 Web Front-end
Web Front-end
 Vue.js
Vue.js
 How to solve the problem that vue-cli-service is not an internal or external command
How to solve the problem that vue-cli-service is not an internal or external command
How to solve the problem that vue-cli-service is not an internal or external command
Causes and solutions: 1. The project did not execute "npm install" and the relevant dependency packages could not be found; just execute "npm install". 2. The project's dependency package is damaged; you need to delete the node_modules folder first, and then execute the "npm install" command to reinstall it.

The operating environment of this tutorial: windows7 system, vue2.9 version, Dell G3 computer.
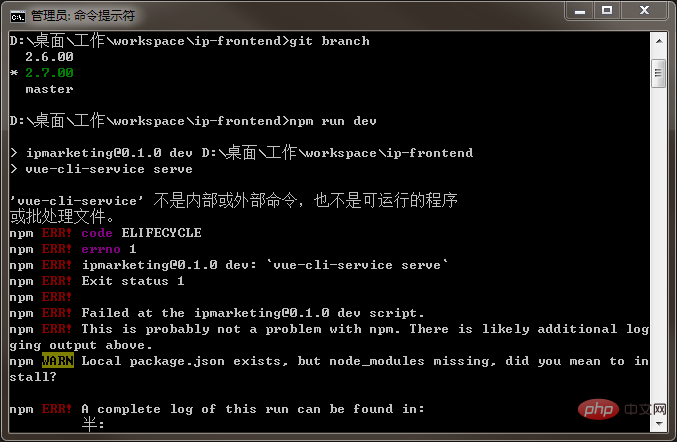
vue-cli-service is not an internal or external command

Cause 1. The newly pulled project did not execute npm install. The relevant dependency package cannot be found (that is, there is no node_modules folder). Solution: Execute npm install
Cause 2. The project's dependency package is damaged. Solution: Delete the node_modules folder, execute npm install and reinstall
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of How to solve the problem that vue-cli-service is not an internal or external command. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 What does async mean in vue
May 09, 2024 pm 07:03 PM
What does async mean in vue
May 09, 2024 pm 07:03 PM
Vue's async modifier is used to create asynchronous components or methods to achieve dynamic loading of components and execution of asynchronous operations to avoid blocking the main thread.
 The function of render function in vue
May 09, 2024 pm 07:06 PM
The function of render function in vue
May 09, 2024 pm 07:06 PM
The render function in Vue.js is responsible for converting component data into virtual DOM, which can improve performance, enable templating, and support cross-platform. Specific functions include: 1. Generating virtual DOM; 2. Improving performance; 3. Implementing templates; 4. Supporting cross-platform.
 What is the function of setup in vue
May 09, 2024 pm 06:45 PM
What is the function of setup in vue
May 09, 2024 pm 06:45 PM
The function of the setup function in Vue is to initialize component state and logic, including defining responsive data, methods and life cycle hooks. Replaces data(), methods(), computed(), and watch() options in the options API. Provide better performance through responsive handling. Supports Composition API for sharing and reusing logic. Improves testability because logic is separated from template code.





