
How to generate QR code in uni-app: First create a new uniapp project and create a new user folder; then insert multiple views and canvas in the template tag; then import the js file that generates the QR code and call; finally save the code and use WeChat developer tools to compile and run.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, DELL G3 computer. This method is suitable for all brands of computers.
How to generate QR code in uni-app:
1. Double-click to open the HBuilderX development tool and create a new uni-app project

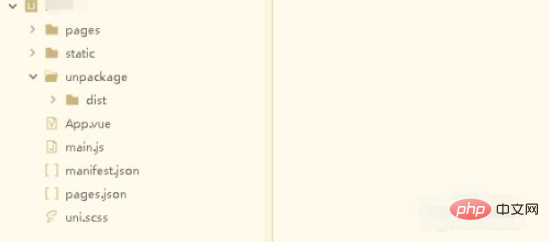
2. Create a new user folder under the pages folder and create the user.vue file

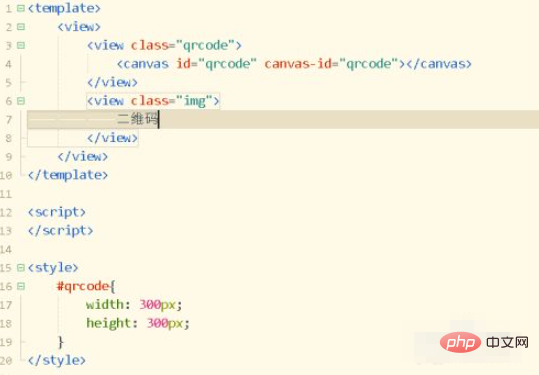
3. In the template tag, Insert multiple views and canvas

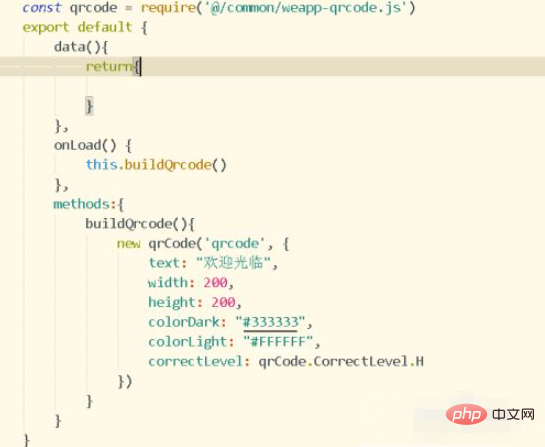
4. Import the js file that generates the QR code, and then call it

5. Save the code and use the WeChat developer tools to compile and run, enter the WeChat developer tools

6. In the WeChat applet development tool, compile and modify the configuration Path, and then check the simulator effect

Column~############
The above is the detailed content of How to generate QR code in uni-app. For more information, please follow other related articles on the PHP Chinese website!