
ps method to add shadows to create a three-dimensional effect: first select the layer where the circle is located, click the [f(X)] icon style; then select bevel and relief, and adjust the parameters; finally select projection to adjust the parameters. A three-dimensional circle can be obtained.

The operating environment of this article: Windows 7 system, Adobe Photoshop CS6 version, Dell G3 computer.
PS method of adding shadows to give a three-dimensional feel:
1. Make a circle. Let’s see how to make the circle look three-dimensional

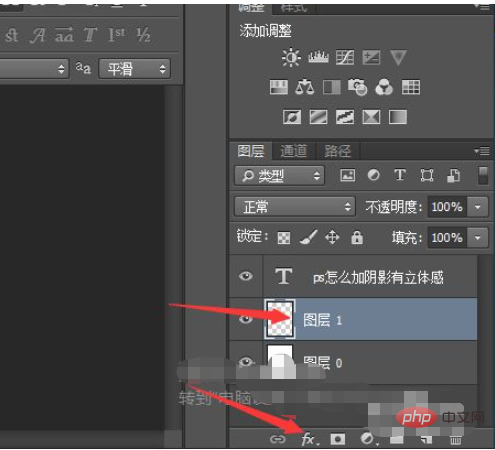
2. Select the layer where the circle is located, and click the f(X) icon style below

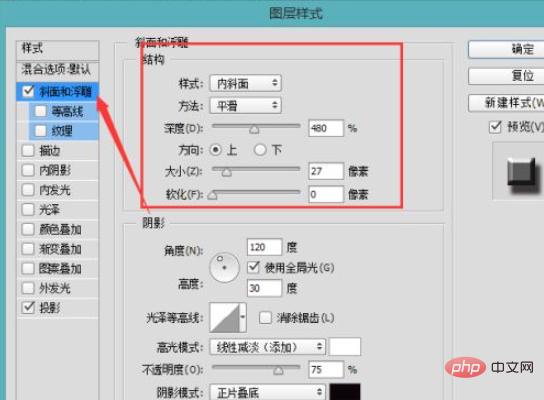
3. Select bevel and relief, Adjust the parameters

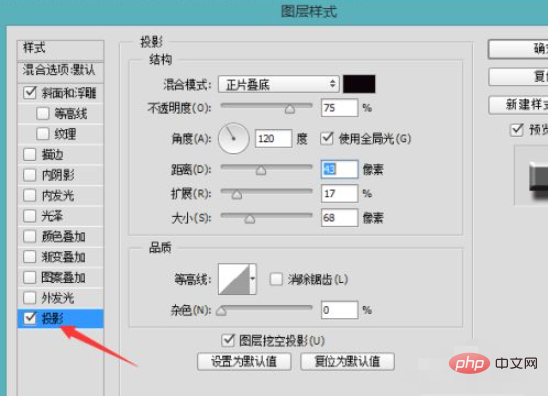
#4. Then select the projection to adjust the parameters, and you will get a three-dimensional circle


Related learning recommendations: PS video tutorial
The above is the detailed content of How to add shadows in PS to create a three-dimensional effect. For more information, please follow other related articles on the PHP Chinese website!