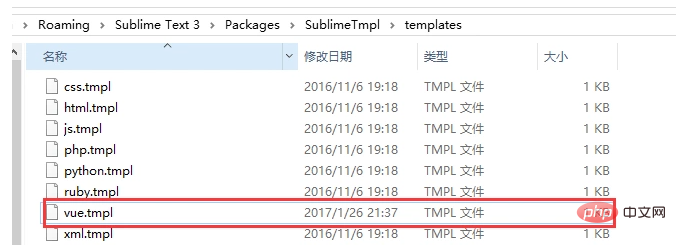
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Copy after login
Step 2: Open Default.sublime-commands and copy Paste the following configuration,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Copy after login Step 3: Add the shortcut key Default.sublime-keymap
Step 3: Add the shortcut key Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}Copy after login



















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



