Recommend a useful Chrome DevTools plug-in: CSS Overview Panel
This article recommends a practical Chrome DevTools plug-in: CSS Overview Panel (CSS Overview Panel), use it to reconstruct and improve style sheets. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The CSS Overview Panel provides interesting information about your CSS. You can view high-level CSS metrics, which are especially useful when refactoring. How to use this feature
Enable this feature:
- From the "DevTools Experiments (
- Experiments pane
)" pane Enable CSS Overview (Cmd Shift P>Show Experiments)
Select " - Show CSS Overview" from "DevTools"
Command Menu " (Cmd Shift P)
In the CSS Overview panel, you can navigate to different sections:
- Overview Summary ( Overview Summary)
- - Interesting metrics on CSS such as number of elements, style sheets, class vs ID selectors, complex selectors and more. Colors
- -Visual preview background color, text color, fill color and border color. The colors themselves are clickable, so you can see exactly which elements use those colors. Font information (Font info)
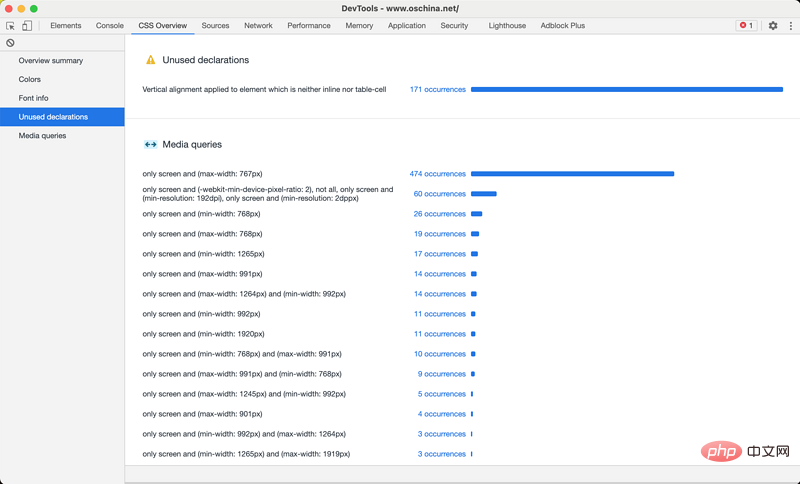
- - Measures the usage of fonts and how often they appear in style sheets. Includes font weight and line height metrics. Font indicators can be selected to display affected elements. Unused declarations
- - Unused CSS declarations can be clicked as usual.
- Media queries
- Details of CSS media queries (such as min/max width values) and how often they appear in the style sheet. You can click on these to jump directly to the source panel. If you enable source mapping, you will be able to see original styles such as Sass.
 When to use this feature
When to use this feature
When
Refactoryour code, or standardize the layout of each page Use this feature when styling your brand. For example, if you notice slight variations of a "color" scattered throughout your CSS, the Colors pane in the Overview panel is a good place to identify such things. You can also use the Media Queries panel in the CSS Overview panel to check that you are targeting the expected set of media query breakpoints and make sure your page looks good on a variety of screen sizes.
Unused declarationsThe panel may help improve network and rendering
performanceby telling you what CSS you can remove. Finally, you can use the CSS Overview panel to communicate the status of your CSS code to other members of your front-end team, especially new hires, including areas that may need focus. The CSS Overview panel provides valuable metrics about CSS, while the Lighthouse panel provides metrics for the entire site, including JavaScript.
For more knowledge about computer programming, please visit:
Introduction to Programming! !
The above is the detailed content of Recommend a useful Chrome DevTools plug-in: CSS Overview Panel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




