Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to JavaScript regular expressions starting with a letter
Introduction to JavaScript regular expressions starting with a letter
Introduction to JavaScript regular expressions starting with a letter

Free learning recommendation: javascript video tutorial
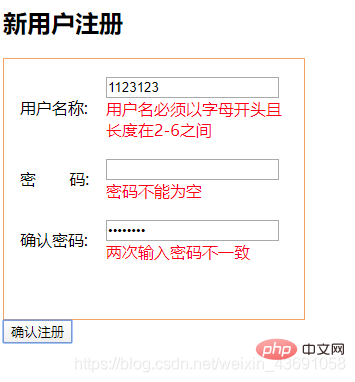
Form Verification: Create a form and use JavaScript dom to add verification to the form.
Requirements:
- Verify the user name, which must start with a letter and be between 2-6 characters in length.
- The verification password cannot be empty.
- The confirmation password cannot be empty and must be consistent with the password.

 ##
##
<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验.
1.验证用户名称,必须以字母开头,长度2-6位之间.
2.验证密码不能为空.
3.确认密码不能为空,要与密码一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//获得用户名对象
var username = document.getElementById("username");
//---获得用户名输入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//为span设置提示语
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>";
}
//获得密码value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>";
}
//获得确认密码
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>";
}
}
</script></head><body>
<h2 id="新用户注册">新用户注册</h2>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  码:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="确认注册" onclick="checkForm()" /></body></html>Related free learning recommendations: javascript(Video)
The above is the detailed content of Introduction to JavaScript regular expressions starting with a letter. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to match multiple words or strings using Golang regular expression?
May 31, 2024 am 10:32 AM
How to match multiple words or strings using Golang regular expression?
May 31, 2024 am 10:32 AM
Golang regular expressions use the pipe character | to match multiple words or strings, separating each option as a logical OR expression. For example: matches "fox" or "dog": fox|dog matches "quick", "brown" or "lazy": (quick|brown|lazy) matches "Go", "Python" or "Java": Go|Python |Java matches words or 4-digit zip codes: ([a-zA
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service