Let's take a look at the role of the key attribute in v-for!

Related recommendations: "vue.js Tutorial"
In fact, it is not just vue, react will also ask for each item when performing list rendering. Add the key attribute to each component.
To explain the role of key, we have to introduce the Diff algorithm of virtual DOM first.
We know that both vue and react implement a set of virtual DOM, which allows us to re-render the page without directly operating DOM elements and only operating data. The principle hidden behind it is its efficient Diff algorithm.
The Diff algorithm of vue and react's virtual DOM is roughly the same. Its core is based on two simple assumptions:
Two identical components produce similar DOM structures , different components generate different DOM structures.
A group of nodes at the same level, they can be distinguished by a unique id.
Based on the above two assumptions, the complexity of the virtual DOM Diff algorithm is reduced from O(n^3) to O(n).
Here we borrow a picture from React's diff algorithm to briefly explain: 
When the data on the page changes, the Diff algorithm will only compare the same level. Node:
If the node types are different, directly kill the previous node, create and insert a new node, and the subsequent child nodes of this node will not be compared.
If the node types are the same, the attributes of the node will be reset to realize the update of the node.
When there are many identical nodes in a certain layer, that is, list nodes, the update process of the Diff algorithm also follows the above principles by default.
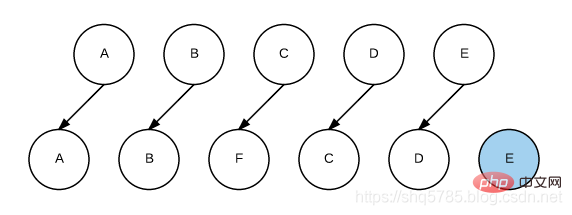
For example, in the following situation:

We hope to add an F between B and C. The default execution of the Diff algorithm is as follows: 
That means updating C to F, D to C, E to D, and finally inserting E. Isn’t it very inefficient?
So we need to use key to uniquely identify each node. The Diff algorithm can correctly identify this node and find the correct location to insert the new node.

So in a word, the main role of key is to update the virtual DOM efficiently. In addition, when using transition switching of elements with the same tag name in Vue, the key attribute will also be used. The purpose is also to allow Vue to distinguish them.
Otherwise, Vue will only replace its internal attributes and not trigger the transition. Effect.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Let's take a look at the role of the key attribute in v-for!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




