Can require introduce CSS?
require can introduce CSS. The method of introducing css is as follows: first download the require-css plug-in; then modify the require.config configuration; then load ELEMENT; and finally call the require_css method on the page and pass in the css address.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommended: css video tutorial
When using require modular development, in the require.config configuration, when defining the import path of the module, some of them need to rely on css , this time you need to pass the require-css plug-in, which can be downloaded from github to the address: https://github.com/guybedford/require-css.
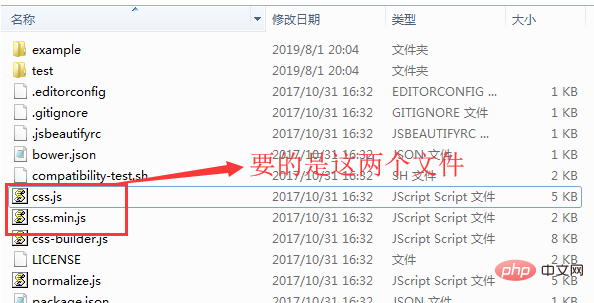
There will be many downloaded through this address, as shown below, we only need the css.js/css.min.js file.

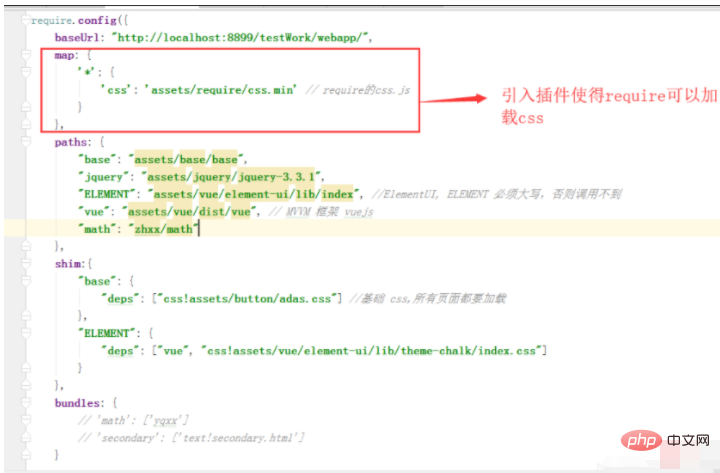
2. Add the following configuration to the require.config configuration:

3. Complete the above two steps After that, you can add dependencies to the shim in the require.config configuration. When loading ELEMENT, you need to load index.css in advance. The writing method is as follows:
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
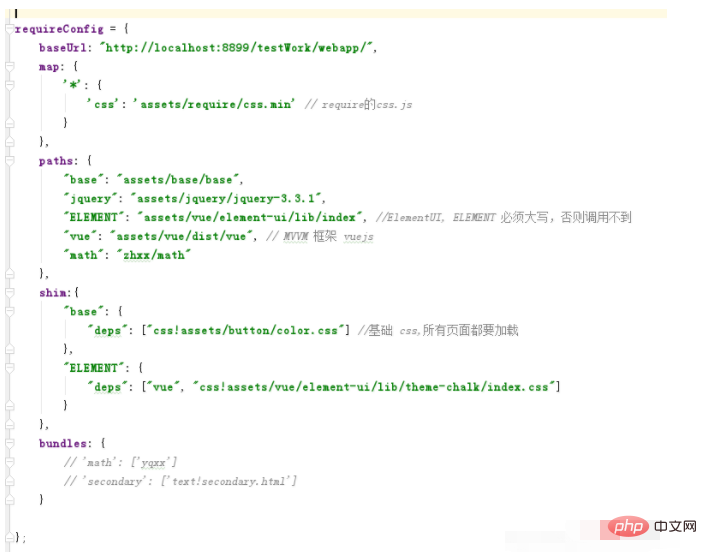
},4. The above solves the problem of module dependence on css, but sometimes when you need to introduce a certain css separately, of course, you can drag it directly to the html page to load. But if you don’t want to do this, you can implement it by rewriting require.config at this time. Write the require configuration as a variable, and then initialize it on the page, as shown below:

To implement the writing method in the above picture, you must first prepare a base.js file. In this file, you only need to write document.body.style.visibility = 'visible'; this sentence is enough (you can also write other ones) , and then add a method to the same js configured in requireConfig to add css to the base dependency. The writing method is the red box in the figure below.
Then call the require_css method on the page and pass in the css address, so that the css will be introduced into the page. The writing is as follows:

And you're done.
The above is the detailed content of Can require introduce CSS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.




