 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Use the mini program API interface to dynamically obtain the element width and height
Use the mini program API interface to dynamically obtain the element width and height
Use the mini program API interface to dynamically obtain the element width and height

Through the wx.createSelectorQuery() API interface, the WeChat applet can dynamically obtain the width and height of the view element.
Usage of api interface:
First, this interface will return an object instance.
var obj=wx.createSelectorQuery();
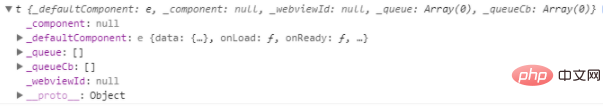
The following is all the contents of the returned object instance obj.

The returned obj has five methods:
1. obj.in(component): I have never used this method. It is mostly used as a component selector. .
2. Obj.select(selector): Get the specified node, selector is the css selector. Returns a NodesRef object instance, which can be used to obtain node information.
3. obj.selectAll(selector): Get the specified node, selector is the css selector. Returns a NodesRef object instance, which can be used to obtain node information.
I feel that the above two are the differences between querySelector and querySelectorAll in js.
4. obj.selectViewport(): I have never used this method. Officially, it is to select the display area, which can be used to obtain the size, scroll position and other information of the display area. It also returns a NodesRef object instance, which can be used to obtain node information.
5. exec(function(res){}): Execute all requests. The request results form an array in the order of the request. Return the NodesRef returned above in the first parameter of the callback. The object instance is very important. It has three methods:
1. boundingClientRect(function(rect){}): This method can dynamically obtain the height, width and other attributes of the view element. For other information, please see the official documentation
2. scrollOffset(function(res) {}): Get the horizontal and vertical scrolling position of the node, etc. The node must be scroll-view or viewport
3. fields(fields,function(){res}): This can get the custom attributes and class name of the specified element. For details, please see the official documentation.
(Learning video sharing:
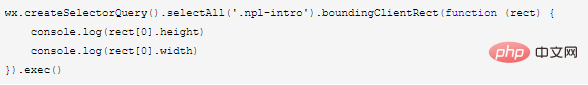
Introduction to Programming) So much nonsense, real example usage:
 If you feel that writing this way is a bit long. You can write it step by step. The same result.
If you feel that writing this way is a bit long. You can write it step by step. The same result.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;Or return in exec. If the rect obtained in the above method is null, you can consider using the following method, and there will be no problem. The result is the same.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;Of course, this method can be written in onLoad, onReady, onShow and other life cycle methods, or it can be written in a custom method. Call it whenever you need it.
Note: If you want to obtain elements that are displayed and hidden through wx:if and setData, the obtained content may be null when calling this method. My solution is to add a timer: because this method of getting elements is asynchronous, you have to delay for a while before getting it. Otherwise, this method may be called before the element is loaded. Of course, the returned result is null. .
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)Related recommendations:
小program development tutorialThe above is the detailed content of Use the mini program API interface to dynamically obtain the element width and height. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What are the free API interface websites?
Jan 05, 2024 am 11:33 AM
What are the free API interface websites?
Jan 05, 2024 am 11:33 AM
Free api interface website: 1. UomgAPI: a platform that provides stable and fast free API services, with over 100 API interfaces; 2. free-api: provides multiple free API interfaces; 3. JSON API: provides free data API interface; 4. AutoNavi Open Platform: Provides map-related API interfaces; 5. Face recognition Face++: Provides face recognition-related API interfaces; 6. Speed data: Provides over a hundred free API interfaces, suitable for various needs In the case of data sources; 7. Aggregate data, etc.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 What is the API interface for?
Apr 23, 2024 pm 01:51 PM
What is the API interface for?
Apr 23, 2024 pm 01:51 PM
An API interface is a specification for interaction between software components and is used to implement communication and data exchange between different applications or systems. The API interface acts as a "translator", converting the developer's instructions into computer language so that the applications can work together. Its advantages include convenient data sharing, simplified development, improved performance, enhanced security, improved productivity and interoperability.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 What are the main types of api interfaces?
Apr 23, 2024 pm 01:57 PM
What are the main types of api interfaces?
Apr 23, 2024 pm 01:57 PM
API interface types are rich and diverse, including RESTful API, SOAP API, GraphQL API, etc. RESTful API communicates through the HTTP protocol, with a simple and efficient design, which is the current mainstream Web API design style. SOAP API is based on XML, focuses on cross-language and platform interoperability, and is mostly used in large enterprises and government agencies. GraphQL API is a new query language and runtime environment that supports flexible data query and response.
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Developing API documentation: A step-by-step guide to PHP API interfaces
Jan 22, 2024 am 11:20 AM
Developing API documentation: A step-by-step guide to PHP API interfaces
Jan 22, 2024 am 11:20 AM
With the increasing popularity of web applications, APIs (Application Programming Interfaces) are becoming more and more important and playing an increasingly important role in web development. WebAPI is a technology that allows users to access applications through the Internet. It is a basic tool for combining different applications. PHP is a widely used programming language, especially in the field of web development. Developers can allow other applications to use their application functionality by developing PHP API interfaces. In order to achieve this
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.



