

Why are the web pages garbled?
The web page is garbled because the web page does not explicitly set the character encoding.
Sometimes users do not explicitly specify the character encoding of the web page in the web page, but the web page can be displayed normally. This is because the encoding of the web page characters is consistent with the default encoding used by the browser when parsing the web page, so it does not Garbled characters will appear. If the browser's default encoding is inconsistent with the character encoding of the web page, and the web page does not clearly define the character encoding, the browser will still use the default character encoding for parsing, and garbled characters will appear.
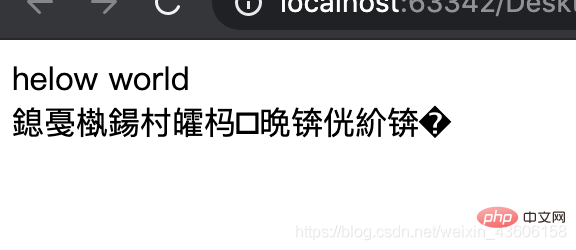
Garbled characters:

Solution:
Set the encoding to "Simplified Chinese ( gb2312)".
The code added to the head tag is as follows:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
You can also set UTF-8, etc.
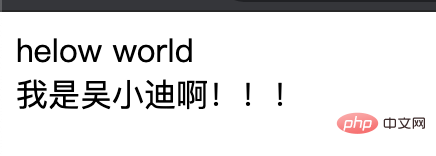
This way the garbled code problem can be solved! 
Complete code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
helow world
<br />
我是吴小迪啊!!!
</body>
</html>For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Why do web pages appear garbled? Solution introduction. For more information, please follow other related articles on the PHP Chinese website!