
This article shares with you vscode Common plug-ins for the front end. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
vscode Introduction
vscode is a code editor developed by Microsoft. As stated on the official website, vscode redefines the code editor.
light code editors currently on the market are: sublime, notepad, editplus, and atom.
IDE has, and is more like a code editor than them;
looks better, and it is more convenient to install and configure plug-ins;
starts The speed is faster, can open various large files without lag.
It can be said that vscode is the first choice for code editor. Personally recommend that when writing front-end code,
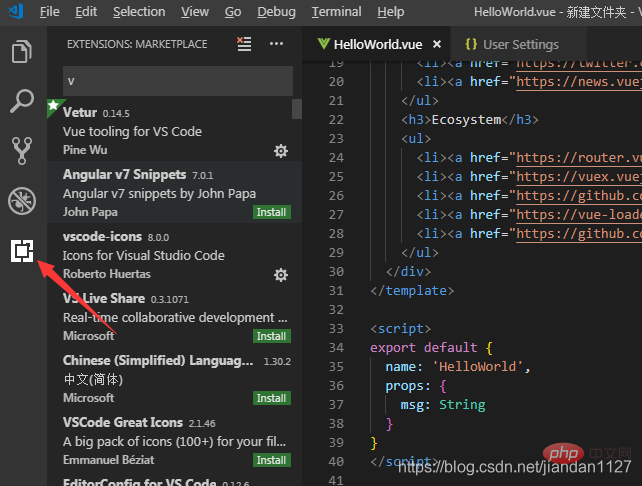
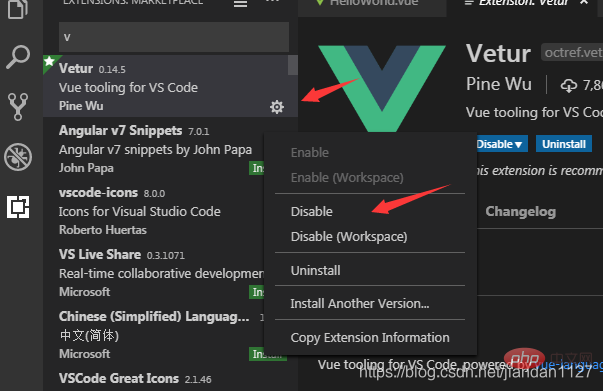
#vscode To install the plug-in, you only need to click the button shown in the picture to enter the extension. Enter the plug-in name in the search box and click to install. Wait for the installation to complete and click


Must have Install, the recommended one depends on your needs, if you understand it, don’t install it!!!
1.Auto Close Tag (required)
Automatically close HTML/XML Tag
 2.Auto Rename Tag (required)
2.Auto Rename Tag (required)
Automatically complete the synchronized modification of the tag on the other side
 3. Beautify (required)
3. Beautify (required)
Format html, js, css
Poke here for the configuration method and shortcut key configuration in vue
 Another Prettier
Another Prettier
Formatted JavaScript / TypeScript / CSS
Configuration tutorial click here 4.Bracket Pair Colorizer (required)
4.Bracket Pair Colorizer (required)
Add different colors to the brackets to distinguish different blocks. Users can define different bracket types and colors
##5.Debugger for Chrome (Recommended)
Map breakpoints on vscode to chrome for easy debugging
Poke here for debugging methods
6.ESLint (recommended)
js syntax error correction, you can customize the configuration, but the configuration is more complicated. It is recommended to use some widely used eslint configurations on the Internet. In the future, I I will also write an article specifically on eslint configuration.
7.GitLens (essential for using git)
Easy to view git logs, a must for heavy git usersUsage tutorial
8.HTML CSS Support (required)
Smart prompt CSS class name and id

9.HTML Snippets (required)
Intelligent prompts for HTML tags and tag meanings

10.JavaScript(ES6) code snippets (required)
ES6 syntax smart prompts and fast input, not only support .js, but also .ts,. jsx, .tsx, .html, .vue, saving the time of configuring it to support various files containing js code

11.jQuery Code Snippets (recommended )
jQuery Code Smart Tips

##12.Markdown Preview Enhanced (recommended)
Real-time preview of markdown, a must for markdown users
13.markdownlint (recommended)
markdown syntax correction
14.Material Icon Theme (recommended)

Another Set directory tree icon theme vscode-icons


15.open in browser (required)


16.Path Intellisense (required)

17.React/Redux/react-router Snippets (recommended)(react essential)
##React/Redux/react-router syntax smart tips
 Additional two
Additional two
react Code snippets, lots of downloads
2) react-beautifyFormat javascript, JSX, typescript, TSX files
18 .Vetur (recommended) (must have for vue)
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, debugger . vscode officially designated Vue plug-in, a must-have for Vue developers.
 Add two more:
Add two more:
vue code snippet
2) Vue TypeScript Snippetsvue typescript code snippet
3) Vue 2 Snippetsvue 2 code snippet
19.Dracula Official (recommended)
A very nice theme style
 like this
like this

20.filesize (understand)
View file size


20.HTMLHint(Understand)
Static check rules Click here for specific rules

21. Class autocomplete for HTML (recommended)
Smart prompt HTML class="" attribute (required)

22. IntelliSense for CSS class names (recommended)
Intelligent prompts for CSS class names

23. Npm Intellisense (node essential)
require package prompt

If there are any good plug-ins, I will provide them at any time Supplement~~~
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Front-end plug-in to improve development efficiency in vscode (share). For more information, please follow other related articles on the PHP Chinese website!