

This article will share with you the z-index weight issue of CSS. How can we make the elements we want to be ranked at the top be at the top, and the elements we want to be at the bottom to be at the bottom?
One has defined positioning, and the other has not defined positioning. Who On top?
One parent box is positioned, one is not positioned, and the unpositioned child is positioned, who is on top?
One parent box is positioned, one is not positioned, the unpositioned child is positioned, and z-index is added to the positioned child element. Who is on top?
Both are positioned, but neither sets z-index. Who is on top?
Both are positioned, one sets z-index to 1, who is on top?
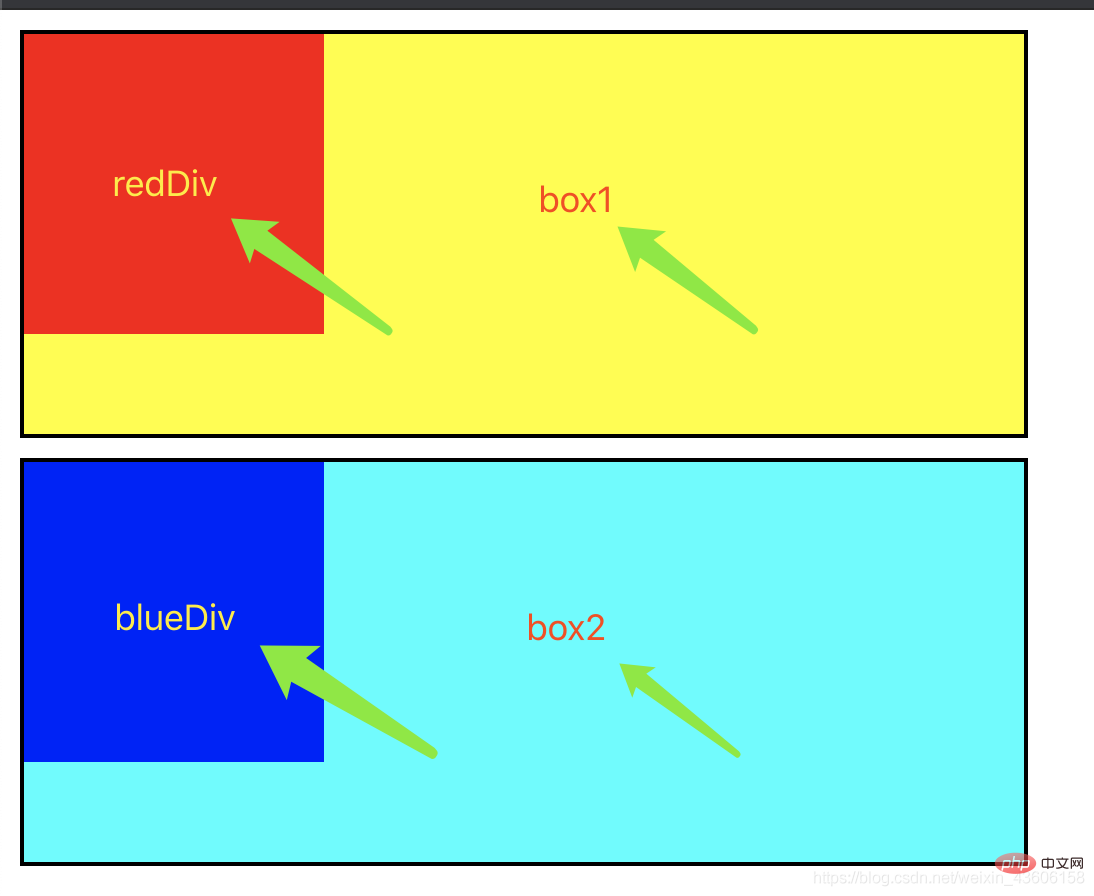
Define the basic dom structure:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>One has defined positioning, and the other has not defined positioning. Who is there? above?
We set the positioning of box2 and change its position
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
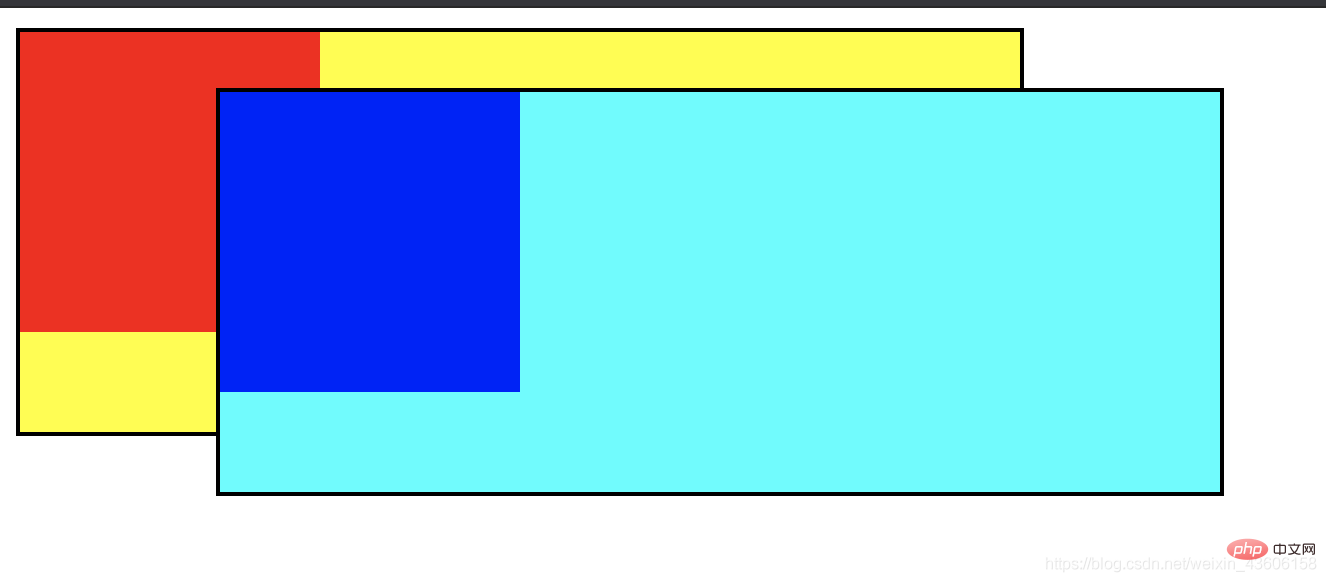
}Effect:
box2 ran on top of box1.

One parent box is positioned, one is not positioned, and the unpositioned child is positioned, who is on top?
We set the positioning for redp in box1 box
.redp {
background: red;
position: fixed;
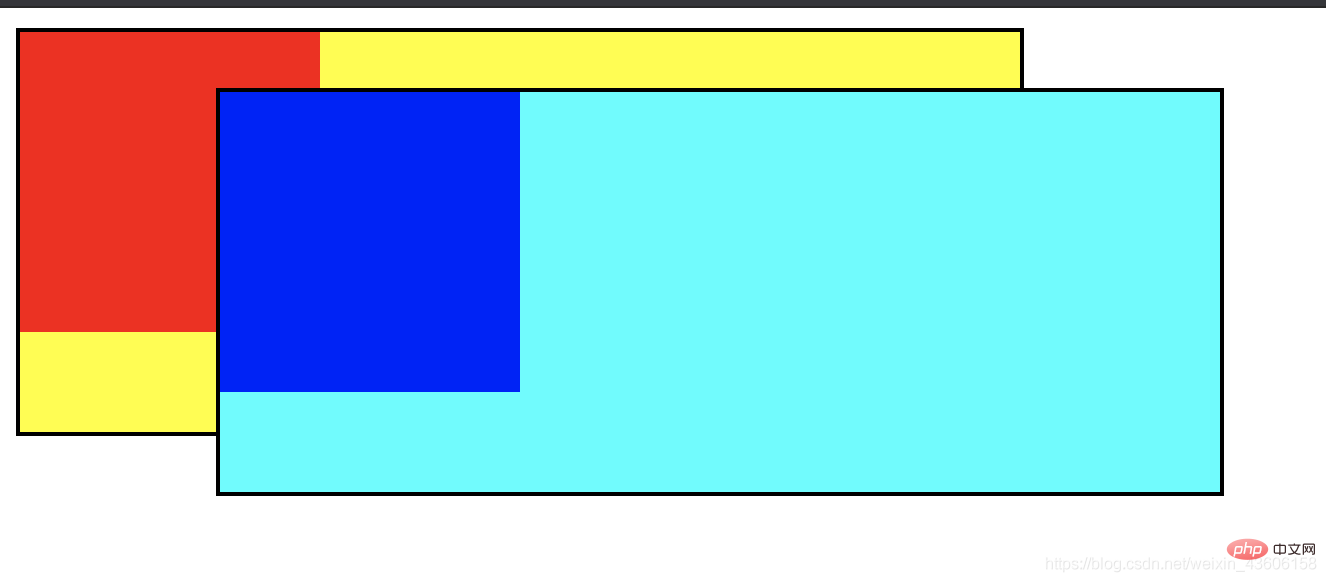
}Effect:
box2 is still on top of box1. Also on the positioned child element of box1.

One parent box is positioned, one is not positioned, and the unpositioned child sets the positioning, and gives the positioned one Add z-index to child elements, who is on top?
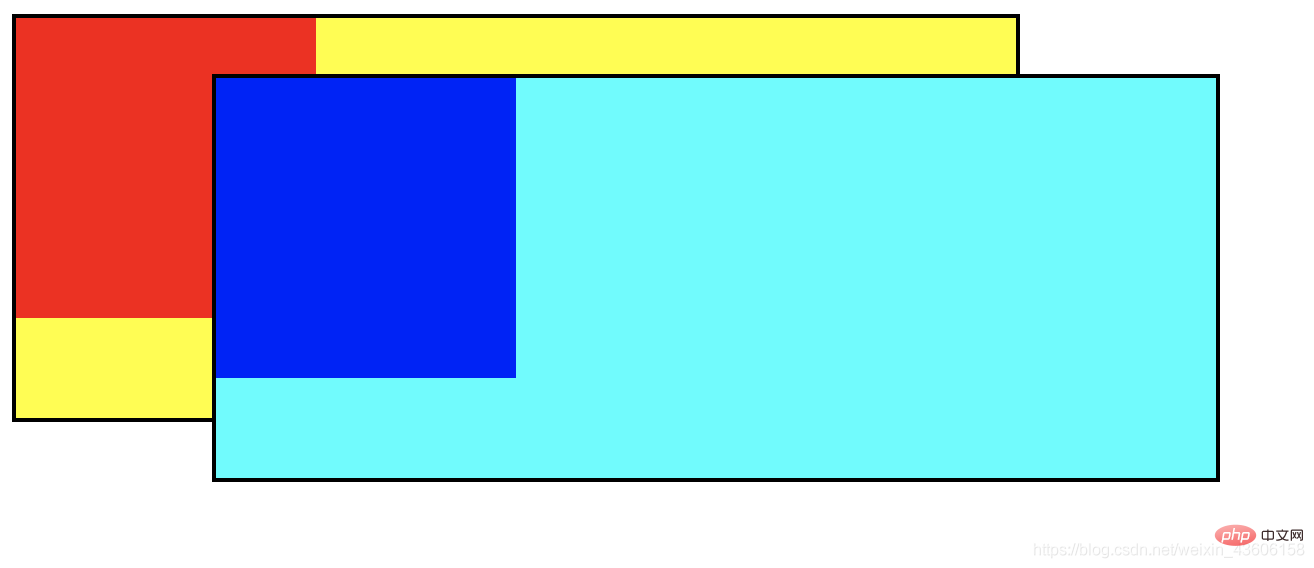
We add z-index to the redp in box1 box
.redp {
background: red;
position: fixed;
z-index: 1;
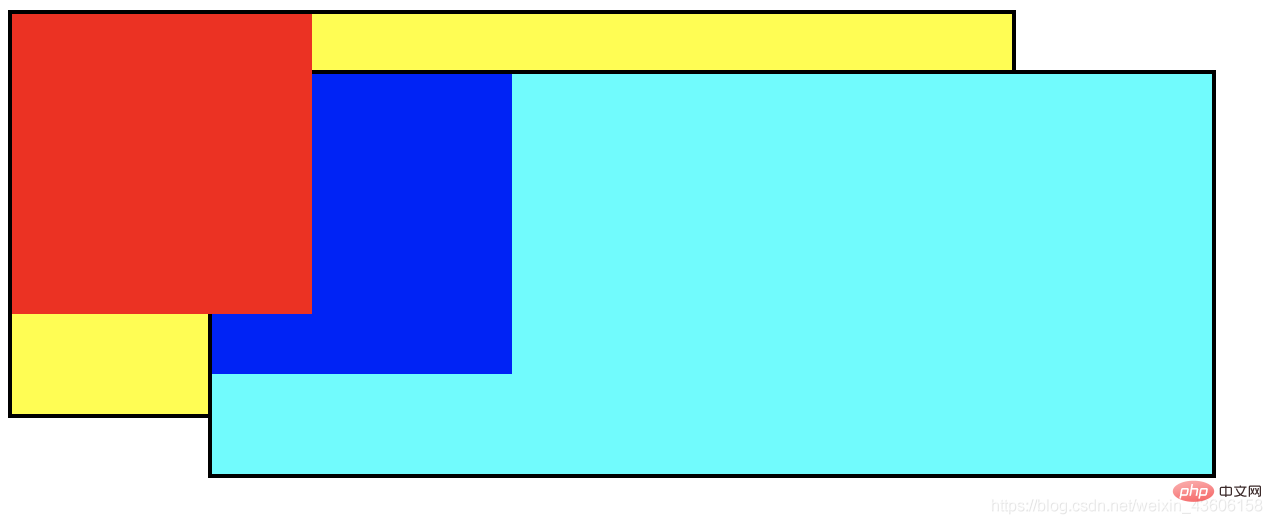
}The effect:
redp is at the top, box2 is in the middle, and box1 is at the bottom.

Both are positioned, but neither set z-index, who is on top?
We first restore our initial style code and then change it again.
Change the styles of box1 and box2 in the initial code
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;} Effect:
box2 is above box1 
Both are positioned, one sets z-index to 1, who is on top?
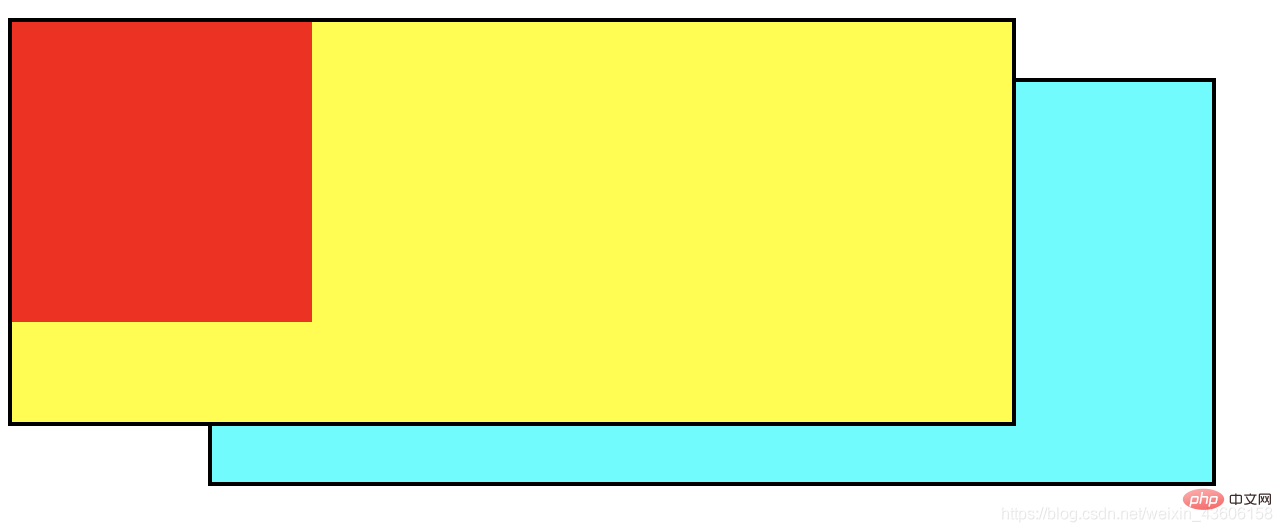
Let’s set the z-index of box1 to 1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;} Effect:
Box1 ran on top of box2 
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of the weight problem of css z-index. For more information, please follow other related articles on the PHP Chinese website!