How to adjust image size to 20k
How to adjust the image size to 20k: First open Photoshop; then select the photo to be processed and open it; then find the "Crop Tool" option in the interface and click it; finally find the "Image" option and click Find the "Image Size" option in the pop-up options bar and click to modify the parameters.

The operating environment of this article: Windows 7 system, Dell G3 computer, Adobe Photoshop CS6.
The steps to change the photo to a size within 20k are as follows:
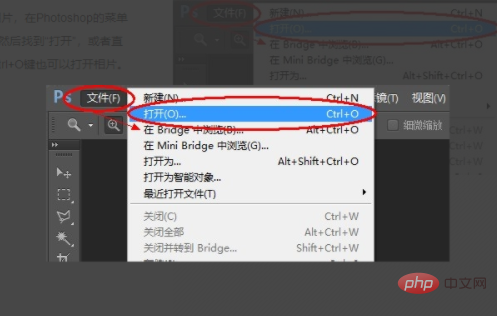
1. First open Photoshop, find the "File" option in the Photoshop interface and click Open, in the pop-up option bar Find the "Open" option and click Open.

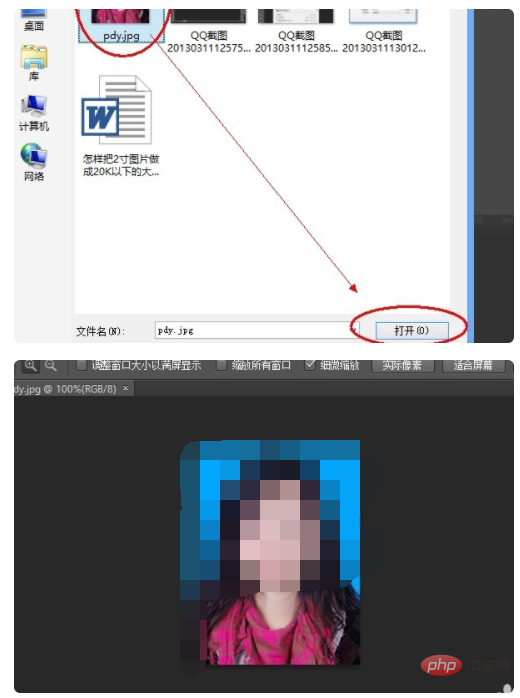
2. Then a dialog box for opening photos will appear. Select the photo to be processed here, and then click "Open" in the lower right corner, so that the photo to be processed will be It will be opened to the Photoshop work interface.

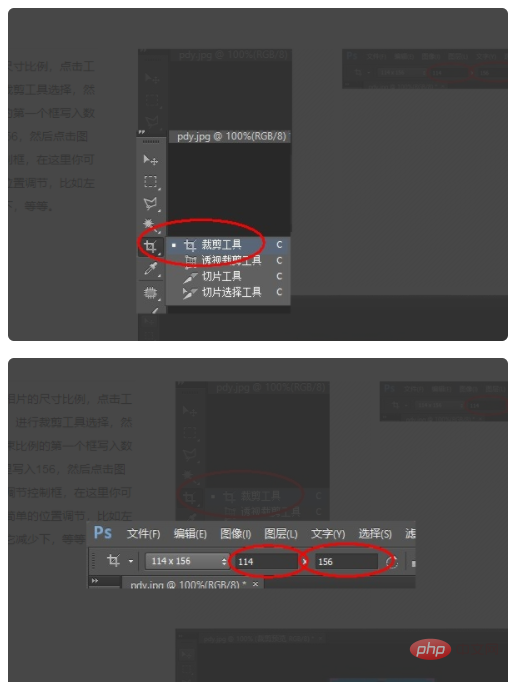
3. Find the "Crop Tool" option in the interface and click it, then write the number 114 in the first box of the constraint ratio in the prompt box, and the second box Write 156 in the box.

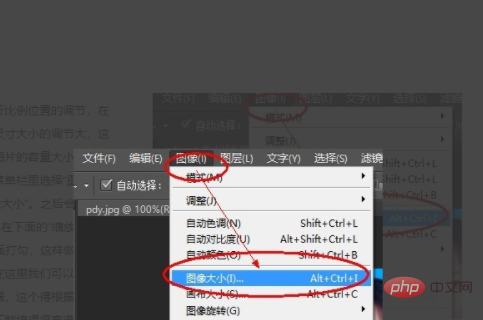
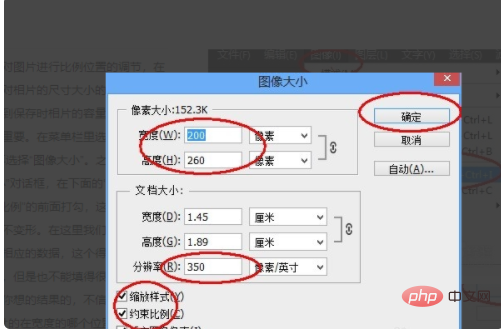
4. Then find the "Image" option in the interface and click to open it. Find the "Image Size" option in the pop-up option bar and click it.

5. Find the "Scale Style" and "Constraint Ratio" options in the interface and click to check them. Enter 350 in the resolution input box, and then enter 350 in the interface. Find the "OK" option and click to save the image to successfully change the photo size to within 20k.

For more computer-related knowledge, please visit the FAQ column!
The above is the detailed content of How to adjust image size to 20k. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52


