Ten chrome extensions for front-end developers (share)
This article will share with you ten chrome extensions for front-end developers. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

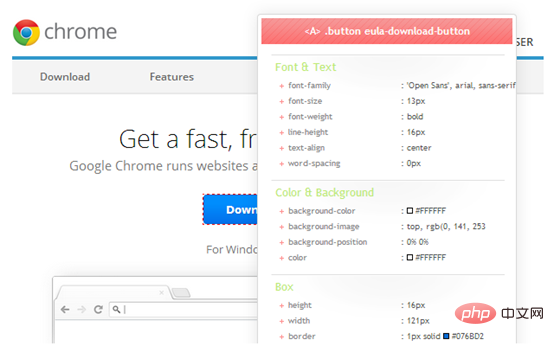
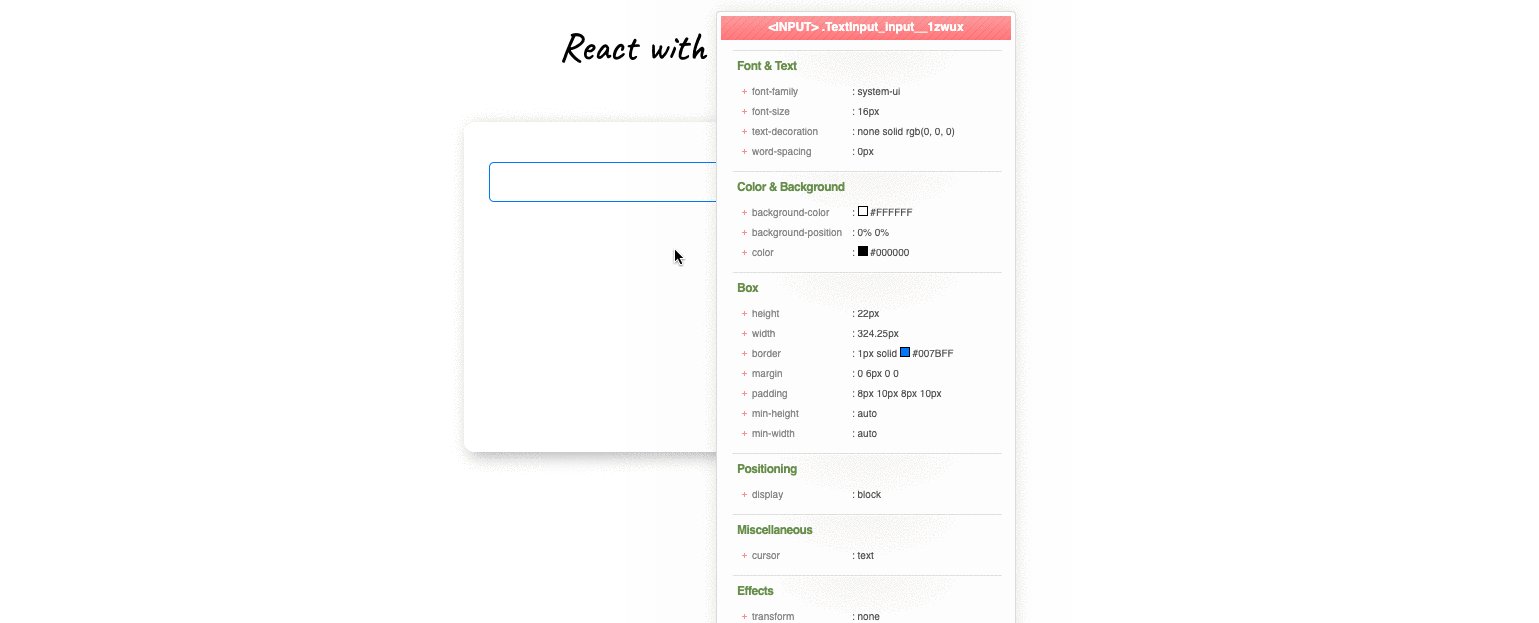
1. CSSViewer

This tool is used to identify and Useful for displaying CSS properties of elements. It includes a floating window that lets you hover over any element on the page to see all of its CSS properties. You can easily copy the style of your selected element in CSSViewer's form using shortcut keys.
Perhaps you may be wondering, isn't Chrome's own developer tools sufficient, why should I use it?
In fact, this plug-in displays more and more advanced information than the developer tools in our browser. In addition to the basic element's width and height box model, it also includes all the styles in effect and more.

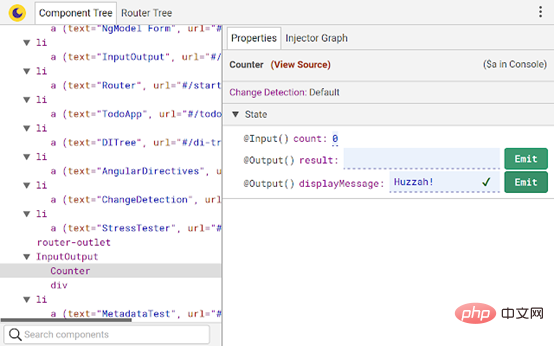
2. Augury

Auury is created by Rangle. DevTool extension built by io for debugging, analyzing and optimizing Angular projects.
Auury provides a rich UI in DevTools. You can:
- View the dependency injection (DI) tree diagram of the component
- Edit and modify the properties of the component
- Emitting Events
- Wait...
Personally I think it works when I want to understand how the component's change detection triggers can go down the component tree Useful for how deep you go.
If you are an Angular developer and have not used Augury in your DevTool, then this is a shame. Augury has everything you need to debug Angular applications directly from the browser, give it a try.
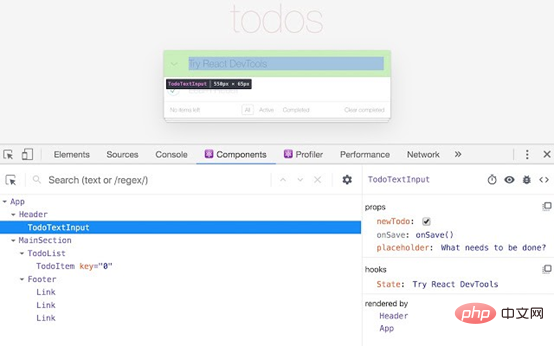
3. React Developer Tools

This is a great DevTool developed by the React team.
Just like Augury, React Developer Tools provide a rich UI where we can monitor the flow of events in React components. You can inspect the properties and state of your React components, change them at will, and watch your changes propagate through the component tree.
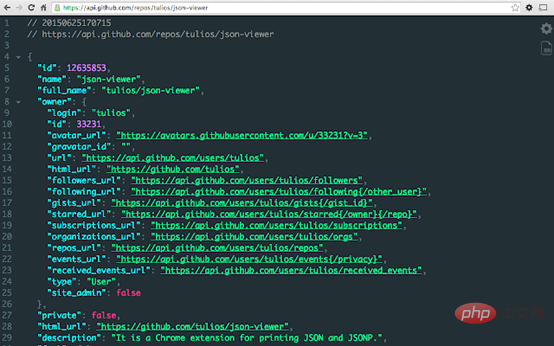
4. JSONView

Browsers are generally not very good at displaying JSON data. The data is often densely displayed in pure black and white, which makes understanding it very difficult, especially if you are trying to locate a deeply nested attribute.
JSONView formats and beautifies JSON data. It displays them in a richly colored tree view, making identifying properties and values easier.
5. Library Sniffer
I usually want to know what framework a web page is built on, or what libraries the site references.
Library Sniffer helped me a lot in this regard. This tool can provide you with detailed information on a web page, whether it is based on something like React,
Angular, Vue, Svelte, Wordpress and other platforms or frameworks.
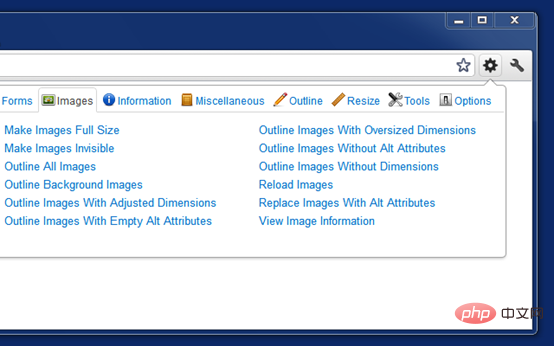
6. Web Developer

Web Developer will add the toolbar to your browser . This toolbar contains many convenient tools that both programmers and designers can use in their daily work to increase their productivity. It ranges from adding outlines to elements, showing rulers, finding all broken images on the page, to changing page layout, manipulating pictures, and more.
It adds these frequently needed features to the default DevTools inspector.
7. LambdaTest
Multi-browser compatibility has always been a troublesome thing for web developers. The rendering of your website on different browsers is something that developers are always thinking about.
We usually choose to install different browsers on our machines so that we can launch any browser on it to test our website.
This extension does everything for you. It allows you to take screenshots of web pages using different browsers on desktop and mobile devices, providing quick and conclusive answers to compatibility questions.
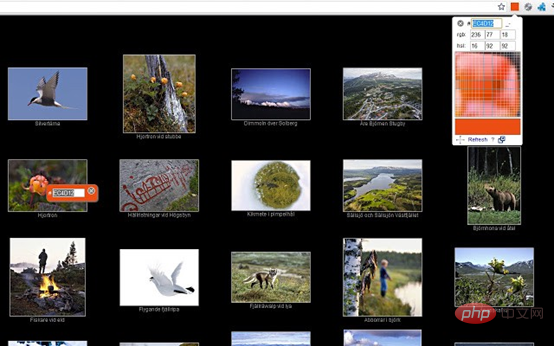
8. ColorPick Eyedropper

ColorPick Eyedropper has a floating panel that hovers over elements in a web page, displaying the element's color. Clicking on the element will copy the selected element's color to the clipboard. This is a great way to speed up the time it takes to discover, copy, and paste colors.
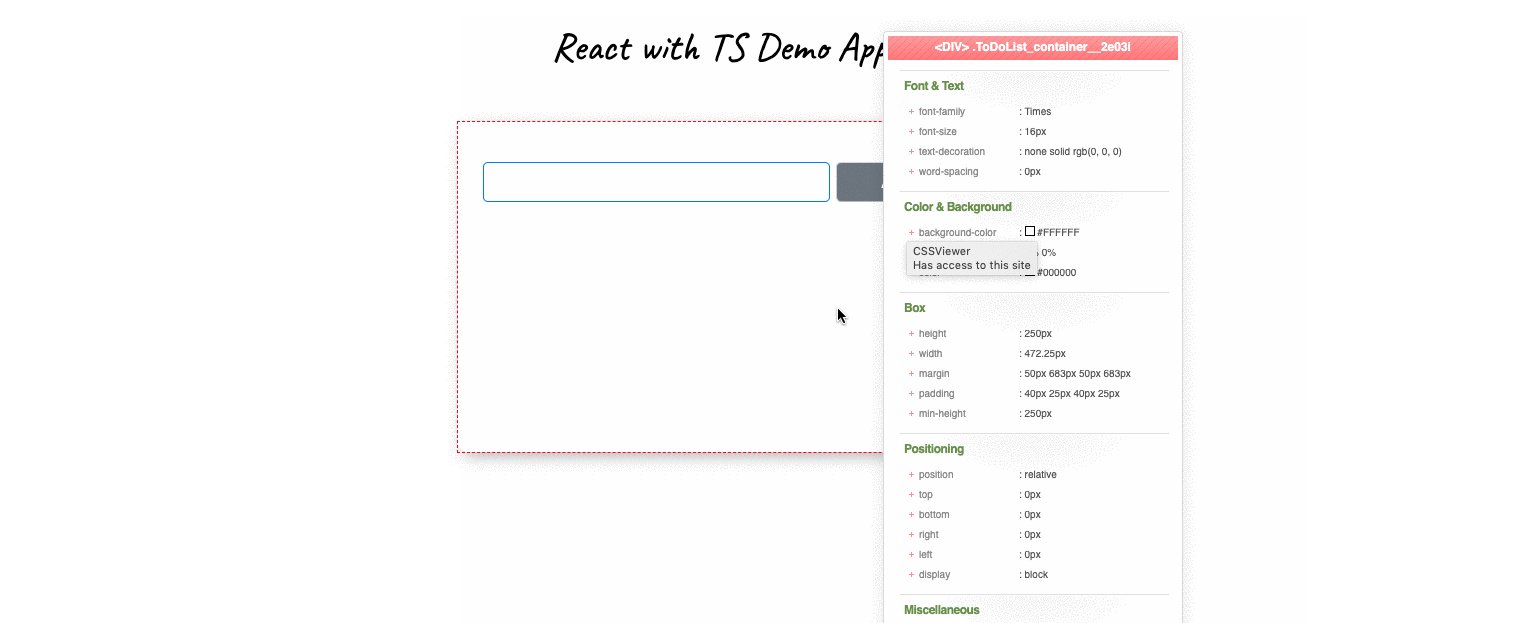
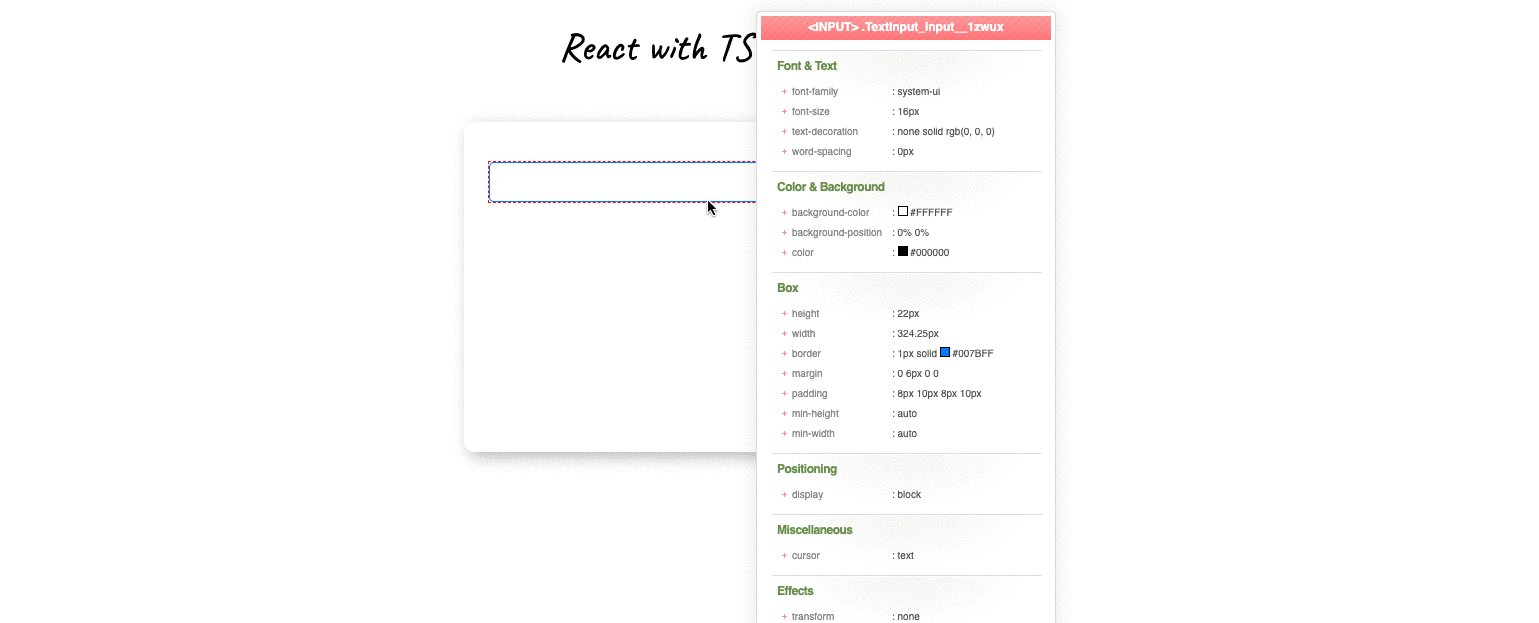
9. CSSPeeper
Another great tool for inspecting and copying element styles.
With CSSPeeper, you can hover over any element in a web page and copy the element's style with a single mouse click.
If you have ever tried copying CSS style code from an element in the chrome inspector tool, you can easily understand the value CSSPeeper brings.
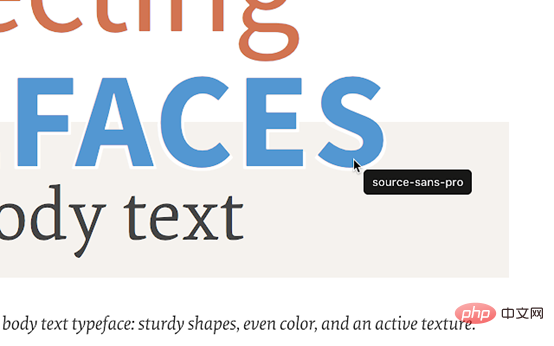
10. WhatFont

When browsing the web, what usually catches my eye is what is going on in the page. The font used. When I'm interested in a piece of text and want to see what font it uses, I subconsciously right-click to open the developer tools and view its source code. However, this is still too cumbersome.
WhatFont Makes font viewing easier. It allows you to quickly see the font used by hovering over text.
Conclusion
The above is just based on my own understanding. These extensions make my work easier and faster.
If you have anything to add to the above content, please leave a comment and let me know, thank you!
Original source: https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
More For programming related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Ten chrome extensions for front-end developers (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
Every application you run on Windows has a component program to update it. So if you are using Google Chrome or Google Earth, it will run a GoogleUpdate.exe application, check if an update is available, and then update it based on the settings. However, if you no longer see it and instead see a process updater.exe in the Task Manager of Windows 11/10, there is a reason for this. What is Updater.exe in Windows 11/10? Google has rolled out updates for all its apps like Google Earth, Google Drive, Chrome, etc. This update brings
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
What should I do if the Google Chrome web page cannot be opened? Many friends like to use Google Chrome. Of course, some friends find that they cannot open web pages normally or the web pages open very slowly during use. So what should you do if you encounter this situation? Let’s take a look at the solution to the problem that Google Chrome web pages cannot be opened with the editor. Solution to the problem that the Google Chrome webpage cannot be opened. Method 1. In order to help players who have not passed the level yet, let us learn about the specific methods of solving the puzzle. First, right-click the network icon in the lower right corner and select "Network and Internet Settings." 2. Click "Ethernet" and then click "Change Adapter Options". 3. Click the "Properties" button. 4. Double-click to open i
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.




