 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Let's talk about the CSS attribute function attr() that you may not understand
Let's talk about the CSS attribute function attr() that you may not understand
Let's talk about the CSS attribute function attr() that you may not understand
This article will introduce you to the CSS attribute function attr(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Attribute function attr() is used to obtain the attribute value in the HTML element and use it in the style, but currently it can only be applied to pseudo-elements in CSS elements.
Example

Implementing a Tooltip
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
Experimental properties in the syntax (currently not supported by all browsers)
Various types of CSS properties are supported in the new syntax. For specific support, please view the MDN document#Specifications "MDN Document"), for example, if you need to set a margin-top, you usually need to find the class name and then set it. To save trouble, you may focus on writing the css class name, and then introduce it globally and then call it. This writing method is to a certain extent It's more convenient, but it's not personalized enough. If I want to set the top margin to 15px, I have to add a new class name, which is still very troublesome.
<div></div>
//style
.mt10{
margin-top: 10px;
}But if the experimental attribute supports it, it can be written like this.
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}This writing method is very similar to component development. There is no need to specify a px value of a specific size. You can directly specify a PX value of any size on the HTML element. Moreover, it is based on CSS and does not require the participation of JS, so it will be more lightweight. . However, it is a pity that all browsers currently do not support it, and it is estimated that it will not be supported for a long time. Here is a look at it to provide an idea for component development. Fortunately, during the process of searching for information, I found that Zhang Xinxu had already explored this possibility and then made Polyfill for this feature. Check out Polyfill.
Polyfill attr() experimental attribute principle
Use CSS custom attributes to pass the attribute value of attr
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
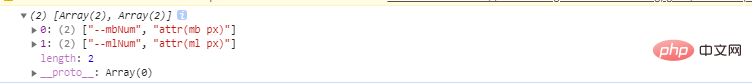
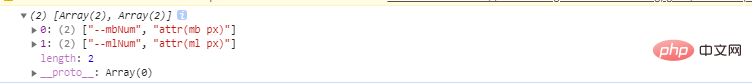
}Then get all the custom attribute names that contain the attr() function
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
})();Print arrCSSCustomProps and get

The last step is to traverse the Dom. If the corresponding custom attribute is set, it will Define the attribute value through attr and convert it into a custom attribute value that can be parsed by css. var
// attr()语法转换成目前CSS变量可识别的语法
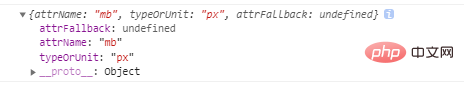
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>objParseAttr is the object parsed by attr (mb px), and valueAttr is the value of the custom attribute, which is 100 in the example.

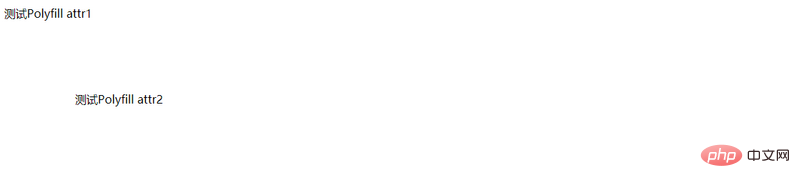
Rendering

Programming Teaching! !
The above is the detailed content of Let's talk about the CSS attribute function attr() that you may not understand. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.



