
This article will take you through the background image functions in CSS: url(), image(), image-set(), cross-fade(), element(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended tutorial: CSS video tutorial]
The url function represents the Resource references can be passed in links and relative addresses, such as
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9VLook at those background image functions in CSS!');image function is similar to url, but unlike url, image provides a The ability to degrade gracefully. For example,
background-image: image('a.webP','a.png','a.jpg');The meaning of this code is that if the browser supports webP format images, apply a.webP. If it does not support it, test a.png again until it adapts to the current browser. Unfortunately, this function is still in the draft stage.

Therefore, we will not pay attention to other functions of this function for the time being. Interested students can go to MDN to learn more relevant information and learn about the latest progress
image-set can ensure the adaptation of images on devices with different resolutions and can display different images according to different device types. See the example below
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
This example means that bg1x.png is displayed on the 1x screen and bg2x.png is displayed on the 2x screen. In terms of compatibility, the latest mainstream browsers currently support it. For devices that do not support it, you can use background: url() before using this function for compatibility.

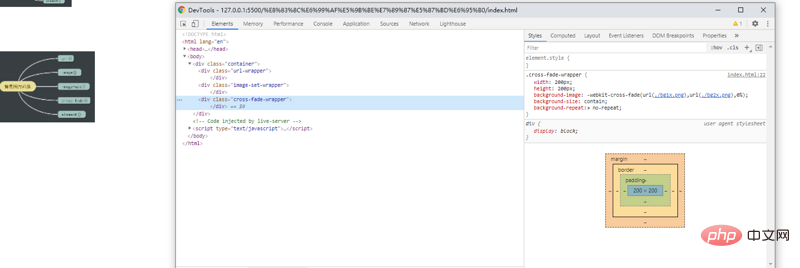
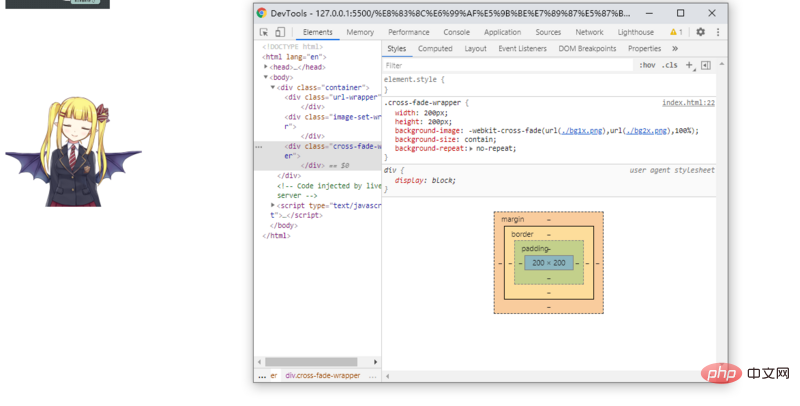
cross-fade is used to apply transparency to two overlapping background images. The usage is as follows
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
The first two parameters are the resource locations of the pictures, and the latter one needs to pass in the percentage, indicating the transparency. This transparency is relative to the last picture, for example , when the percentage is 0%, only the first picture should be displayed

When the percentage is 100%, only the second picture should be displayed.

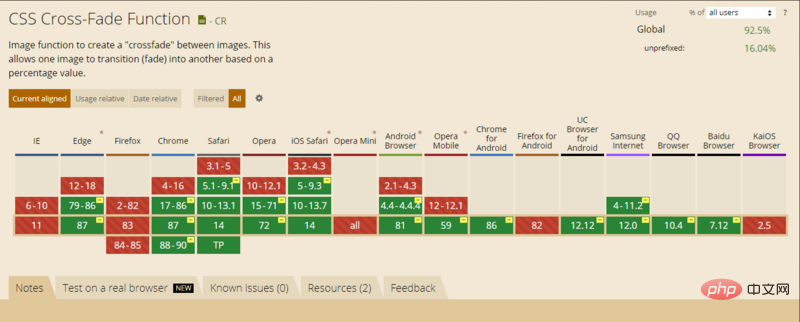
This attribute is completely incompatible in Firefox, but the compatibility is much better in Chrome and Safari

element function can use certain elements on the website as pictures. The attributes applicable to pictures are also applicable to the objects to which element is applied. The usage method
element(id)
What must be passed in is the id. Look at the example below, using element to achieve a functional effect similar to two-way binding
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}Rendering

This attribute can also achieve more interesting effects. More interesting effects can be viewed here. In terms of compatibility, unfortunately only firefox currently supports this attribute
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Look at those background image functions in CSS!. For more information, please follow other related articles on the PHP Chinese website!