 Development Tools
Development Tools
 dreamweaver
dreamweaver
 Let's talk about how to use Dreamweaver to bind GitHub repository
Let's talk about how to use Dreamweaver to bind GitHub repository
Let's talk about how to use Dreamweaver to bind GitHub repository
DreamweaverHow to bind GitHub repository? This article will introduce you to the method of binding DW to GitHub warehouse. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Dreamweaver binds GitHub repository
Git is a free, open source distributed version control System for handling any project, small or large, with agility and efficiency.
Quoting teacher Liao Xuefeng: "
What is Git?
Git is currently the most advanced distributed version control system in the world (no one).
What is Git? Features? To put it simply: high-end and classy!
So what is a version control system?
If you have ever written a long article using Microsoft Word, you must have had this experience:
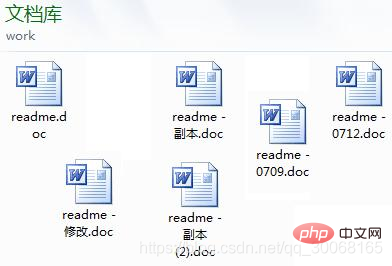
What should I do if I want to delete a paragraph, but I’m afraid that I won’t be able to recover it in the future? There is a way, first “save the current file as...” a new Word file, and then change it to a certain extent, and then " Save as..." a new file, keep changing like this, and finally your Word document becomes like this:

After a week, you want to retrieve the deleted text, but I can’t remember which file I saved it in before deleting it, so I have to look for it one by one, which is really troublesome.
Looking at a bunch of messy files, I want to keep the latest one and delete the others. I am afraid that I will use it one day, but I dare not delete it, which is really frustrating.
What’s even worse is that some parts need help from your financial colleague to fill in, so you copy the file to a USB flash drive and give it to her (also Maybe send a copy to her via email), and then you continue to modify the Word file. A day later, your colleague will send the Word file to you. At this time, you must think about the period from sending it to her to when you receive her file. , what changes have you made, it is really difficult to merge your changes with hers.
So you think, if there is a software, it can not only help me automatically record every file change, but also Let colleagues collaborate on editing, so you don’t have to manage a bunch of similar files yourself, and you don’t need to pass files around. If you want to check a certain change, you only need to glance at it in the software. Wouldn’t it be very convenient?”
Yes, this is the benefit of Git. Okay, no more nonsense, let’s get straight to the point.
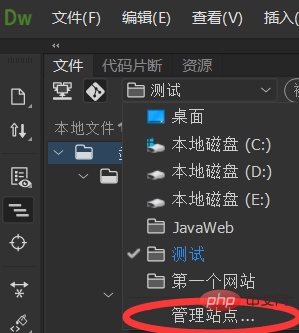
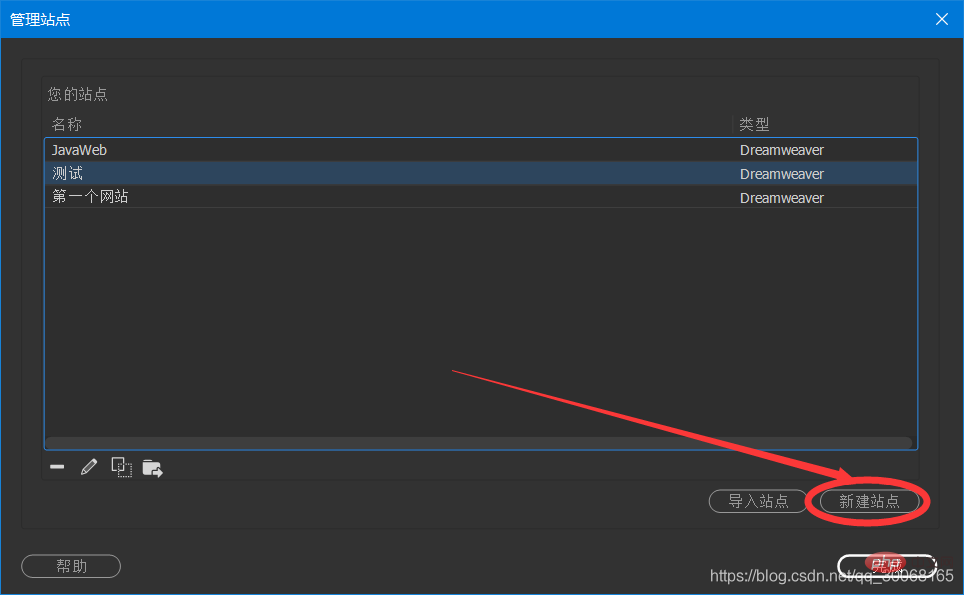
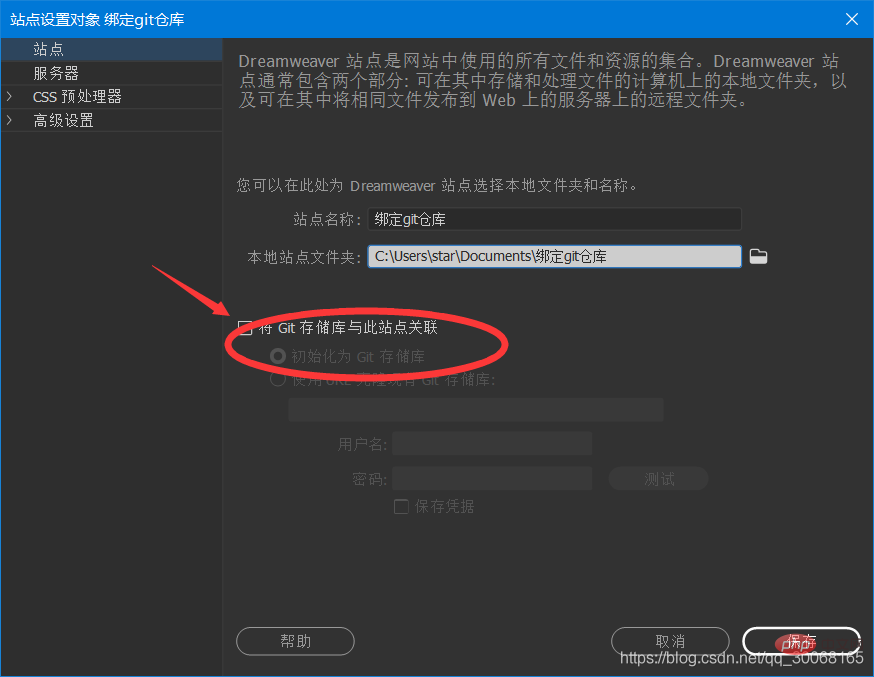
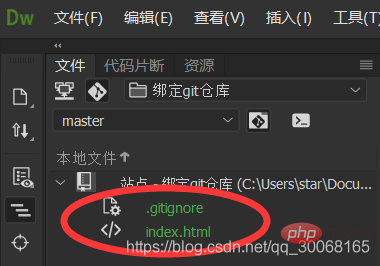
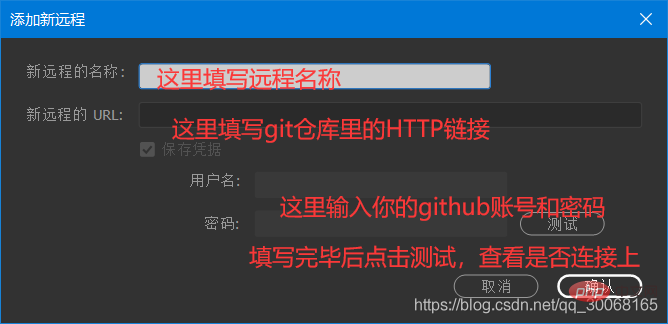
First of all, we open Dreamweaver. Every time we have a website project, we need to create a new site. This is also the case when we bind the github warehouse for the first time. (Related recommendations: "dreamweaver Tutorial")







Fill it out. 
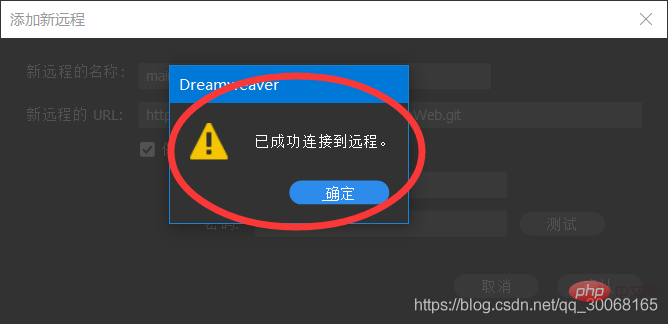
Successful connection means you are one step closer to success! 
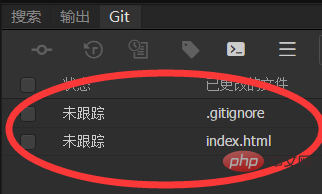
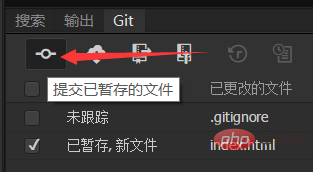
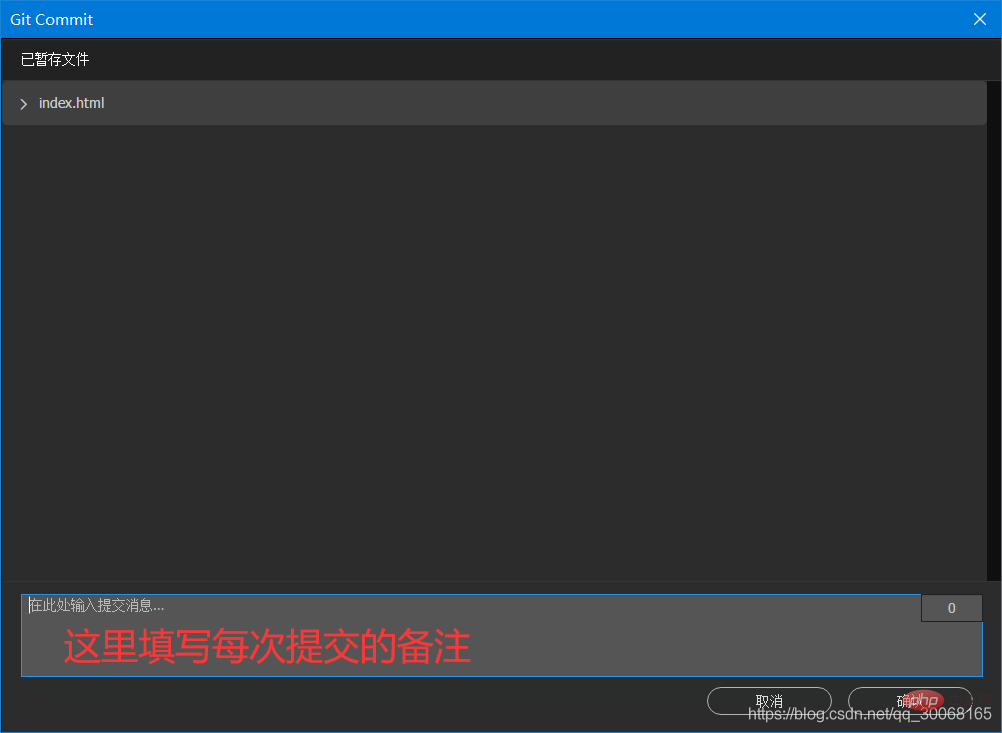
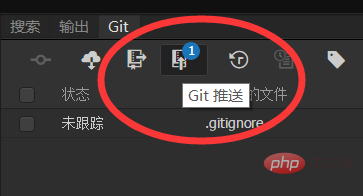
At this time, we check the file that needs to be uploaded and click the first button to submit it to the temporary storage area. 

After the submission is completed, you will find that the upload button has a small circle ①
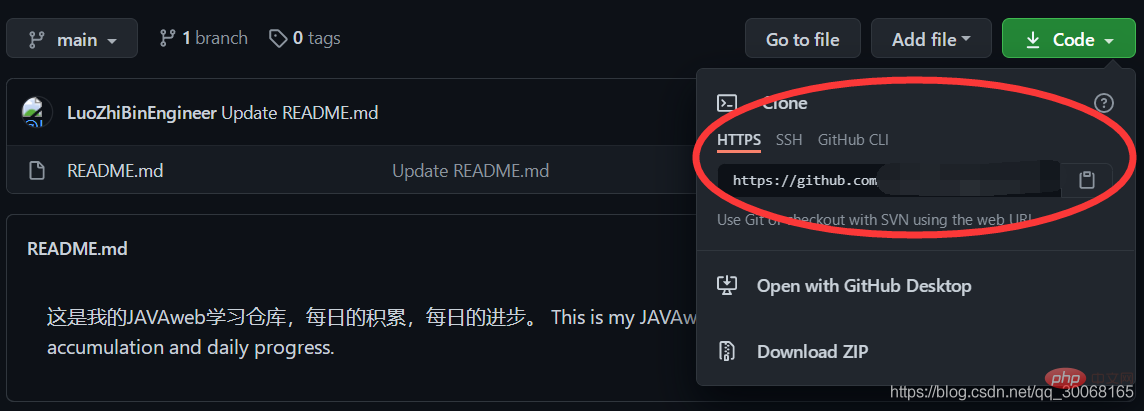
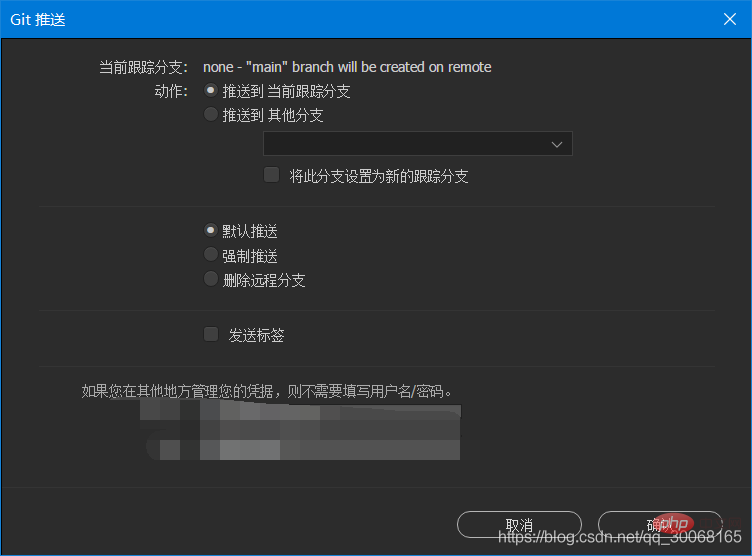
After clicking, a push window will open, and then view the branch Is it consistent with your own warehouse name? Otherwise, git will create a new branch. The warehouse defaults to main, and the new branch is usually master. 
Click Confirm and you’re done!
For more knowledge about computer programming, please visit: Introduction to Programming! !
The above is the detailed content of Let's talk about how to use Dreamweaver to bind GitHub repository. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.





