

There are several ways to jump to the mini program page:
1. wx.navigateTo(OBJECT)
This is the most A common jumping method, its official explanation is: "Keep the current page and jump to a page in the application"
is similar to window.location.href=" "
in HTML eg:
wx.navigateTo({ url: 'test?id=1'})
The actual effect is as follows:

The upper left corner of the applet There is a return arrow in the corner, which can return to the previous page
You can also return to the original page through the method wx.navigateBack
2. wx.redirectTo(OBJECT)
Close the current page and jump to a page within the app.
Similar to window.open('the page you want to jump to');
eg:
wx.redirectTo({ url: 'test?id=1'})
Effect As follows:

There is no return arrow in the upper left corner, and you cannot return to the previous page
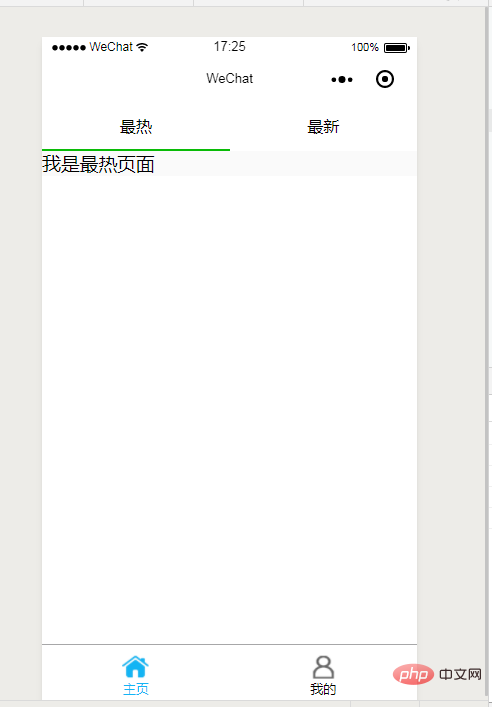
3. wx.switchTab(OBJECT)
Jump to the tabBar page and close all other non-tabBar pages
eg:
{ "tabBar": { "list": [{ "pagePath": "index", "text": "Homepage"
},{ "pagePath": "other", "text": "other"
}]
}
}
wx.switchTab({ url: '/index'})

// 此处是A页面wx.navigateTo({ url: 'B?id=1'})// 此处是B页面wx.navigateTo({ url: 'C?id=1'})// 在C页面内 navigateBack,将返回b页面wx.navigateBack({ delta: 1})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效The above is the detailed content of What are the ways to jump to mini program pages?. For more information, please follow other related articles on the PHP Chinese website!