How to implement function tracking jump (ctags) in sublime text
The following is introduced to you by the sublimetutorial column in sublime text How to implement function tracking jump (ctags) in China, I hope it will be helpful to friends who need it!

There is a very useful function in source insight, which is the tracking jump of functions, when reading other people’s code Easily browse original functions. We know that there is a plug-in called ctags when using vim. Similarly, ctags can also be used to achieve the same function in sublime text.
The following is an introduction to how to install and use ctags in sublime text:
1, install package control: (such as Already installed, please ignore)
##(refer to https://packagecontrol.io/installation#st3)
Simple installation method:
From the menu View - Show Console or ctrl ~ shortcut key, bring up the console. Paste the following Python code and enter to execute it. The installation will be completed without incident. The installation code for ST3 and ST2 is provided below:
Sublime Text 3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
Manual installation:
It may be impossible to install using code due to various reasons, then you can manually install Package Control through the following steps:
11. Click Preferences > Browse Packages menu
12. Enter the upper directory of the opened directory, and then enter the Installed Packages/ directory
13. Download Package Control.sublime-package and copy it to the Installed Packages/ directory
14. Restart Sublime Text.
Package Control main file download address: https://github.com/wbond/sublime_package_control

How to use:
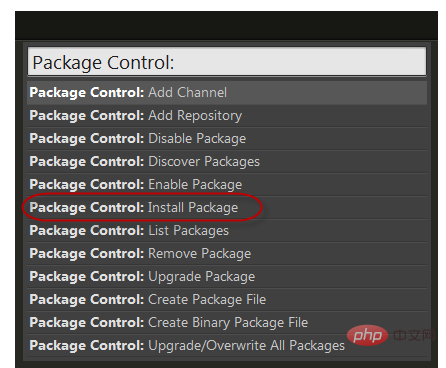
Shortcut key Ctrl Shift P (Menu – Tools – Command Paletter), enter install, select Install Package and press Enter, enter or select what you need The plug-in is installed by pressing Enter (note the change of the small text in the lower left corner, which will prompt that the installation is successful).

2. Download the latest ctags to the non-Chinese directory. Here, we recommend c:\windows\system32. ctags can be downloaded from http:// ctags.sourceforge.net/Download, the last update was in 2009, version 5.8;
After downloading, unzip ctags.exe to the c:\windows\system32 directory Next;
3, install ctags under package control install in sublime text
shortcut key ctrl shift p, enter pci, and then Enter ctags installation
4 on the command line and configure the ctags path

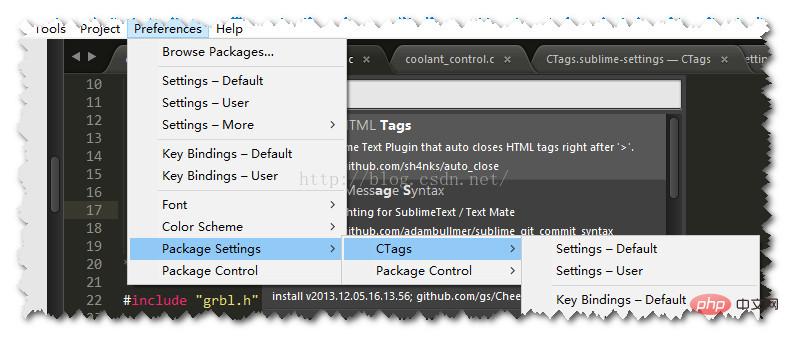
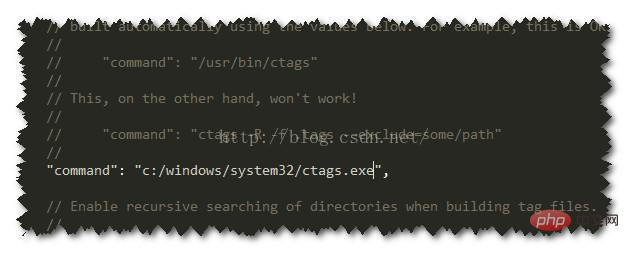
##Open settings-default of ctags, copy all the code, and paste it into setting-user;

And add your ctags path in the above position;
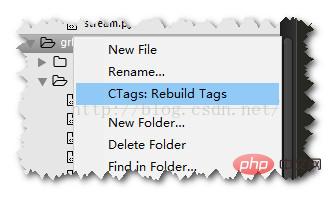
5, use, Before using the function transfer function, you need to generate a .tags file first. Just right-click Ctags:Rebuild Tags on the project file in the project file manager (note that the .tags may be regenerated after changing the file)

#6. After all the work is fully prepared, you can right-click the navigation header definition on the function name to jump to the specified function, use jump back to return;
The above is the detailed content of How to implement function tracking jump (ctags) in sublime text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 What can I use to open html?
Apr 21, 2024 am 11:36 AM
What can I use to open html?
Apr 21, 2024 am 11:36 AM
HTML files can be opened using a browser (such as Chrome, Firefox, Edge, Safari, Opera): find the HTML file (.html or .htm extension); right-click/long-press on the file; select "Open"; select the file you want to use browser.
 Create and open HTML empty documents
Apr 09, 2024 pm 12:06 PM
Create and open HTML empty documents
Apr 09, 2024 pm 12:06 PM
Create an HTML document: Use a text editor to enter the HTML structure and save it as an .html file. Open an HTML document: Double-click the file or use the File > Open option in your browser. Practical case: Create a new HTML file, add a title, style sheet and content, and save it as an .html file.
 Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
To sum up, the following HTML editors are highly praised: Visual Studio Code: Cross-platform, feature-rich, free and open source. Sublime Text: High performance, highly customizable, paid software. Atom: cross-platform, scalable, open source and free. Brackets: dedicated for front-end development, intuitive interface, open source and free. Notepad++: lightweight, fast, powerful, open source and free. When choosing an HTML editor, consider factors such as platform compatibility, functionality, extensibility, price, and user-friendliness.




