How to export excel table with layui framework

Foreword:
Due to work needs, I need to use the function of exporting excel tables. The background management uses the layui framework.
(Learning video sharing: Introduction to Programming)
Looking at layui’s official website community forum, many people say that layui’s own export function, Only the data of the current page can be exported. Moreover, part of the data is queried through the association table between data, and the exported data provided by layui will be displayed (Object), which is very troublesome.
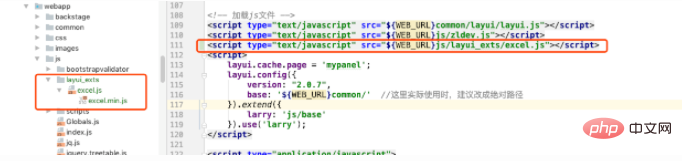
So to use the plug-in, it is very simple. Download the file from the URL below.
This is a file that must be used by the plug-in. Pay attention to the path of the imported file.

Here is a URL for everyone to download. There are also tutorials in it: https://github.com/wangerzi/layui-excel
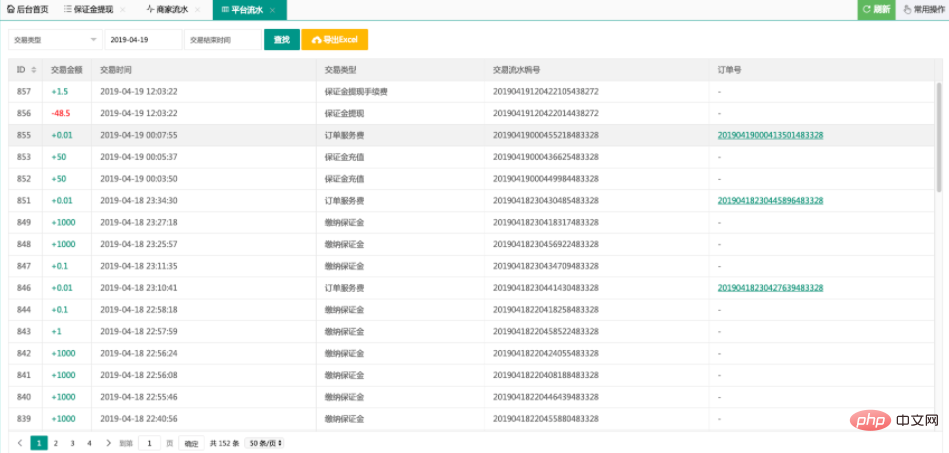
Let me show you the project background: For example, the order number is queried from the associated order table

Directly enter the code:
jsp:
This is an exported operation button:
<button type="button" lay-submit="" class="layui-btn layui-btn-warm" lay-filter="uploadImg">
<i class="layui-icon"></i>导出Excel</button>
layui.use(['layer', 'form', 'table', 'laydate','jquery'], function () {
var $ = layui.jquery,
layer = layui.layer,
form = layui.form,
laydate = layui.laydate,
table = layui.table;
// 加载框
var loading;
loading = layer.load(1, {shade: [0.3, '#fff']});
var tableIns = table.render({
elem: '#tableList',
// cellMinWidth: 100,
cols: [[
{field: 'sdId', width: 60, title: 'ID', sort: true}
, {field: 'sdMoney', width: 87,title: '交易金额',templet:'#cashDepositTpl'}
, {field: 'sdTime', minWidth: 87, title: '交易时间'}
, {field: 'sdType', width: 300,title: '交易类型', templet: '#sdTypeTpl'}
, {field: 'sdWater', minWidth: 120, title: '交易流水编号'}
, {field: 'orderFormEntity', minWidth: 68,title: '订单号', templet: '#orderFormTpl'}
]],
url:'${WEB_URL}terraceZL/getList',
page: true,
even: false,
height: 'full-90',
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit' //每页数据量的参数名,默认:limit
},
limit: 50,
done: function (res, curr, count) {
layer.close(loading);
}
});
form.on('submit(uploadImg)', function(data){
loading = layer.load(1, {shade: [0.3, '#fff']});
var $ = layui.jquery;
var excel = layui.excel;
$.ajax({
url: '${WEB_URL}sellDeal/getTreeList',
dataType: 'json',
data: {
datas:JSON.stringify(data.field)
},
success: function(res) {
layer.close(loading);
layer.msg(res.msg);
// 假如返回的 res.data 是需要导出的列表数据
console.log(res.data);//
// 1. 数组头部新增表头
res.data.unshift({sdId: 'ID',sdMoney: '交易金额',sdTime:'交易时间',type:'交易类型',sdWater:'交易流水编号',order:'订单号'});
// 3. 执行导出函数,系统会弹出弹框
excel.exportExcel({
sheet1: res.data
}, '平台流水.xlsx', 'xlsx');
},
error:function(res){
layer.close(loading);
layer.msg(res.msg);
}
});
});
});
Controller:
@RequestMapping("/getList")
@ResponseBody
public Object getList(HttpServletRequest request, Model model) {
model.addAttribute("WEB_URL", ServiceUrl.WEB_URL);
model.addAttribute("WEB_NAME", ServiceUrl.WEB_NAME);
Map<String, Object> paramsMap = JSONObject.parseObject(request.getParameter("datas"), Map.class);
if (paramsMap == null) {
paramsMap = new HashMap<String, Object>();
}
Map<String, Object> map = new HashMap<String, Object>();
try {
List<SellDealEntity> mList = new ArrayList<SellDealEntity>();
Integer count = sellDealService.getCountZL(paramsMap);
List<SellDealExcelEntity> list = new ArrayList<>();
if (count > 0) {
//查询所有数据
mList = sellDealService.getListExcel(paramsMap);
for (SellDealEntity sellDealEntity : mList) {
//自定义一个新实体类,定义好要导出来的字段,把遍历出来的数据存放到一个新的list,因为会出现关联表的数据
SellDealExcelEntity sellDeal = new SellDealExcelEntity();
sellDeal.setSdId(sellDealEntity.getSdId());
sellDeal.setShopName(sellDealEntity.getSellEntity().getShopName());
sellDeal.setSdTime(sellDealEntity.getSdTime());
//时间格式可能不对,备用
// DateFormat format=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// String time = format.format(sellDealEntity.getSdTime());
//根据类型 set 对应的值
switchType(sellDealEntity,sellDeal);
sellDeal.setSdWater(sellDealEntity.getSdWater());
//判断如果订单是null,就set " - "
if (sellDealEntity.getOrderFormEntity()==null){
sellDeal.setOrder("-");
}else {
sellDeal.setOrder(sellDealEntity.getOrderFormEntity().getOfOrder());
}
list.add(sellDeal);
}
}
map.put("code", 0);
map.put("msg", "导出成功");
map.put("count", count);
map.put("data", list);
}catch (Exception e){
map.put("code", 1);
map.put("msg", "导出失败,请稍后重试!");
}
return JSON.toJSON(map);
}
private void switchType(SellDealEntity sellDealEntity,SellDealExcelEntity sellDeal) {
switch (sellDealEntity.getSdType()) {
case 0:
sellDeal.setType("订单收益");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 1:
sellDeal.setType("售后退款");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 2:
sellDeal.setType("缴纳保证金");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 3:
sellDeal.setType("保证金充值");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 4:
sellDeal.setType("保证金扣除");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 5:
sellDeal.setType("余额提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 6:
sellDeal.setType("保证金提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 7:
sellDeal.setType("保证金提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 8:
sellDeal.setType("余额提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 9:
sellDeal.setType("订单服务费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
default:
sellDeal.setType("暂无类型");
sellDeal.setSdMoney("0");
}
}Finally, if you mind, when defining a new entity, it is best to define it as a string type, which is easier to handle.
Related recommendations: layui framework
The above is the detailed content of How to export excel table with layui framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 Practical methods to solve the problem of cross-page display of Word tables
Mar 25, 2024 pm 07:27 PM
Practical methods to solve the problem of cross-page display of Word tables
Mar 25, 2024 pm 07:27 PM
In daily work and study, we often use Word to write documents and create tables. However, when dealing with long tables, it is very common to encounter the situation where the table content is displayed across pages. At this time, some practical methods need to be adopted to solve this problem. The first method is to adjust the row height and column width. In Word, you can try to make the table content display completely on one page by adjusting the row height and column width. First, select the row or column that needs to be adjusted, then right-click and select "Row Height" or "Column Width" to adjust it to the appropriate size. if




