How to add a border around text
How to add a border around text: First open the word document, select the text to be bordered; then click "Page Layout" and click "Page Border"; then in the "Borders and Shading" dialog box Switch to "Border"; finally select the "Box" option and select Apply to "Text".

The operating environment of this article: Windows 7 system, Microsoft Office word 2010 version, DELL G3 computer.
How to add borders to text in word
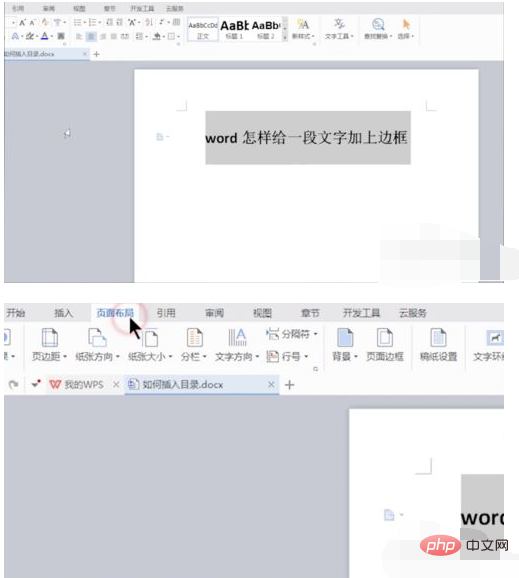
First open the word document, select the text to be bordered, and then click "Page Layout"

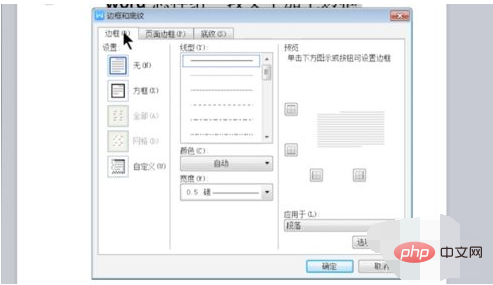
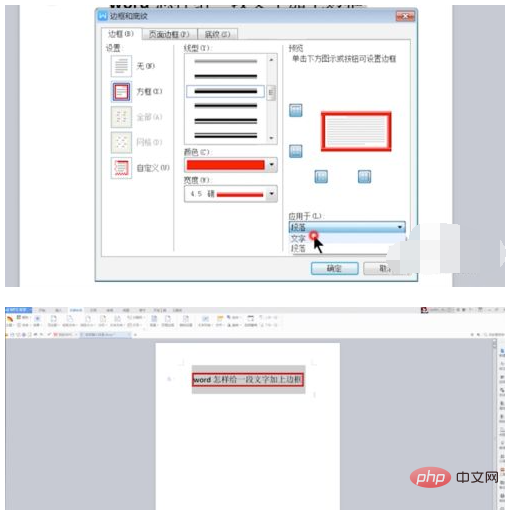
Click "Page Border", a "Border and Shading" dialog box will pop up, then switch to "Border"

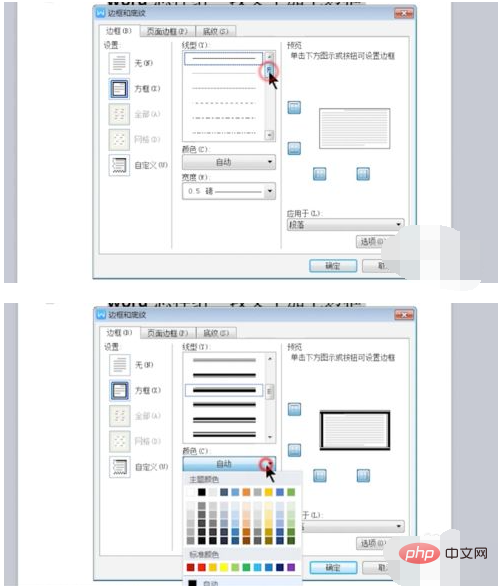
Select " Box" option, then select the required "Line Type", "Color" and "Width"

Select Apply to "Text", then click "OK" to complete Add a border to the text

The above is the detailed content of How to add a border around text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
Windows 11 brings fresh and elegant design to the forefront; the modern interface allows you to personalize and change the finest details, such as window borders. In this guide, we'll discuss step-by-step instructions to help you create an environment that reflects your style in the Windows operating system. How to change window border settings? Press + to open the Settings app. WindowsI go to Personalization and click Color Settings. Color Change Window Borders Settings Window 11" Width="643" Height="500" > Find the Show accent color on title bar and window borders option, and toggle the switch next to it. To display accent colors on the Start menu and taskbar To display the theme color on the Start menu and taskbar, turn on Show theme on the Start menu and taskbar
 How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
Want to make the front page of your school project look exciting? Nothing makes it stand out from other submissions like a nice, elegant border on the homepage of your workbook. However, the standard single-line borders in Microsoft Word have become very obvious and boring. Therefore, we show you the steps to create and use custom borders in Microsoft Word documents. How to Make Custom Borders in Microsoft Word Creating custom borders is very easy. However, you will need a boundary. Step 1 – Download Custom Borders There are tons of free borders on the internet. We have downloaded a border like this. Step 1 – Search the Internet for custom borders. Alternatively, you can go to clipping
 Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
It is not uncommon for Excel to appear in our daily work and life. Whether it is the production of employee information, salary tables, or student enrollment information and transcripts, Excel is a relatively easy-to-use tool. When printing Excel, you need to set borders to meet printing requirements. In this article, the editor will introduce you to several ways to set Excel borders. Method 1. Use the function tab button. This should be a method often used by everyone. It is convenient and fast. The specific operation: select the cell area B2:H10 where you need to add a border, click the [Start] tab - [Border] drop-down on the right Button-[All Frames] to complete adding frames. Method 2. Select the cell area B2:H10 where you want to add a border.
 How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to achieve element border animation effects Introduction: In web design, in order to increase the user's visual experience and the attractiveness of the page, some animation effects are often used to make page elements more vivid and interesting. Among them, border animation is a very common effect, which can make the element border change, flicker or flow dynamically. This article will introduce how to use CSS to animate the border of elements and provide specific code examples. 1. Realize the border color change animation To realize the border color change animation effect, you can
 Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
The technique of realizing the gradient border effect using CSS properties requires specific code examples. In web design, the border is an important element that can bring richer visual effects to the page. And if you can achieve a gradient effect on the border, it will further increase the appeal of the page. This article will introduce some techniques for using CSS properties to achieve gradient border effects, and provide specific code examples. Use the "border-image" attribute to implement gradient borders<style>.gradient-
 How to add borders to images using PHP
Aug 26, 2023 am 10:12 AM
How to add borders to images using PHP
Aug 26, 2023 am 10:12 AM
How to use PHP to add borders to pictures In web development and image processing, it is often necessary to add borders to pictures to improve the beauty and visibility of the pictures. This article will introduce how to add borders to images using PHP, with code examples. First, we need to make sure that PHP's GD library is installed on the server. The GD library is an open source library for image processing that can be used to create, manipulate and output images. Most servers have the GD library installed by default, but if it is not installed, you can manage the work through the PHP extension.
 How to remove borders from HTML text boxes
Feb 19, 2024 am 10:11 AM
How to remove borders from HTML text boxes
Feb 19, 2024 am 10:11 AM
Title: Specific code example for removing borders from an HTML text box. In HTML, a text box is a common form element that is often used by users to input text or data. By default, the text box will display a border, but sometimes we may need to remove its border to meet the needs of web design. This article will introduce how to remove the border of HTML text box through specific code examples. In HTML, creating a text box requires using a tag and setting the type attribute to "text". in order to go
 PHP and GD library tutorial: How to add border effects to images
Jul 12, 2023 pm 02:16 PM
PHP and GD library tutorial: How to add border effects to images
Jul 12, 2023 pm 02:16 PM
PHP and GD library tutorial: How to add border effects to images Introduction: In web development, images often need to be processed. One of the common needs is to add border effects to images. This requirement can be easily achieved by using PHP combined with the rich functions provided by the GD library. This article will introduce in detail how to use PHP and GD library to add border effects to images, and attach code examples. 1. Introduction to GD library: GD library is an extension library for processing images in PHP. It provides a series of functions and methods for processing images. GD library





