

In 2021, we are going to review the usage of flexbox, and there are some less used attributes to facilitate everyone’s understanding. Here we use interesting pictures to explain.


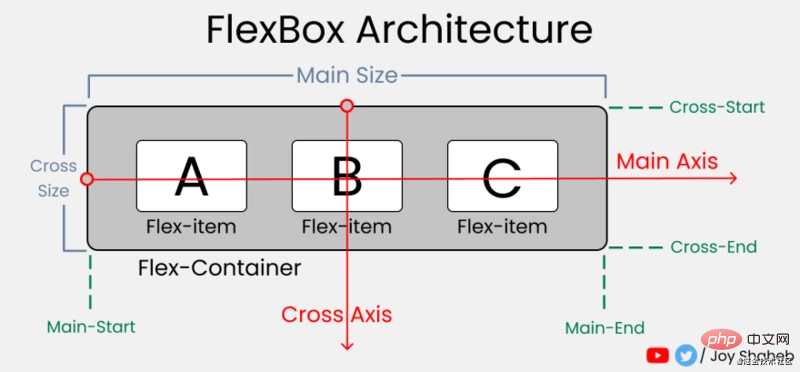
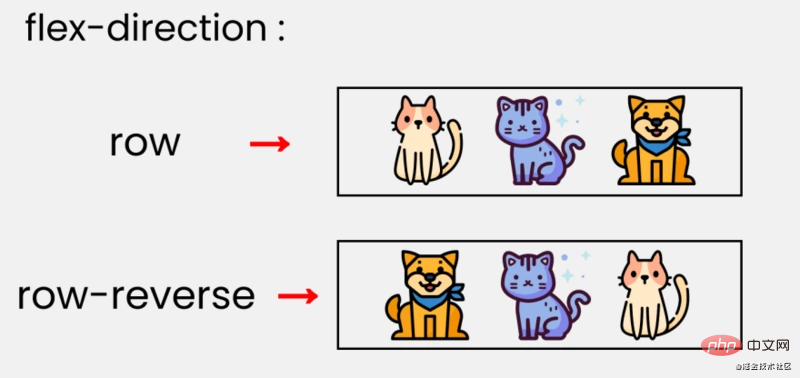
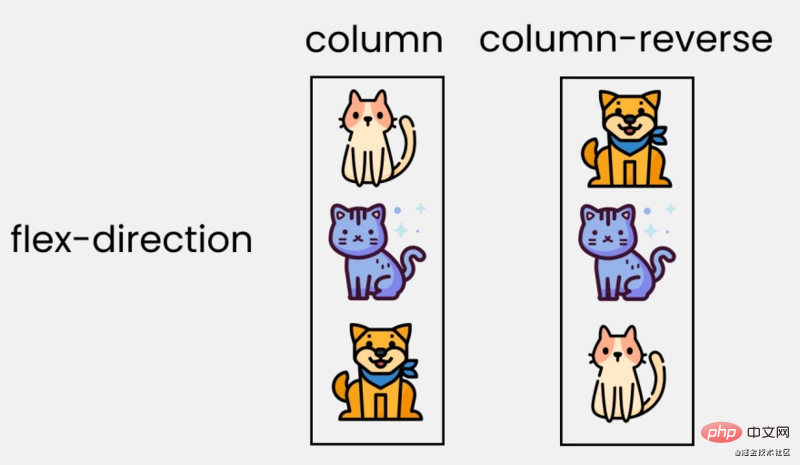
flex-itemThe row/column direction distributed inside flex-container.

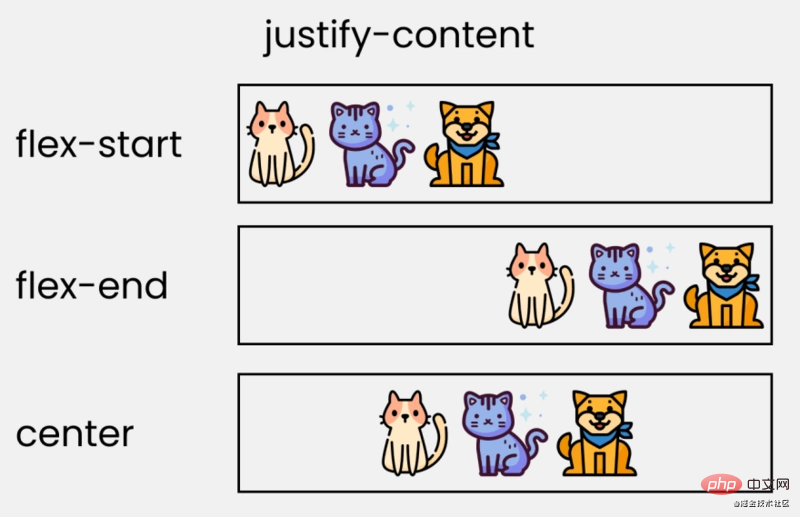
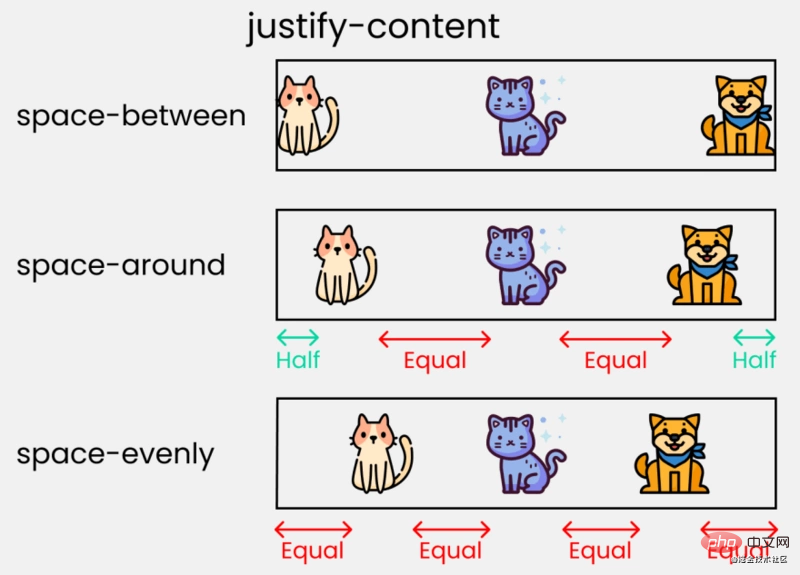
 ##justify-content
##justify-content
is used to set or retrieve the flex box element Alignment in the main axis (horizontal axis) direction

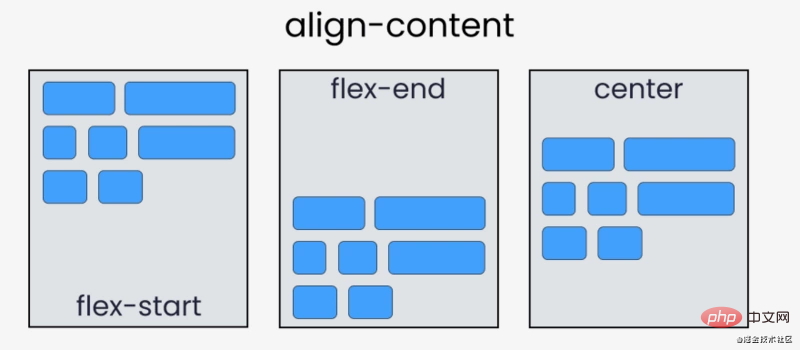
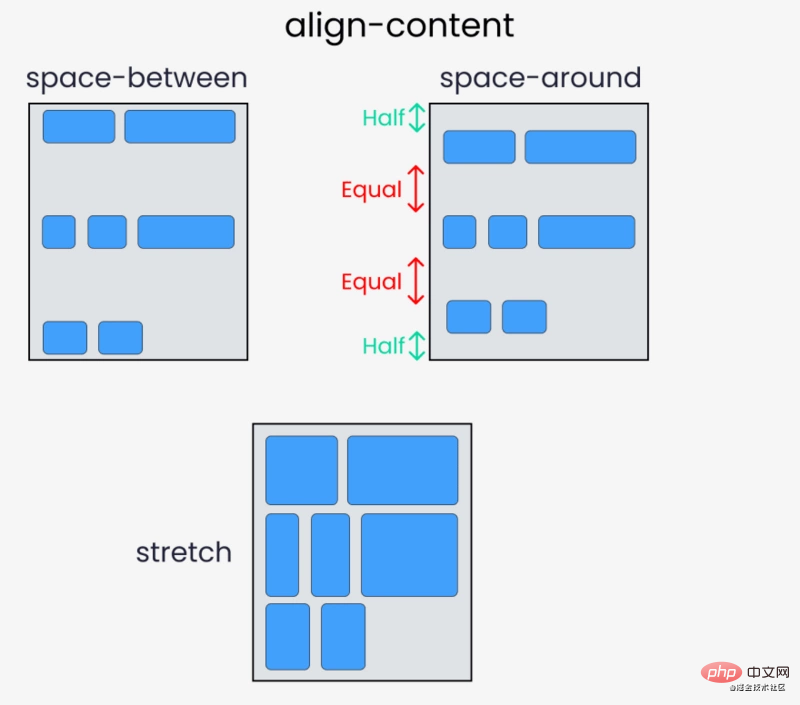
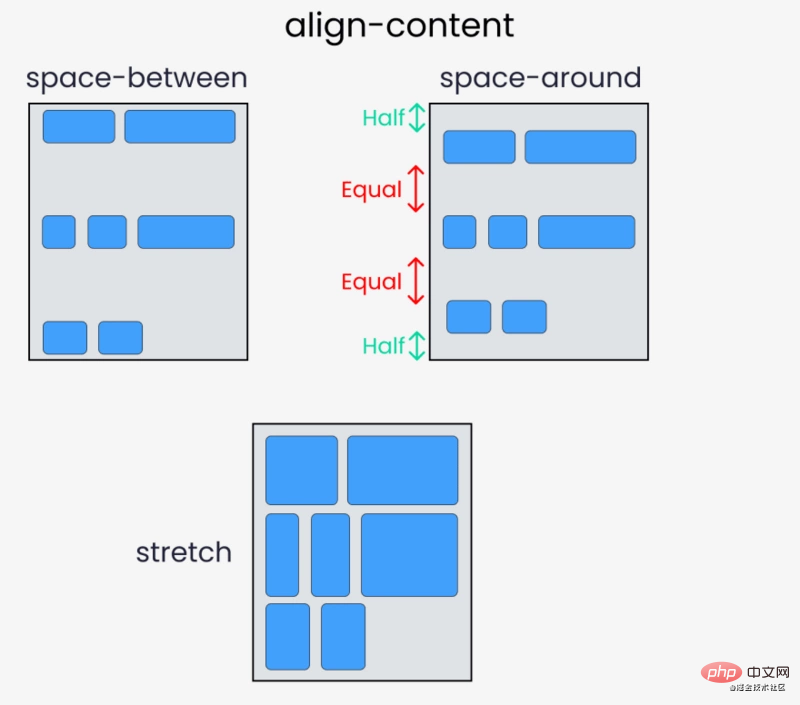
 align-content
align-content
Properties set how the browser allocates space between and around content items along the vertical axis of flexbox layout and the main axis of grid layout.


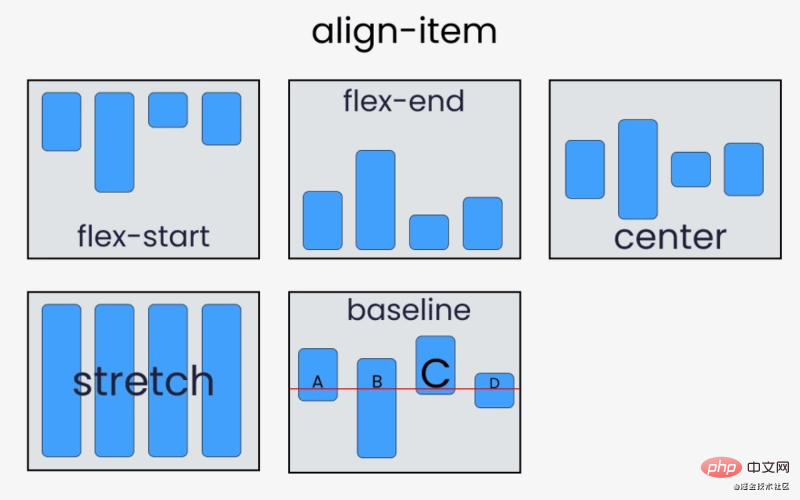
##align-items
align-items is mainly vertical alignment. Property introduction: flex-start, flex-end, center , initial, inherit.
 The difference between align-content and align-items:
The difference between align-content and align-items:
align-items
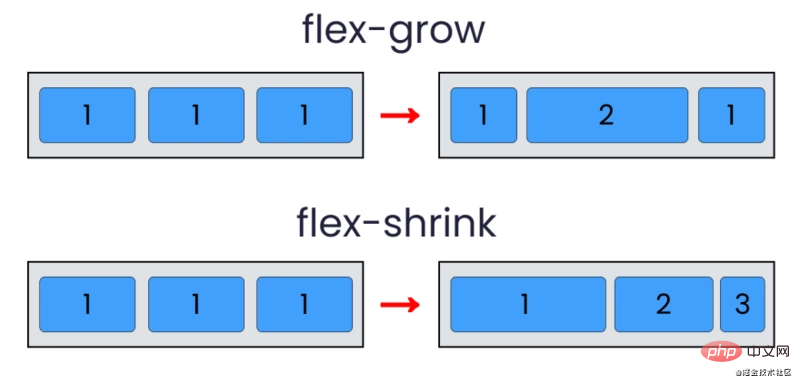
The summary is to find align-items in multiple lines. flex - grow | shrink | wrap
flex-item according to the width of the flex container.
flex-shrink.
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img-Go640ub5-1611621233326)(/img/bVcNNly)]

Abbreviation
flex-grow, Abbreviation for the combination of flex-shrink and flex-basis.
flex-item, only more flexible. flex-basis: 10em It sets the initial size of the flex item to 10em, its final size will depend on the available space, flex-grow and flex-shrink.
 Original address: https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
Original address: https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
Author: Joy ShahebTranslation address: https://segmentfault.com/a/1190000038998136! !For more computer programming related knowledge, please visit:
Programming Teaching
The above is the detailed content of Learn how to use flexbox through 14 interesting and vivid pictures (worth collecting). For more information, please follow other related articles on the PHP Chinese website!