How to open HTML file with dw
How to open HTML files with dw: 1. Double-click to open the Dreamweaver software; 2. Click the "File" option in the top navigation bar; 3. In the drop-down menu, click the "New" button; 4. In the " In the "New Document" interface, select html for "Page Type" and select HTML5 for "Document Type".

The operating environment of this tutorial: windows7 system, Adobe Dreamweaver cc2020 version, DELL G3 computer. This method is suitable for all brands of computers.
How to open HTML files with dw:
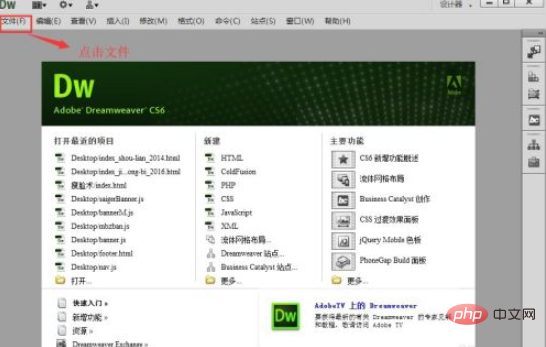
1. Find the dw software on your computer and double-click to open it.

#2. After opening the dw software, click on the file in the upper left corner, as shown in the figure below.

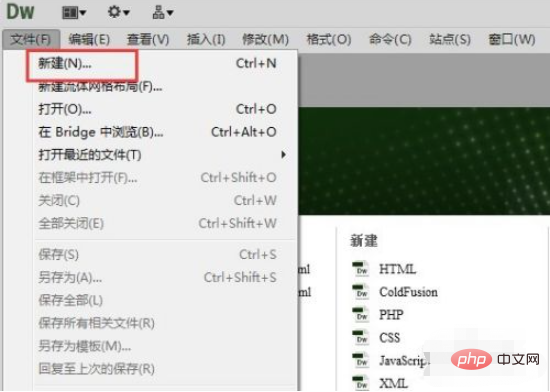
#3. In the file, we click the New button.

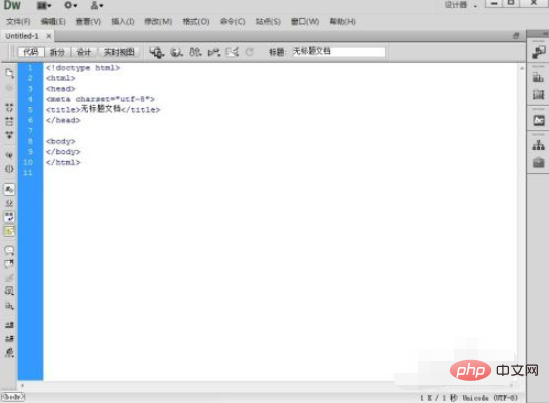
4. In the new file, select html as the page type and HTML5 as the document type.

5. Like this We used dw to create a new html5 file, and we can write the corresponding code content in the file.

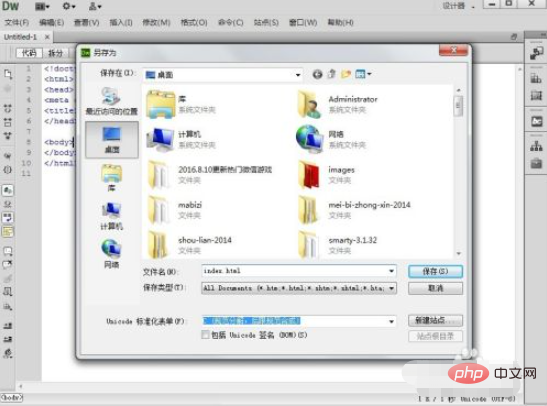
#6. We need to save the newly created html5 document as (ctrl s shortcut key) to the desktop.

Related learning recommendations: html tutorial
The above is the detailed content of How to open HTML file with dw. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left






