How to beautify html tables with css
htmlHow to use CSS to beautify the table: first create an HTML sample file; then create the table table in the body; finally add CSS styles to the table through the style tag.

The operating environment of this article: Windows7 system, HTML5&&CSS3, Dell G3 computer.
htmlHow to beautify the table with css?
Let’s take a look through examples.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/*表格样式*/
table {
width: 90%;
background: #ccc;
margin: 10px auto;
border-collapse: collapse;
/*border-collapse:collapse合并内外边距
(去除表格单元格默认的2个像素内外边距*/
}
th,td {
height: 25px;
line-height: 25px;
text-align: center;
border: 1px solid #ccc;
}
th {
background: #eee;
font-weight: normal;
}
tr {
background: #fff;
}
tr:hover {
background: #cc0;
}
td a {
color: #06f;
text-decoration: none;
}
td a:hover {
color: #06f;
text-decoration: underline;
}
</style>
</head>
<body>
<table>
<tr>
<!-- th为表格标题栏-->
<th>序号</th>
<th>职位名称</th>
<th>招聘人数</th>
<th>工作地点</th>
<th>有效时间</th>
<th>职位描述</th>
</tr>
<tr>
<td>1</td>
<td>保安人员</td>
<td>3至4人</td>
<td>洞头</td>
<td>2006.12.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>2</td>
<td>项目技术人员</td>
<td>1人</td>
<td>洞头</td>
<td>2006.10.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>3</td>
<td>总经理助理</td>
<td>1人</td>
<td>温州</td>
<td>2006.07.11</td>
<td>
<a href="#">查看</a>
</td>
</tr>
</table>
</body>
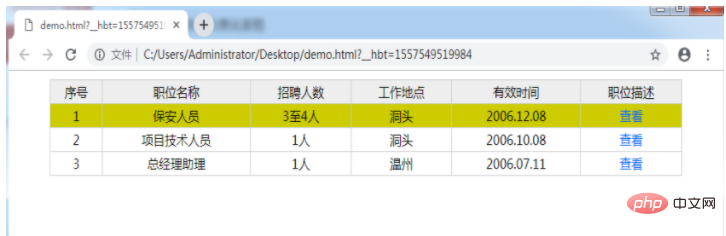
</html>Rendering:

Recommended: "css video tutorial"
The above is the detailed content of How to beautify html tables with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.




