How to set the back of an element to be invisible in css3
In CSS3, you can use the backface-visibility attribute to make the backside invisible by adding the "backface-visibility: hidden;" style to the element. The backface-visibility attribute can set whether the element is visible when it is not facing the screen.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 backface-visibility property
The backface-visibility property defines whether the element is visible when its back is facing the screen.
This property is useful if you don't want to see the back side of an element when rotating it.
Syntax
backface-visibility: visible|hidden;
Attribute value:
visible: The back is visible .
hidden: The back side is invisible.
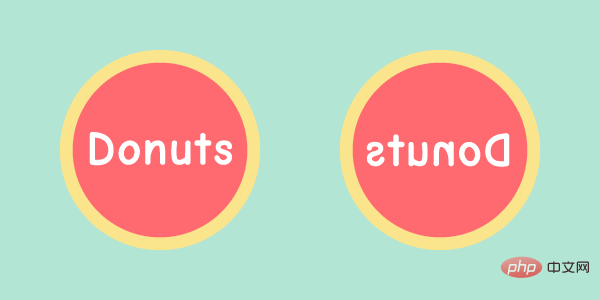
The backface-visibility attribute is related to the 3D transform effect. It is used to determine whether the back face of an element is visible when it faces the user. For example, the picture below shows two circular elements. The one in the front is the front and the one in the back is the back. When it is flipped to the back, the text on it should be a mirror image of the front, which is the default behavior.

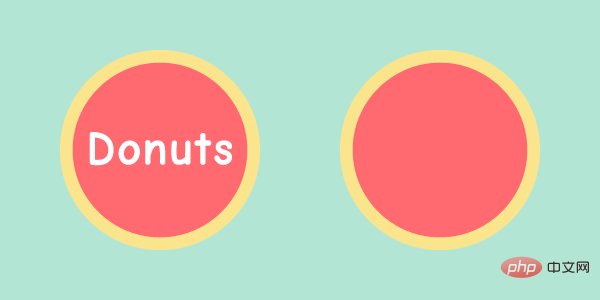
When using the backface-visibility: hidden; style, another picture representing the back replaces the original back

[Recommended tutorial: CSS video tutorial]
Browser compatibility
All modern browsers are compatible Supports backface-visibility attribute. Chrome, Safari and Opera browsers need to use the -webkit- vendor prefix. All IE browsers up to and including IE10 support this attribute.
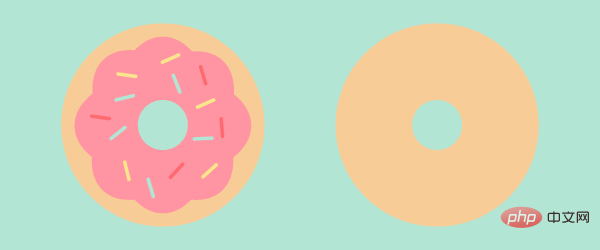
Example: Rotating donut

When we flip the donut, we don’t want to see its front anymore noodle. So we need another image representing the back of the donut to replace the original back. We will place the "front" surface in the same position as the "back" main surface, with the "front" surface in front of the "back" surface. The "front" face uses backface-visibility: hidden; to hide the back face. They will rotate synchronously along the Y axis. When the back side is turned, the "front" side disappears and another picture is displayed.
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}Both pictures use the same animation, except that the first picture is hidden when rotated to the back, and the second picture is naturally displayed.
Demo and download address: https://www.php.cn/xiazai/js/6231
For more programming-related knowledge, please visit: Programming teaching! !
The above is the detailed content of How to set the back of an element to be invisible in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




