
vue.js needs to be mirrored because the NPM installation method will be slower when building large-scale applications with Vue.js, so you can use Taobao's cnpm mirror to install vue.

The operating environment of this article: windows7 system, vue2.0 version, DELL G3 computer.
Why is vue.js installed using cnpm mirror?
When building large-scale applications with Vue.js, it is recommended to use the NPM installation method. NPM can be used well with module packagers such as Webpack or Browserify. But since npm is foreign, it is relatively slow to use; you can use Taobao's cnpm image to install vue.
First we need to download npm, install node.js, and then install npm. Then, use npm to install the cnpm of the Taobao image.
1. Open cmd and enter the command
npm install -g cnpm —registry=https://registry.npm.taobao.org
Installing Vue requires npm version greater than 3, so we first upgrade npm, enter the command
cnpm install cnpm -g
to install vue, enter the command
cnpm install vue
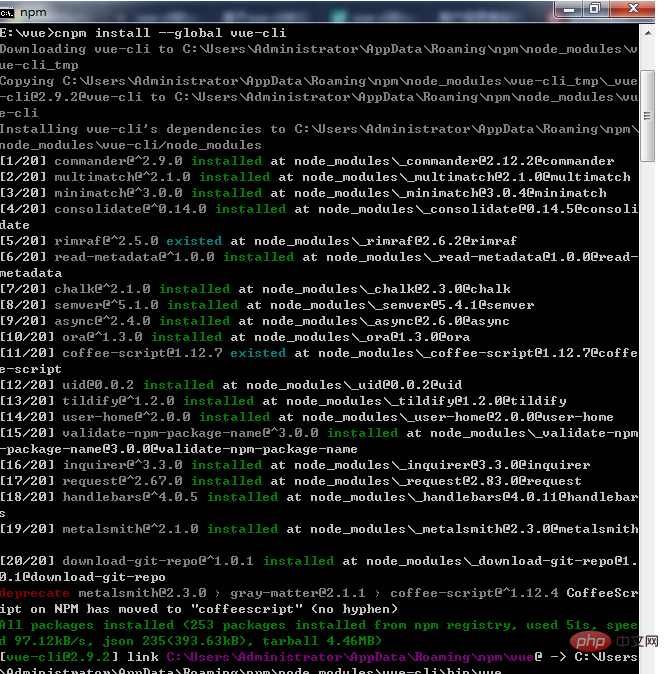
Install vue-cli and enter the command
cnpm install —global vue-cli

At this time, the environment has been set up.
Recommendation: "vue tutorial"
2. Specify the path to store the project and run the command
vue init webpack "project name"
After success, enter the directory where the project is located and run the command
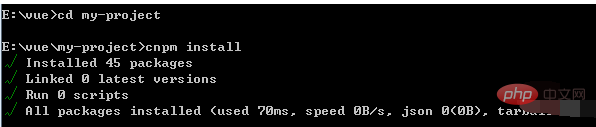
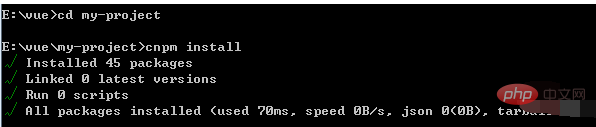
cd "the folder where the project is located"
Then execute the following commands in sequence
cnpm install

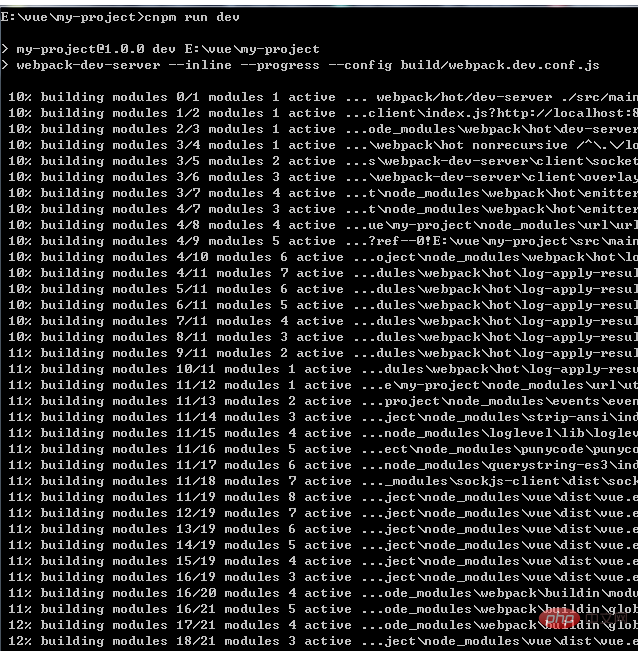
cnpm run dev

Some screenshots are omitted in the middle. . . .

After success, we enter the browser and enter localhost:8080 to display the following page.

Project directory:
Next let’s take a look at the successfully created project above and enter the project directory

The directory we develop is in src, src contains the following directory

assets: stores mutations
components: stores a component file
App.vue: Project entry file, we can also write the components here directly instead of using the components directory
main.js: Project core file
Let’s take a look at App. The content of vue
<template>
<div id=”app”>
<img src=”./assets/logo.png” alt="Why vue.js needs to be mirrored" >
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app’
}
</script>
<style>
app {
font-family: ‘Avenir’, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Hello.vue
<template>
<div class=”hello”>
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href=”https://vuejs.org“ target=”_blank”>Core Docs</a></li>
<li><a href=”https://forum.vuejs.org“ target=”_blank”>Forum</a></li>
<li><a href=”https://gitter.im/vuejs/vue“ target=”_blank”>Gitter Chat</a></li>
<li><a href=”https://twitter.com/vuejs“ target=”_blank”>Twitter</a></li>
<br>
<li>
<a href=”http://vuejs-templates.github.io/webpack/“ target=”_blank”>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href=”http://router.vuejs.org/“ target=”_blank”>vue-router</a></li>
<li><a href=”http://vuex.vuejs.org/“ target=”_blank”>vuex</a></li>
<li><a href=”http://vue-loader.vuejs.org/“ target=”_blank”>vue-loader</a></li>
<li><a href=”https://github.com/vuejs/awesome-vue“ target=”_blank”>awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello’,
data () {
return {
msg: ‘Welcome to 菜鸟教程’
}
}
}
</script>
<!— Add “scoped” attribute to limit CSS to this component only —>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>The above is the detailed content of Why vue.js needs to be mirrored. For more information, please follow other related articles on the PHP Chinese website!