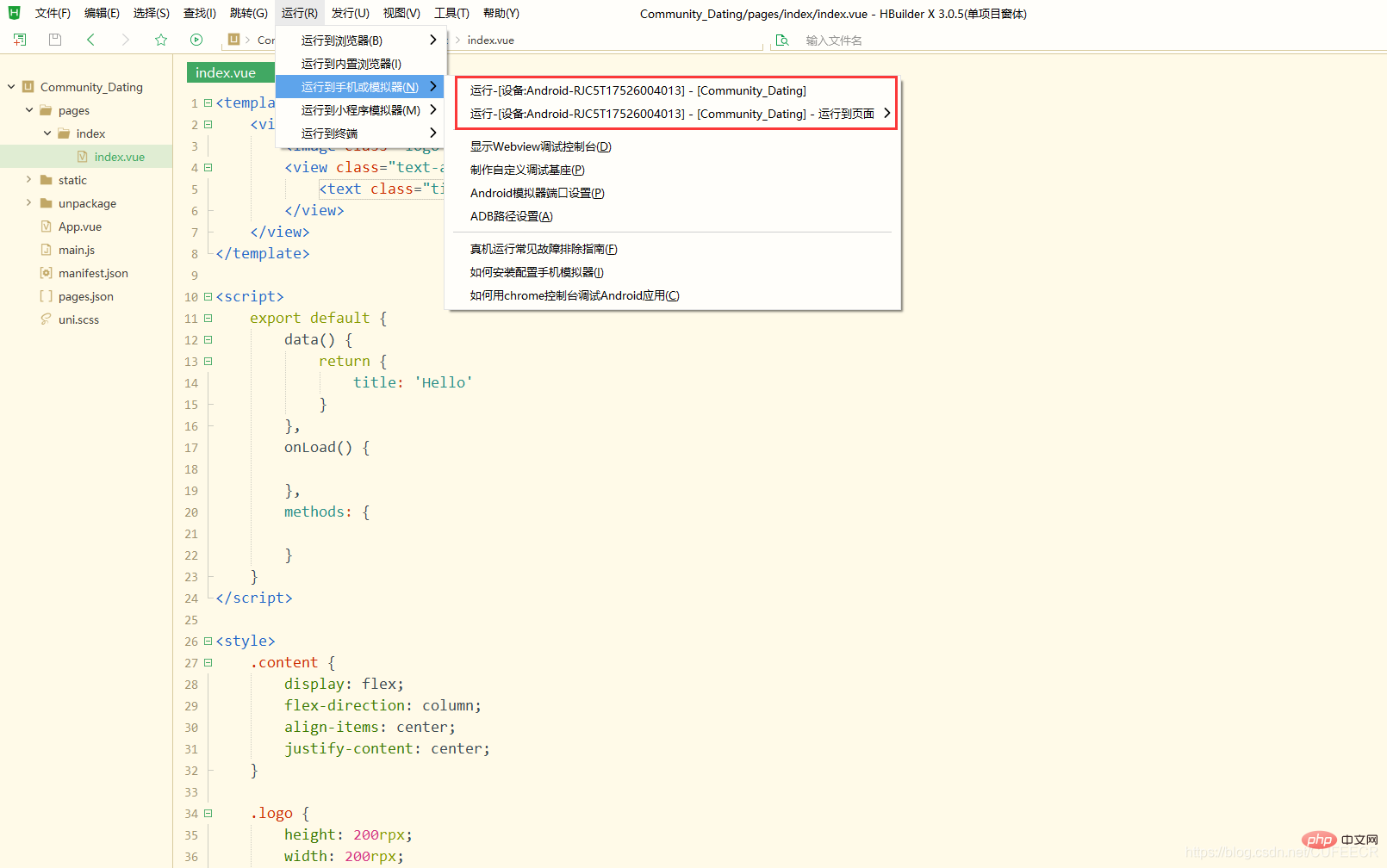
At this time, the real device just added will be added to the running options, as follows:
You can click to debug at this point. The process is the same as running the APP in "2. Environment setup and project creation".
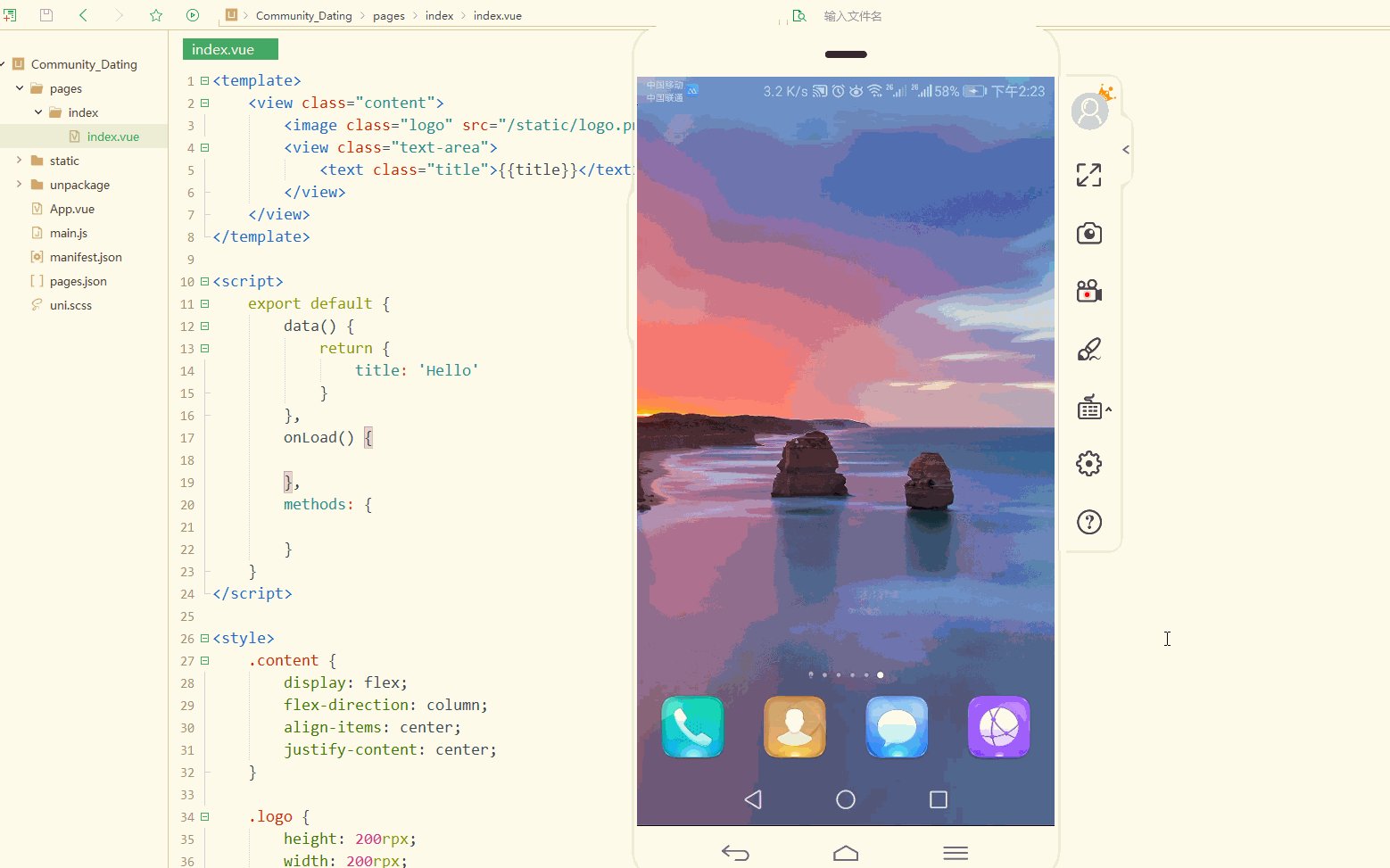
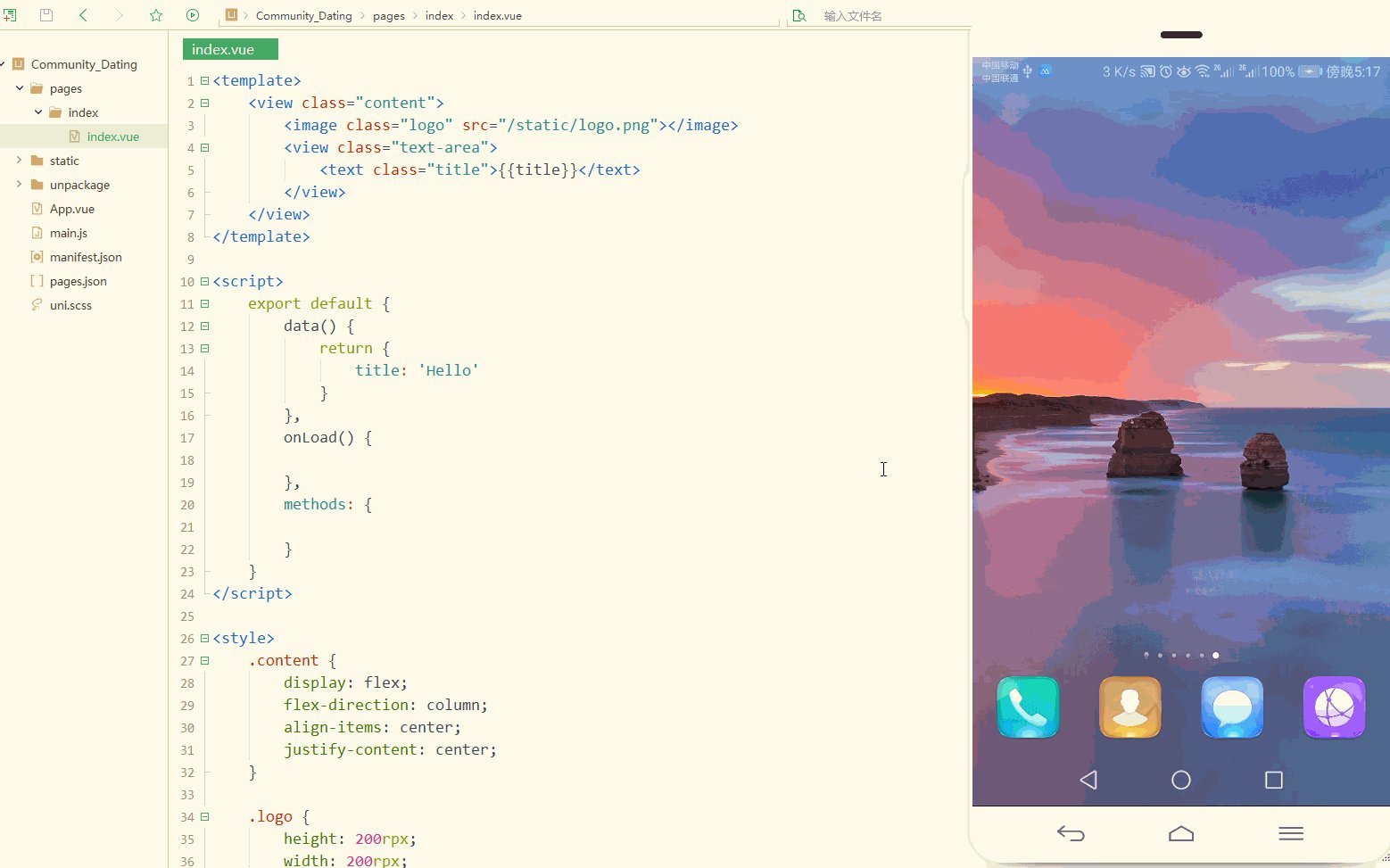
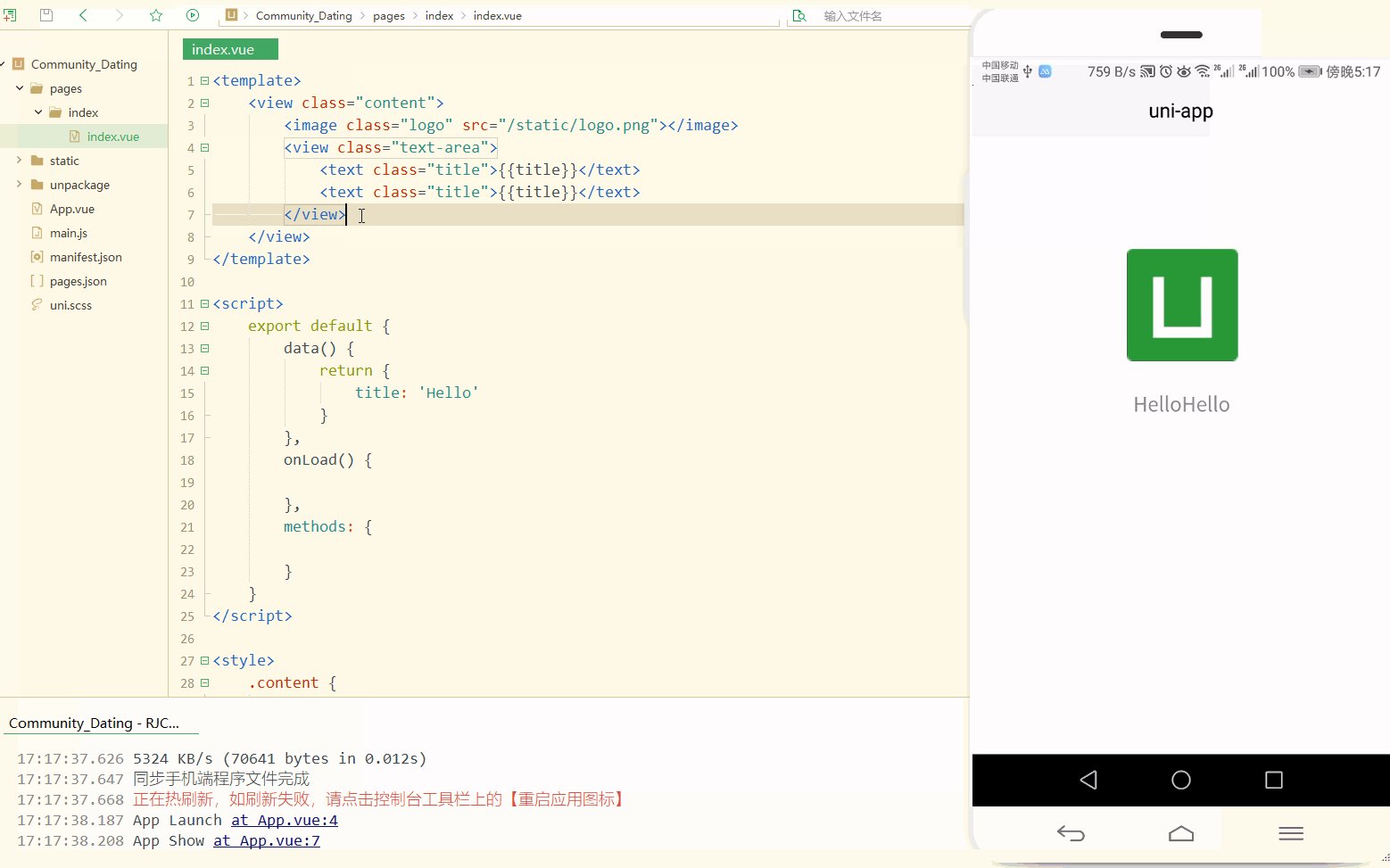
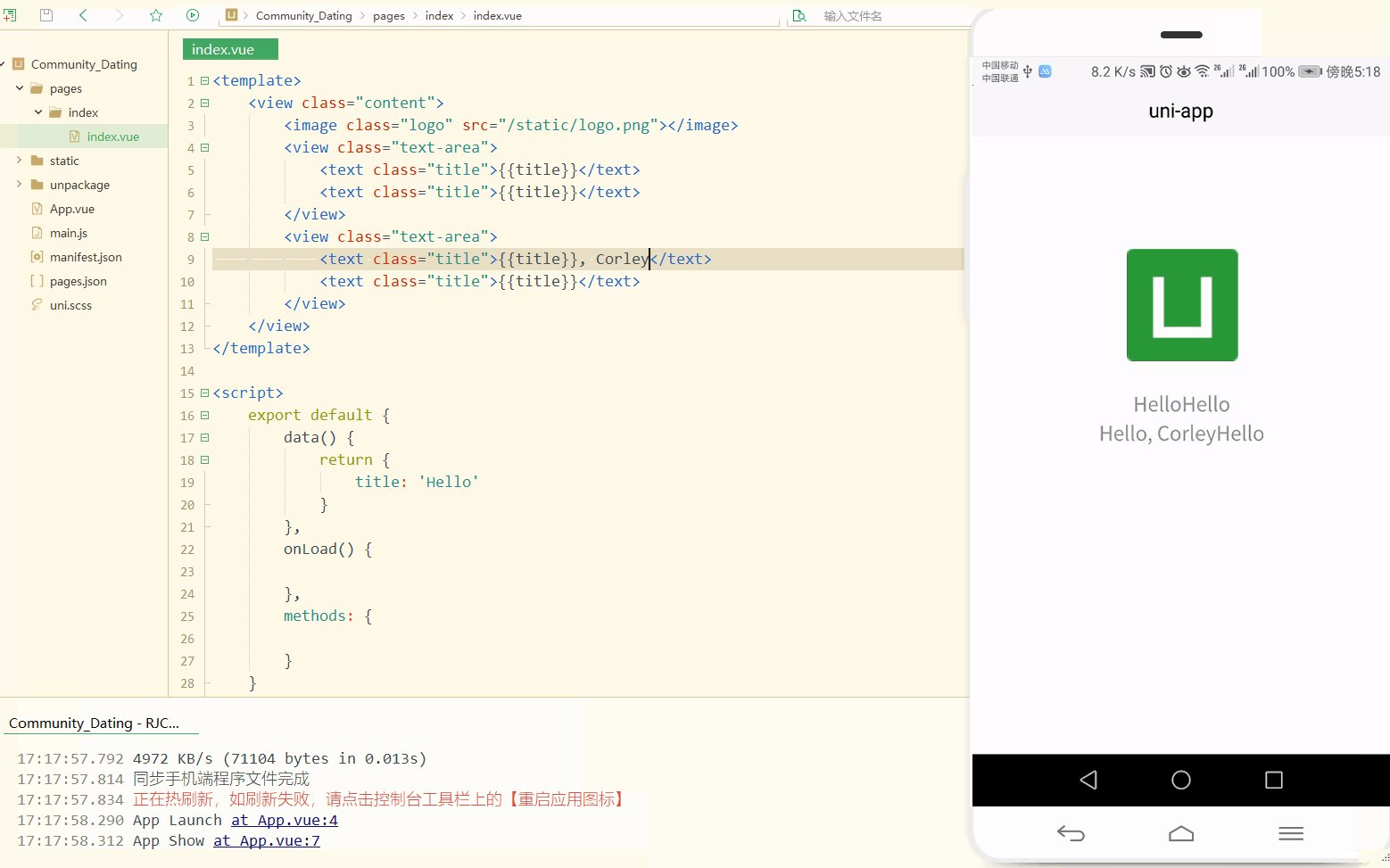
At the same time, it supports real-time updates to APP and dynamic debugging when changing the project code, as follows: 
As you can see, dynamic compilation and update are implemented.
2. iOS real machine debugging configuration
Use the data cable to connect to the iPhone and install iTunes for screen projection.
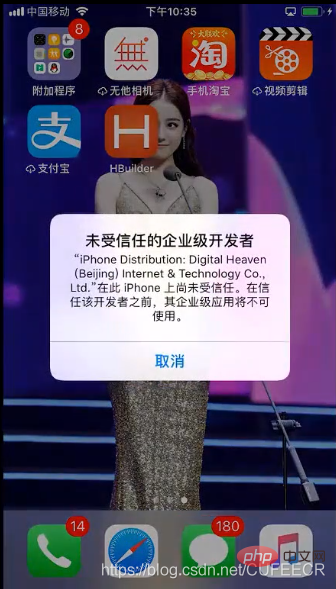
When debugging, the following prompt may appear: 
That is, Untrusted enterprise-level developer needs to be set up, enter settings → General → Device Management → Digital Heaven (Beijing) lnternet... → Trust "Digital Heaven (Beijing) Internet & Te..., then enter the application for debugging, and you can run the APP successfully.
3. WeChat applet debugging configuration
When using WeChat applet for debugging, you need to install the WeChat developer tools first. You can directly click https://mp.weixin.qq .com/debug/wxadoc/dev/devtools/download.html Select the appropriate system and version for installation.
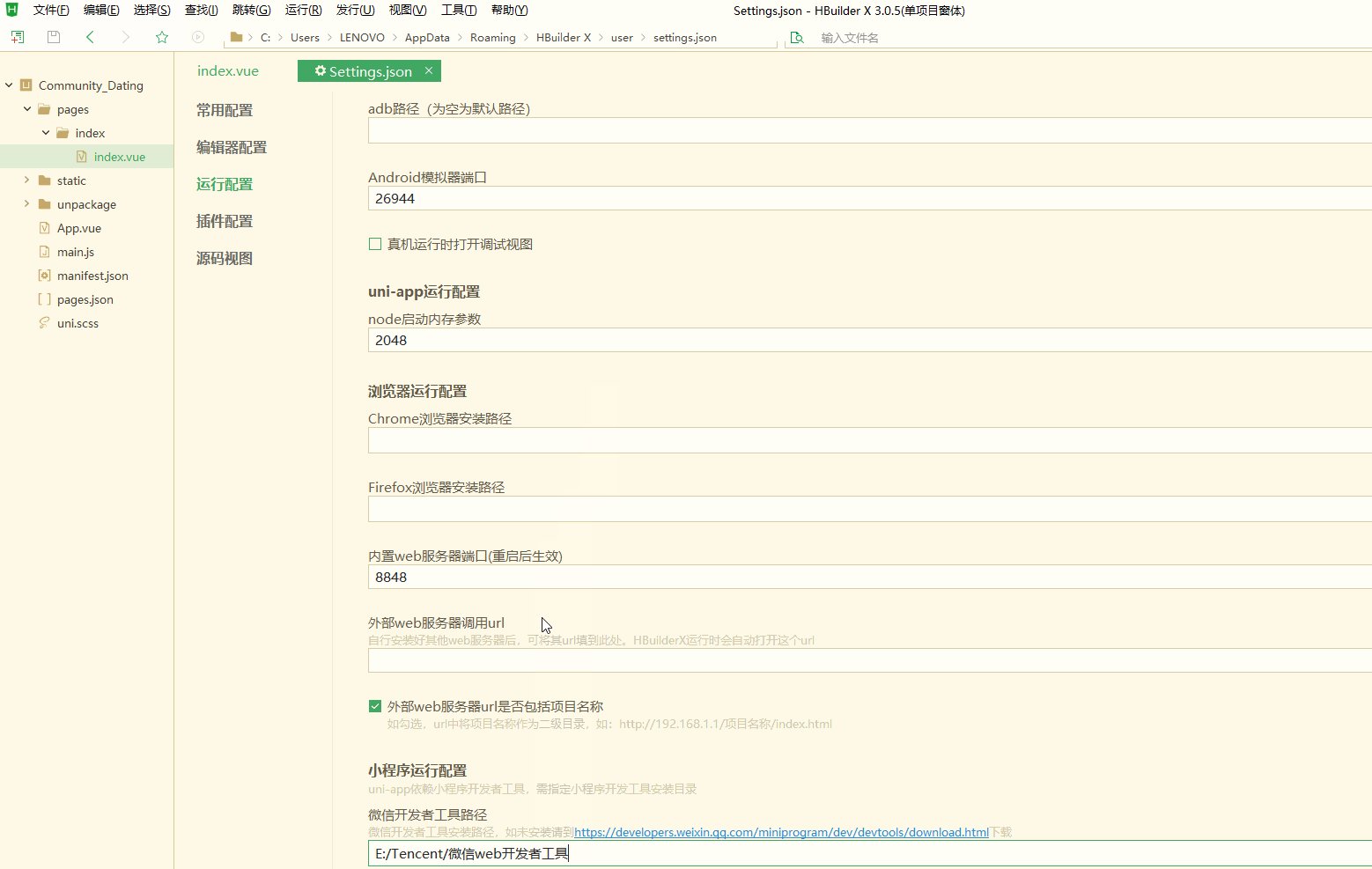
Before debugging, two steps of configuration are required, as follows:
(1) Configure WeChat development The installation path of the developer tool;
(2) WeChat developer tool opens the service port.
For details, please refer to the second part of https://blog.csdn.net/CUFEECR/article/details/111088889.
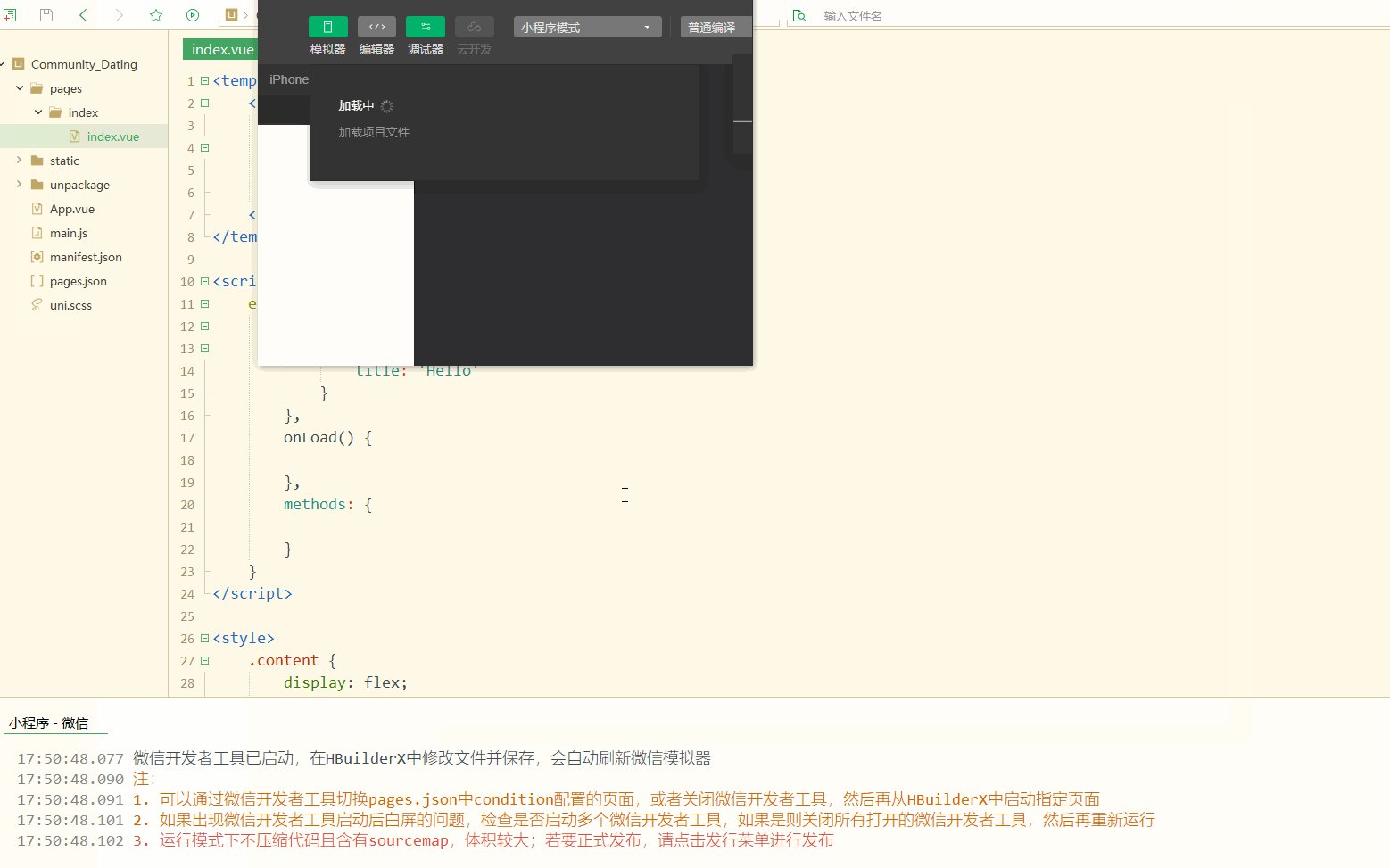
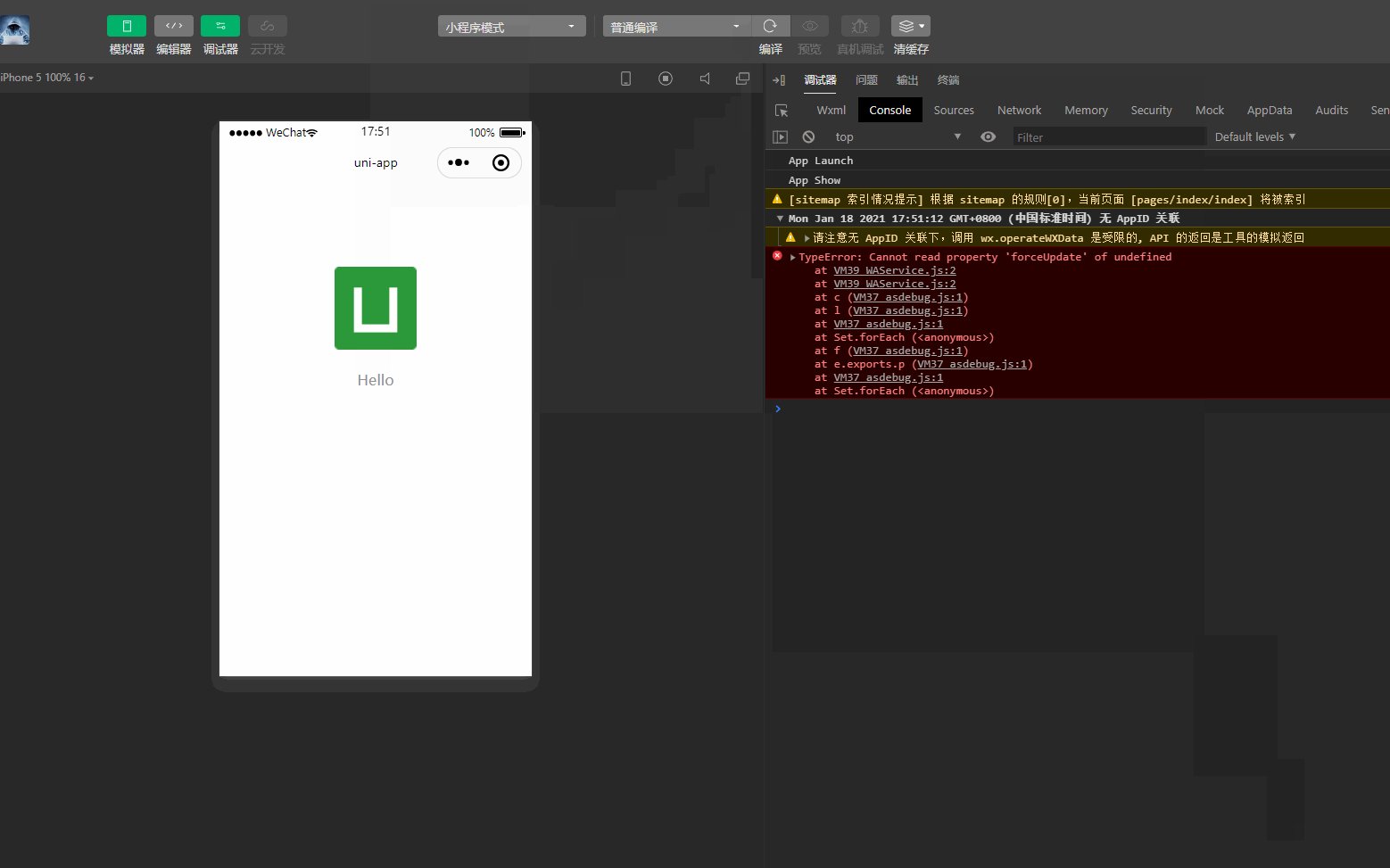
The running process is as follows: 
You can also preview and debug on the real machine.
4. Alipay applet debugging configuration
Before using the Alipay mini program to debug, you need to install the mini program developer tool. You can click https://opendocs.alipay.com/mini/ide/download to select the appropriate version and system and install it.
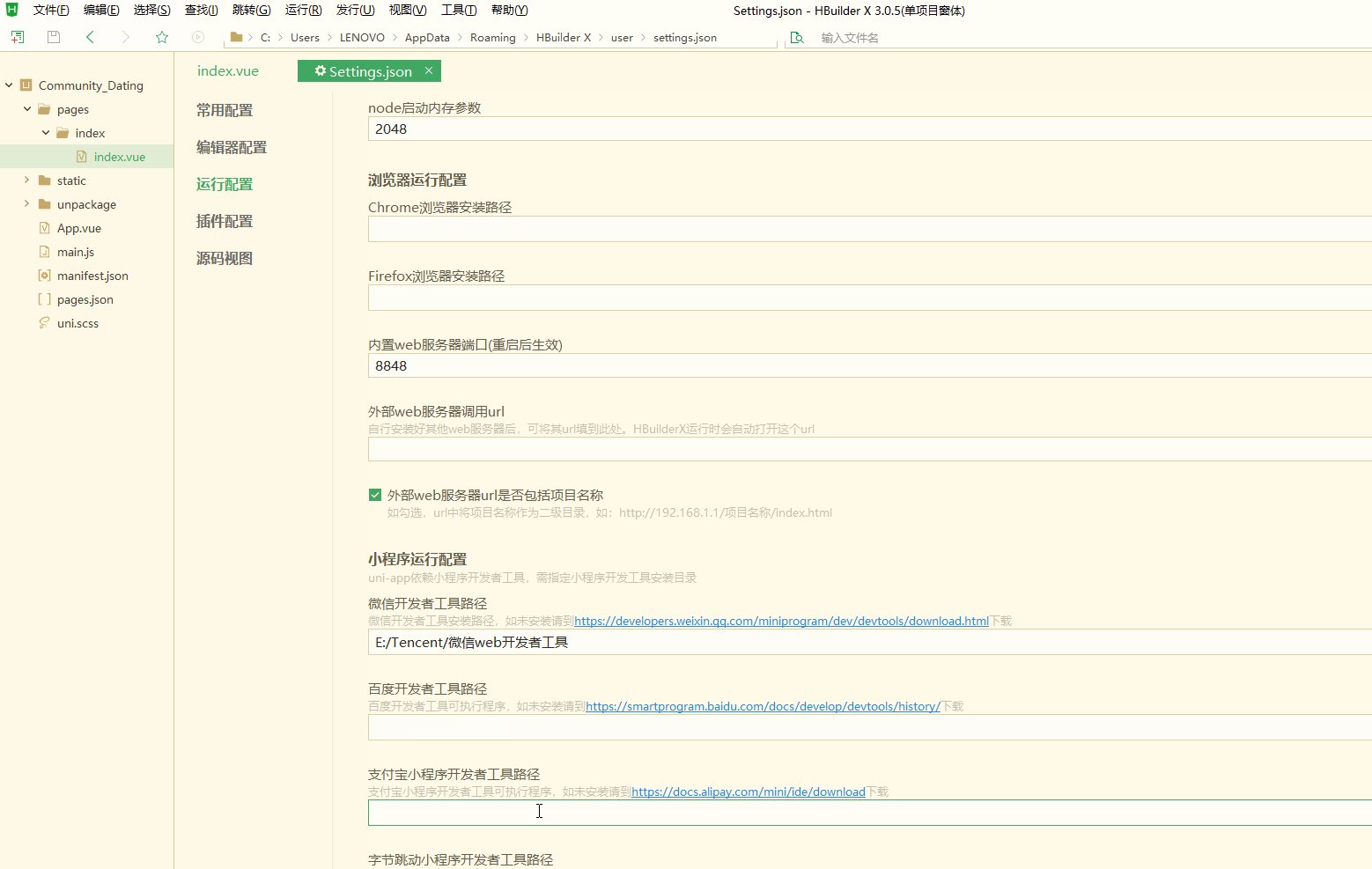
After installation, you need to set the Alipay Mini Program Developer Tool path, as follows: 
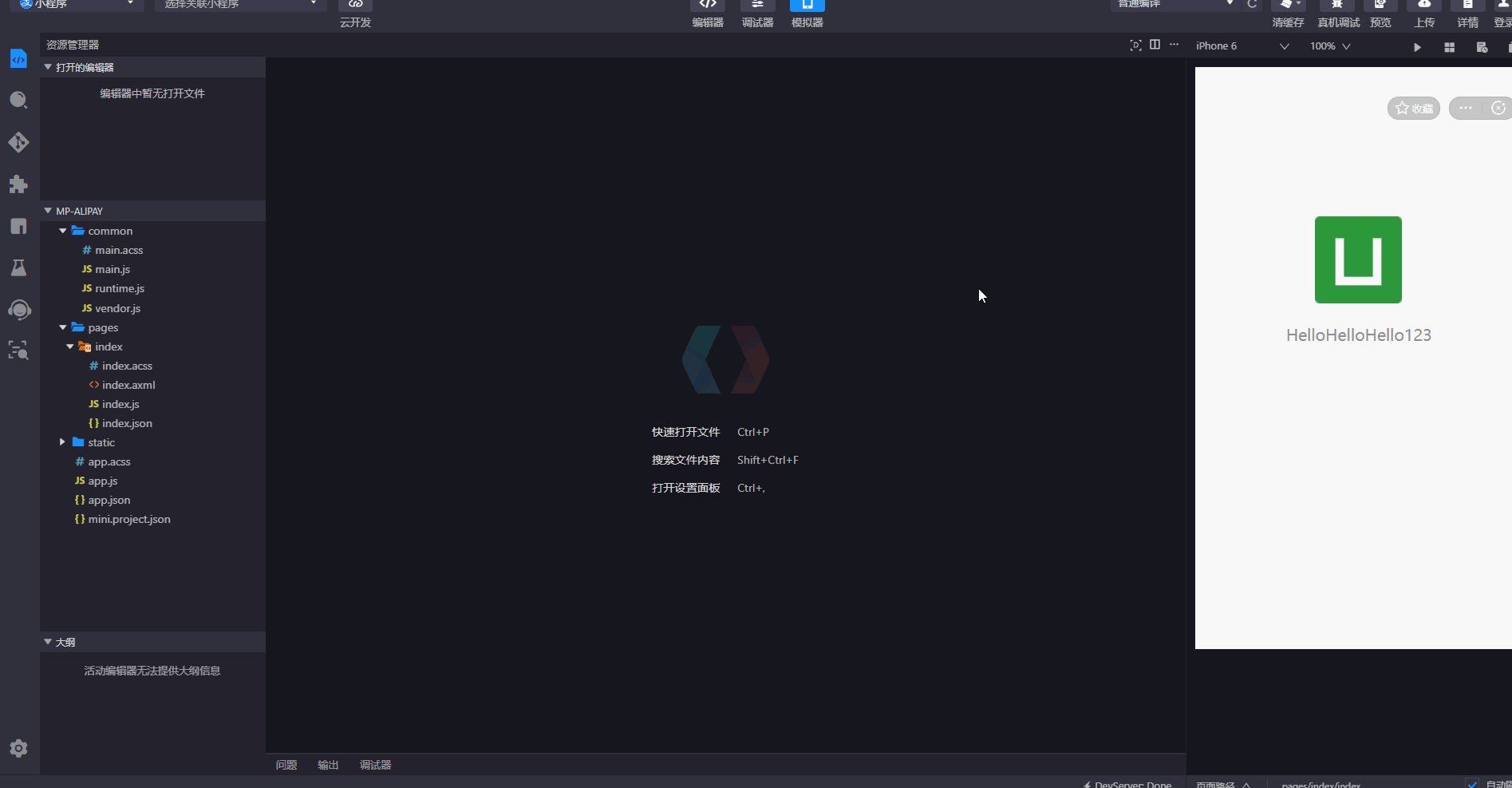
At this time, run to the Alipay Mini Program Developer Tool, as follows: 
You can see that the Alipay applet is running and dynamic compilation is implemented.
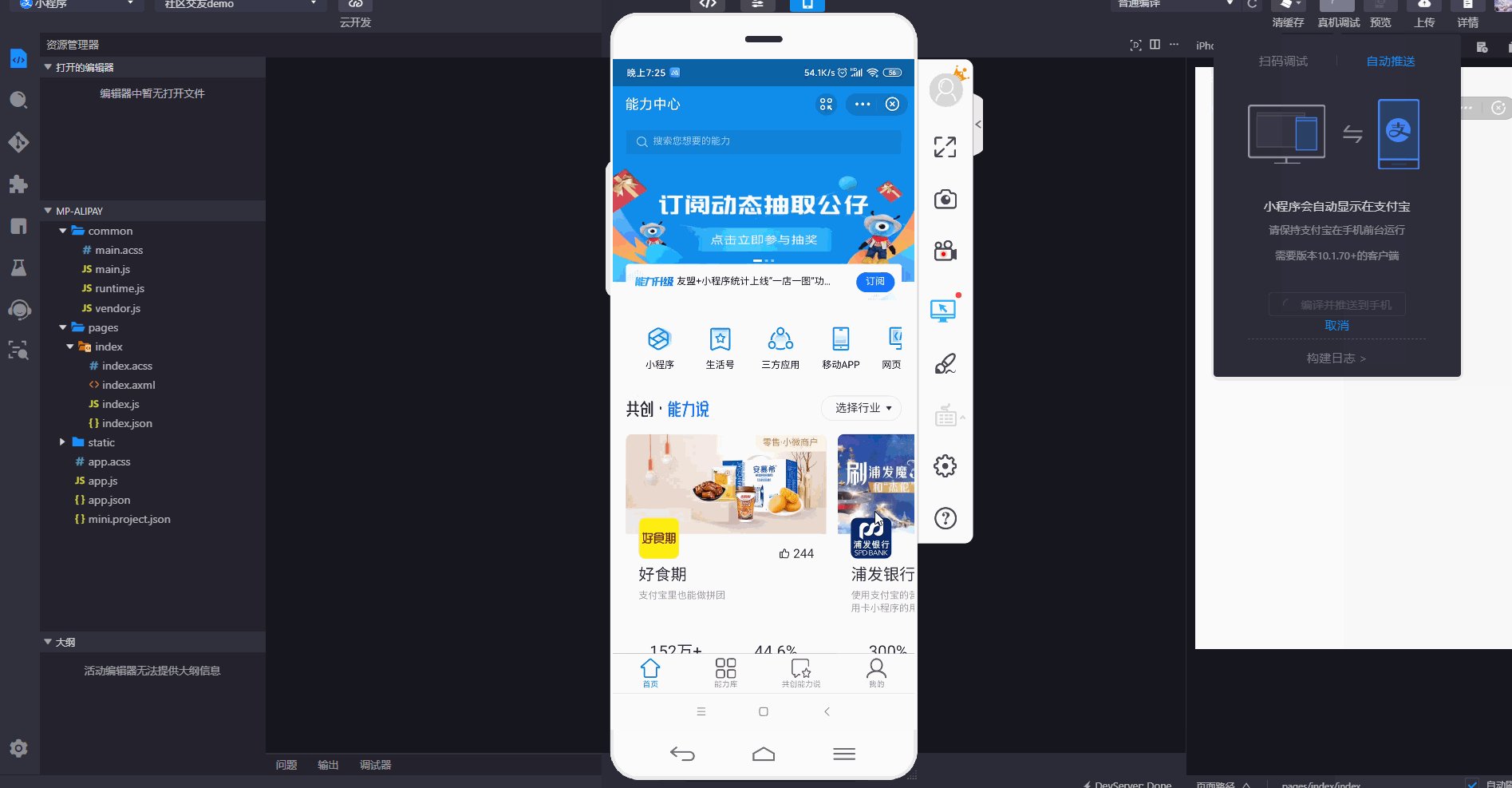
In addition to previewing in the developer tools, you can also preview on a real machine, as follows: 
Achieved the same preview effect.
Summary
As a front-end framework for developing cross-platform applications using Vue.js, uni-app can Achieve writing a set of Vue.js code, which can be compiled to multiple platforms such as iOS, Android, WeChat applets, etc., achieving multi-terminal sharing, greatly reducing development and learning costs, and accelerating development. Use uni-app to develop community dating classes APP can also quickly achieve the effect of publishing a set of codes to multiple platforms.
The above is the detailed content of Introducing the practical community dating of uni-app: project and environment construction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!
 Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you!
 Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
How to use uniapp to develop a snake game? The following article will take you step by step to implement the Snake game in uniapp. I hope it will be helpful to you!
 How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
uni-app interface, global method encapsulation 1. Create an api file in the root directory, create api.js, baseUrl.js and http.js files in the api folder 2.baseUrl.js file code exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js file code exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
This article will guide you step by step in developing a uni-app calendar plug-in, and introduce how the next calendar plug-in is developed from development to release. I hope it will be helpful to you!
 Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
This article brings you relevant knowledge about uniapp, which mainly organizes the related issues of implementing the select-all function of the multi-select box. The reason why the select-all function cannot be implemented is that when the checked field of the checkbox is dynamically modified, the status on the interface can Real-time changes, but the change event of checkbox-group cannot be triggered. Let's take a look at it. I hope it will be helpful to everyone.
 Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
How does uniapp implement scroll-view drop-down loading? The following article talks about the drop-down loading of the uniapp WeChat applet scroll-view. I hope it will be helpful to everyone!
 Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
This article brings you relevant knowledge about uniapp. It mainly introduces how to use uniapp to make calls and synchronize recording. Friends who are interested should take a look at it. I hope it will be helpful to everyone.



