How to set spacing in html table
How to set the spacing of the html table: 1. Set the [margin-bottom] attribute of the first tbale, the code is [
The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer. This method is suitable for all brands of computers.
How to set the spacing in html tables:
1. Set the
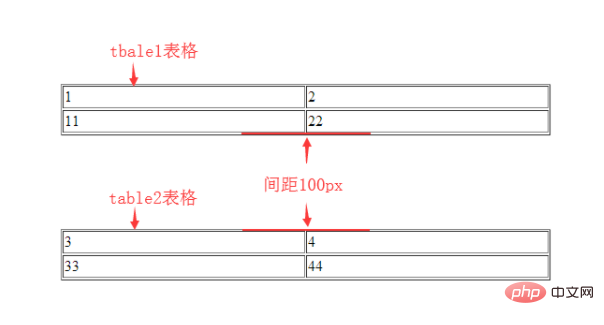
margin-bottomattribute of the first tbale. For example:<table width="100%" style="margin-bottom:100px">Copy after loginmeans to maintain 100px spacing at the bottom of the table.
2. Set the
margin-topattribute of the second tbale. For example:<table width="100%" style="margin-top:100px">Copy after loginmeans to maintain 100px spacing at the top of the table.
Extended knowledge
The margin attribute can individually change the top, bottom, left, and right margins of an element (the element can be a table or DIV). It is also possible to change all properties at once.
When the margin attribute is used alone:
Example 1: margin-bottom: 100px; the bottom margin of the element is 100px.
Example 2: margin-left: 100px; the left margin of the element is 100px.
Example 3: margin-right: 100px; the right margin of the element is 100px.
Example 4: margin-top: 100px; the top margin of the element is 100px.
margin attribute sets all attributes at once:
Example 1: margin:10px 5px 15px 20px; means:
The top margin is 10px
The right margin is 5px
The bottom margin is 15px
The left margin is 20px
Example 2: margin:10px 5px 15px; means:
The top margin is 10px
The right margin and left margin are 5px
The bottom margin is 15px
Example 3: margin:10px 5px; Represents:
The top and bottom margins are 10px
The right and left margins are 5px
Example 4: margin:10px;Represents:
All 4 margins are 10px
Related learning recommendations: html tutorial
The above is the detailed content of How to set spacing in html table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.